jQuery 데이터 표시 플러그인 통합 구현 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:00:191263검색
테이블 데이터 표시에는 필드 표시 및 숨기기, 데이터 상태, 페이징 등과 같은 몇 가지 작업이 포함됩니다.
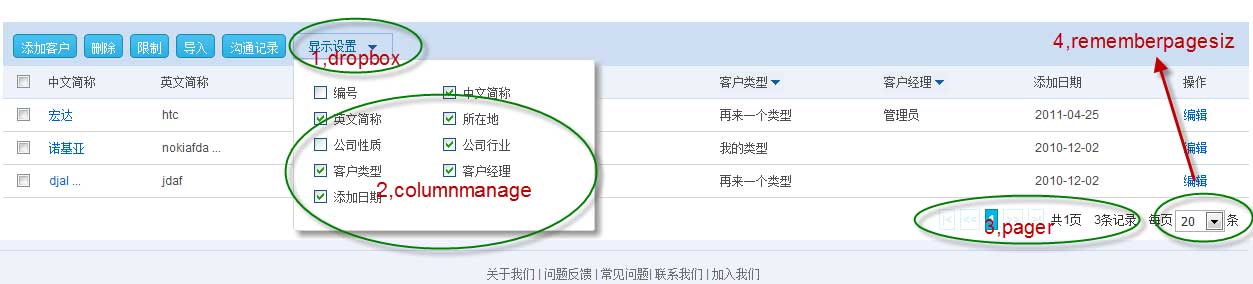
저희 회사 제품은 테이블 데이터 표시가 많고, 테이블마다 필드가 많기 때문에 작업 과정에서(여러 동료의 노력으로) 상대적으로 가볍다고 생각했던 솔루션을 통합했습니다. 그림과 같이: 
관련 플러그인은 주로 다음과 같습니다.
jQuery.columnmanager.expand.js(확장 열 관리자)
jQuery.dropbox.js(자체 작성)
jQuery.pager.expand.js(확장) pager)
jQuery.cookie.js
그 중 pager.expand.js, dropbox.js와 각종 플러그인 간의 통합이 common.js에 들어있습니다.
코드 복사 코드는 다음과 같습니다.
//정확한 전체 매장 이름 공간
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i o[arr[i]] = o[arr[i ]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
******************************************** **********************
jQuery.pager
******************** *************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 대상 요소를 비운 다음 제공된 옵션으로 호출기를 렌더링합니다.
$(this).empty().append(renderpager(parseInt (options.pagenumber),parseInt(options.pagecount), options.buttonClickCallback, options.rowcount))
// 올바른 커서 활동 지정
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "포인터"; }).mouseout(function() { document.body.style.cursor = "auto"; })
}); 🎜>// 제공된 옵션을 사용하여 호출기를 렌더링하고 반환합니다.
function renderpager(pagenumber, pagecount,buttonClickCallback, rowcount) {
// $pager를 렌더링을 유지하도록 설정
var $pager = $('< ;ul class="pages">');
// 이전 및 다음 버튼 추가
$pager.append(renderButton('|// 호출기는 현재 볼 수 있는 페이지 10개만 처리하므로(다음 버전에서는 쉽게 매개변수화할 수 있음) 극단적인 경우를 처리합니다.
var startPoint = 1;
var endPoint = 6;
if (페이지 번호 > 3) {
startPoint = 페이지 번호 - 3;
endPoint = 페이지 번호 3;
}
if (endPoint > 페이지 수) {
startPoint = 페이지 수 - 5;
endPoint = 페이지 수;
}
if (startPoint startPoint = 1;
}
// 표시되는 페이지 및 렌더링 버튼을 순환합니다.
for (var page = startPoint; page var currentButton = $('
페이지 == 페이지 번호 ? currentButton.addClass('pgCurrent') : currentButton.click(function() { 버튼ClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// 렌더링된 전체 컨트롤을 다시 반환하기 전에 다음 버튼과 마지막 버튼을 렌더링합니다.
$pager.append(renderButton('>>', 페이지 번호, 페이지 수, 버튼ClickCallback)).append(renderButton('>|', 페이지 번호, 페이지 수, 버튼ClickCallback));
$pager.append('
// if (rowcount != undefine) {
// $pager.append('
// }
if (rowcount != undefine) {
$pager.append('
}
$pager를 반환합니다.
}
// 페이지 번호 버튼 대신 '특수' 버튼, 즉 '다음', '이전' 등을 렌더링하고 반환합니다.
function renderButton(buttonLabel, pagenumber, pagecount, ButtonClickCallback) {
var $Button = $('
var destPage = 1;
// 필수 버튼 유형에 대한 대상 페이지 작업
switch (buttonLabel) {
case "|destPage = 1;
휴식;
case "destPage = 페이지 번호 - 1;
휴식;
case ">>":
destPage = 페이지 번호 1;
휴식;
case ">|":
destPage = 페이지 수;
휴식;
}
// 필요하지 않은 경우 버튼을 비활성화하고 '회색'으로 표시합니다.
if (buttonLabel == "|페이지 번호 }
else {
페이지 번호 >= 페이지 개수 ? $Button.addClass('pgEmpty') : $Button.click(function() { 버튼ClickCallback(destPage); });
}
$Button을 반환합니다.
}
// 호출기 기본값입니다. 이 경우에는 신경 쓸 가치가 없지만 다음 버전에서 확장을 위한 자리 표시자로 사용됩니다.
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery)/*
================================= === ===========================
//구성요소 기능: 지정된 대상 위로 마우스를 이동하면 드롭이 팝업됩니다. -down box-- by flowerszhong
//매개변수 설명:
//대상: 이벤트 객체 ID
//box: 드롭다운 상자 ID
//왼쪽: 상단 좌표에서 왼쪽 오프셋 이벤트 객체의 기본값은 0입니다.
//top: 이벤트 객체의 상단 좌표를 기준으로 오프셋, 기본값은 이벤트 객체의 높이입니다.
//overClass: 현재 상태 테이블 행은 강조된 스타일
//on: 팝업 상자에 화살표가 있는지 여부
//화살표: 자동으로 조정된 포인팅 화살표
================== ==================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p
if (typeof target == "object")
obj = $(대상);
else
obj = $(" #" 대상)
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent()
if (top == "undefine") top = obj.height(); >var 기본값 = {
l: 왼쪽 || 0,
overClass: overClass || "",
hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//IE6에서는 선택 컨트롤이 드롭다운 상자를 가리지 않도록 합니다.
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden")
} 🎜>}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
})
//마우스 오버 이벤트 바인딩
obj. 바인딩("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left defaults.l "px ", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left" : offset.left defaults.l "px", "top": offset.top defaults.t "px" })
if (hasArrow) {
arrow = b.children("div")[0 ];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$( this).show();
selectSet(false);
if (overClass) { p .addClass(overClass) }
event.stopPropagation(); //이벤트 버블링 방지
}) ;
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass ); }
event.stopPropagation(); //이벤트 버블링 방지
}) ;
if (overClass) { p.addClass(overClass) }
selectSet(false); });
//마우스아웃 이벤트 바인딩
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass) }
})
//debugger
};
dropbox;
================== ============================ =================
/ /기능: jquery.columnmanager 구성 요소, GLOBAL.zyh.dropbox 구성 요소를 기반으로 하는 열 테이블 사용자 정의 열 일반 방법 전환
// 매개변수 설명:
//targetTable: 테이블 ID
//columnManagerArgument:jquery.columnmanager에는 매개변수가 필요합니다.
//btnSetColumn:
//targetfive:
//left: 0
/ /top: 0
============== ============================= =====================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, 기본값, 옵션);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument)
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive , settings.left, settings.top)
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

