JQuery_jquery를 기반으로 한 강력한 마법사 컨트롤인 jWiard 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:00:121310검색
현재 프로젝트의 코드는 게시하지 않겠습니다. 변경 사항이 크지 않기 때문에 직접 전송하겠습니다.
원래 주소여기를 클릭다운로드
저자 공식홈페이지 그냥 영어로 되어있습니다. 영어를 잘하신다면 제가 잘못 표현할까 봐 원문을 읽어보셔도 됩니다.
아동용 신발이 일상적인 발달에 안내된 발달을 사용하는지 궁금합니다. 누군가가 안내 개발이 무엇인지 물었습니다. 실제로는 매우 간단합니다. 사용자가 한 단계를 완료한 후 다음을 클릭하면 됩니다. 내 마스터에 따르면 이렇게 하면 사용자 경험이 크게 향상될 수 있습니다.
알겠습니다. 가장 간단한 예를 먼저 들어보겠습니다.
예1:
1.1 물론 JQuery이므로 JQuery 라이브러리를 참조하는 것은 불가피합니다. 위에서 관련 클래스 라이브러리를 다운로드할 수 있습니다.
JQuery 클래스 및 스타일
< !-- jquery ui 테마 -->
type=" text/javascript" src="/path/to/jquery.js">
<스크립트 유형 ="text /javascript" src="/path/to/jquery-ui.js">
HTML 코드
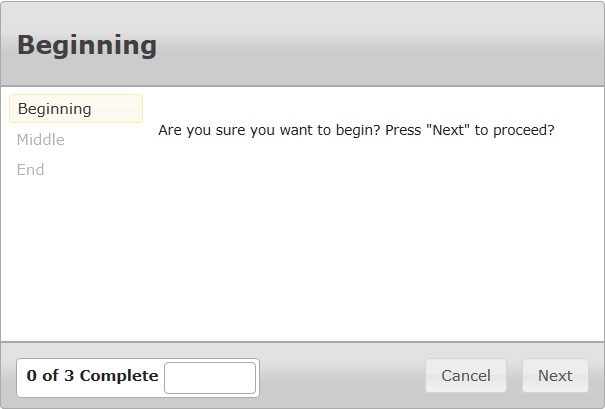
시작하시겠습니까? 계속하려면 '다음'을 누르세요.
돌아가셔도 됩니다. 아니면 '다음'을 다시 눌러 확인하세요.
🎜>< ;div title="End">완료, 종료하려면 '마침'을 클릭하세요
위 HTML 코드에 관련 div를 추가할 수 있지만 가장 바깥쪽에 있는 제목 값을 할당하는 것을 잊지 마세요.
1.3 js가 호출을 시작합니다.
JS 호출
코드 복사
코드는 다음과 같습니다.
$(". jWizard") .jWizard({
menuEnable: true,
counter: {
자, 지금까지 위의 기본 단계를 구현했으며 그 효과는 다음과 같습니다.

예시 2: 다음 이벤트 추가
지금 작업하고 있는 첫 번째 버전에서는 처음에 파일 업로드, 파일 확인 등의 작업이 있었는데, 버튼을 만든 다음 자바스크립트 코드를 실행하는 것은 쉬웠습니다. 이는 기본 기능의 요구 사항을 충족할 수 있지만 사용자 경험을 심각하게 손상시킵니다. 오늘날의 사용자는 매우 게으르고 더 적은 일을 할 수 있지만 결코 더 많은 일을 할 수는 없기 때문입니다. 따라서 버튼을 넣었는데 사용자가 클릭하기를 원하지 않고 다음을 클릭하면 필요한 사용자가 버튼을 얻지 못하고 오류가 보고됩니다.
따라서 일부 작업을 Next에 통합할 수 있는데 이는 매우 편리하며 페이지가 매우 깔끔하고 우아해집니다.
나머지 코드는 기본적으로 변경되지 않습니다. 이제 js의 이벤트 메커니즘에 대해 주로 설명하겠습니다.
var $w = $("#events-test");
$w.validate({ errorClass: "ui-state-error-text" })
$w
.jWizard({
buttons: {
cancelType: "reset", // "취소" 버튼을 클릭할 때 실행되는 작업입니다. 예를 들어 내 프로젝트에서는 첫 번째 페이지로 이동하여 다시 시작합니다. .
finishType: "submit" // 마지막 단계에서 "finish"를 클릭했을 때 실행되는 액션, 즉 submit
},
// "Cancel" 버튼을 클릭했을 때 실행되는 액션. 프로젝트에서는 첫 번째 페이지로 이동하고 다시 시작합니다.
cancel: function(event, ui) {
$w.jWizard("firstStep"); }, // 이전을 클릭하면 실행됩니다. 예를 들어 내 프로젝트에서 모든 이메일이 전송되면 사용자가 이전 페이지로 이동할 수 없으므로 이전 페이지 기능을 비활성화하고 싶습니다. 다음;
previous: function(event, ui) {
// if(ui.currentStepIndex==7){return false;} 그게 다입니다. 7은 0부터 시작하는 div의 일련 번호를 나타냅니다. ㅎㅎ 그냥 카운트하는 방법만 알아두세요.
},
next: function(event, ui) {
// 여기서도 마찬가지고, 다음 페이지를 제어하는 것도 마찬가지입니다. 그렇지 않으면 업로드를 허용할 수 없습니다. 이 경우 먼저 bool 값을 설정한 다음
if(fileUploadComplete){ $.get("@Url.Action("VerificationSchema) ", "Home")", // 여기서 MVC를 배우는 아이들은 익숙할 겁니다. 사실 VerificationSchema 함수(data) { // 획득 성공 후 반환되는 데이터입니다. var newData = eval(data) ; // json을 사용하므로 변환에는 eval이 사용됩니다. ' size=' 20px'>Congruations.계속하세요."; } else { document.getElementById("ErrorNotification").innerHTML="죄송합니다. 스키마가 잘못되었습니다. 확인해 주세요."; var listed1 = document.getElementById ("listing1");listing1.innerHTML = newData.Result } },"json");} else { //이것은 주로 경고("먼저 필요한 Excel 파일을 업로드하십시오"라는 메시지를 표시하기 위한 것입니다. ); return false; },
finish: function(event, ui) {
alert("감사합니다!")
/**아래 바인딩은 이벤트 핸들러이며 콜백을 진행하기 전에 모두 실행됩니다.*/
/**ui = {
유형: "이전|다음|첫 번째|마지막|수동",
currentStepIndex: [int],
nextStepIndex: [int]
};*/
// 이 이벤트 핸들러는 양식 유효성 검사에 특별히 사용됩니다.
.bind("jwizardchangestep", function (event, ui) {
/ / "manual"은 항상 사용자에 의해 실행되며 jWizard 자체는 실행되지 않습니다.
if (ui.type !== "manual") {
var $currentStep = $w.find(".jw- step:eq( " ui.currentStepIndex ")"),
$inputs = $currentStep.find("input:text");
/**이 콜백에서 `jquery.validate.js`가 실행되고 있다고 가정합니다.*/
if ($inputs. 길이 > 0 && !$inputs.valid()) {
$currentStep.find("label.error"). effect("highlight")
return false;
} )
// 이 이벤트 핸들러는 마법사를 통해 사용자 정의 탐색을 처리하기 위한 것입니다.
.bind("jwizardchangestep", function (event, ui) {
// "manual"은 항상 다음에 의해 트리거됩니다. 사용자는 jWizard 자체를 사용하지 마세요
if (ui.type !== "manual") {
// 이는 해당 div의 구현을 선택하는 곳이기 때문에 실제로 더 중요합니다. 해당 모듈의 자바스크립트 코드를 추가하세요. 여기에 통합하세요.
switch (ui.currentStepIndex) {
// 첫 번째 단계에서 사용자는 이용 약관에 동의해야 합니다.
case 0:
if ($("#agree").is( ":not(:checked)")) {
// 이 효과를 사용하여 사용자에게 피드백을 제공합니다
$("#agree").parent(). effect("pulsate");
거짓을 반환합니다.
}
휴식;
// 세 번째 단계에서 (제로 인덱스) 사용자 이름이 채워지면 openid 단계를 건너뛴다는 의미입니다.
사례 2:
if ($("#username").val() != "") {
// 이벤트 객체에 이 값을 설정함으로써 jWizard에게 nextStepIndex
event.nextStepIndex = 4;를 재정의하도록 지시합니다.
// 최소한 event.preventDefault()를 호출해야 합니다. 이것이 작동하려면
false를 반환하세요.
}
휴식;
}
}
// nextStepIndex를 사용하면 사용자가 특정 단계에서 *시작하려고* 할 때 사용자를 가로챌 수 있습니다.
switch (ui.nextStepIndex) {
// in 이 경우 마법사의 마지막 단계에 대한 요약을 표시합니다.
case 4:
var oFormValues = {
name: $("#name").val(),
email: $("#email").val(),
사용자 이름: $("#username").val(),
openid: 정의되지 않음
};
$("#summary-name").children("td").text(oFormValues.name);
$("#summary-email").children("td").text(oFormValues.email);
if (oFormValues.username != "") {
$("#summary-username").show().children("td").text(oFormValues.username);
$("#summary-openid").hide().children("td").text("");
} else {
var $openid = $w.find("input:radio:checked[name=openid]");
oFormValues.openid = ($openid.length === 1) ? $openid.val() : $("#openid-other").val();
$("#summary-username").hide().children("td").text("");
$("#summary-openid").show().children("td").text(oFormValues.openid);
}
휴식;
}
});
// 사용자가 3단계에서 openid 링크를 클릭하면(제로 인덱스) 마법사가 openid 단계로 이동합니다.
$("#openid").click(function () {
$w.jWizard("changeStep", 3);
false 반환
});
// openid 라디오 버튼이 선택된 경우 `other` 텍스트 상자를 비웁니다.
$w.find("input:radio[name=openid]").change(function (event) {
$("#openid-other").val("")
});
// `other` openid 텍스트 상자를 사용하는 경우 라디오 버튼을 비웁니다.
$("#openid-other").change(function (event) {
if (this.value != "") {
$w.find("input:radio[name=openid]").removeAttr("checked")
}
});
sum,저는 매우 유용합니다.
算上了 以就是我的一点点经验,就不说了,吃饭时间到了,如果有需要的童鞋做开发的时候,如果遇到问题,可以进行共同讨论,呵呵 共同进步嘛。
具体效果에서这里 。

