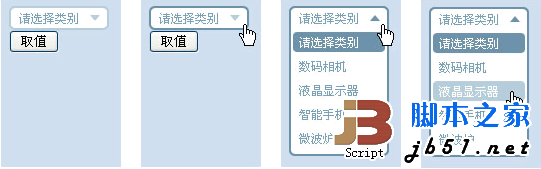
select_jquery를 시뮬레이션하는 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:00:361096검색
몇 년 전에 어딘가에서 다운로드한 소스 코드를 변경했습니다. 작년에 jquery를 배우기 시작해서 코드가 약간 지저분해졌습니다.
그저 나만의 용도일 뿐이고, 만능 부품으로 쓸 생각은 없었기 때문에 아이들 신발이 실제로 사용하기에는 좀 번거로울 것 같습니다.
여러 상태, 펼치고 접기. jquery 슬라이드입니다
이 시뮬레이션된 선택은 단순히 단일 선택의 일부 기능을 구현합니다.
optgroup, 텍스트 길이 적응을 구현하지 않습니다(이로 인해 이미지가 수정됨)
게다가 페이지에 다중 선택이 있으면 CSS 처리도 귀찮습니다.
데이터와 연결에는 많은 코드가 필요합니다.
장점이 적기 때문에 캡슐화를 고려하지 않습니다. 🎜> 여기 저보다 훨씬 좋고 기능도 많은 어린이 신발이 많아요
그러니 초보자를 위해 여기로 js 댓글을 보내주세요
코드 복사 코드는 다음과 같습니다.
$(document).ready(function(){
var newSelect = $("# aa");
newSelect.click(function(e){
//클래스가 없는 경우, 즉 닫힌 상태인 경우 펼치기
//열린 상태는 처리할 필요가 없으며, 그리고 버블 실행 document.click
if(this.className == ""){
this .className = "open"
$(this.nextSibling).slideDown("fast")
e.stopPropagation();//버블링 방지
}
})
//Close
function closeSelect(obj){
$(obj.nextSibling). SlideUp("fast",function(){
obj.className = "";
})
}
$(document).bind("click", function() {
closeSelect(newSelect[0]);
});
newSelect.next( ).click(function(e){
var src = e.target;
//If 항목이 선택되면 선택한 텍스트를 선택하여 교체 작업을 수행하고 스타일을 변경합니다. 이는 select.onchange
//버블 실행 문서와 동일합니다. 닫기 및 축소
if(src.tagName == "를 클릭합니다. A"){
var PObj = src.parentNode;
PObj.previousSibling.innerHTML = src.innerHTML ;
$(src).siblings().removeClass();
src.className = "current";
PObj.nextSibling.value = src.getAttribute("value");
}
})
데모 주소:
http://demo.jb51.net/js/2011/jquery_select/var newSelect = $("# aa");
newSelect.click(function(e){
//클래스가 없는 경우, 즉 닫힌 상태인 경우 펼치기
//열린 상태는 처리할 필요가 없으며, 그리고 버블 실행 document.click
if(this.className == ""){
this .className = "open"
$(this.nextSibling).slideDown("fast")
e.stopPropagation();//버블링 방지
}
})
//Close
function closeSelect(obj){
$(obj.nextSibling). SlideUp("fast",function(){
obj.className = "";
})
}
$(document).bind("click", function() {
closeSelect(newSelect[0]);
});
newSelect.next( ).click(function(e){
var src = e.target;
//If 항목이 선택되면 선택한 텍스트를 선택하여 교체 작업을 수행하고 스타일을 변경합니다. 이는 select.onchange
//버블 실행 문서와 동일합니다. 닫기 및 축소
if(src.tagName == "를 클릭합니다. A"){
var PObj = src.parentNode;
PObj.previousSibling.innerHTML = src.innerHTML ;
$(src).siblings().removeClass();
src.className = "current";
PObj.nextSibling.value = src.getAttribute("value");
}
})
데모 주소:
패키지 다운로드: http://www.jb51.net/jiaoben/39490.html
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

