혹시 이런 것들을 사용해보신 적이 없으시다면 이 블로그 포스팅을 읽어보시면 도움이 되리라 믿습니다. 질문이나 버그가 있으시면 언제든지 연락주세요.
전문가분들도 환영합니다. , 나는 트롤 사이에서 자라는 것을 권장하지 않습니다.
내 QQ: 364175837
머리말
예전에 jquery.paper를 사용했던 친구들이 많을 것 같아요. 관심이 있으시면 QQ에 남겨주시면 보내드리겠습니다. 당신을 위한 간단한 소스 코드입니다.
이 코드는 밤에 급하게 완성되었기 때문에 그다지 최적화되지는 않았지만 주로 이 지식을 종합적으로 적용하기 위한 예시로 사용되었습니다. 좋아요, 더 이상 고민하지 말고 바로 코드로 넘어가겠습니다.
vs2010 sql2005express
Text
먼저 데이터베이스의 내용을 읽고 반환 값을 가져오는 일반 핸들러를 만듭니다.
GetData.ashx라는 파일을 만듭니다.
저장된 파일을 사용하고 있습니다. 여기에 저장 프로시저가 붙여넣어집니다. 데이터는 단지 예시일 뿐이며 필요에 따라 데이터를 읽을 수 있습니다.
코드는 다음과 같습니다.
System.Web 사용;
System.Data.SqlClient 사용;
System.Collections.Generic 사용; Script.Serialization;
public class GetData : IHttpHandler {
public void ProcessRequest(HttpContext 컨텍스트) {
context.Response.ContentType = "text/plain"
var pageIndex = context.Request[" PageIndex"];
string ConnectionString = @"Data Source=KUSESQLEXPRESS ;Initial Catalog=bookshop;Integrated Security=True";
//현재 인덱스가 있는지 확인하고 없으면 합계를 가져옵니다. 레코드 수.
if (string.IsNullOrEmpty(pageIndex))
{
//쿼리 레코드의 총 개수를 가져오는 SQL 문
string sql = "책에서 개수(-1) 선택"
int count = 0;
int.TryParse(SqlHelper.ExecuteScalar(connectionString, System.Data.CommandType.Text, sql, null).ToString(), out count)
context.Response.Write(count) );
context.Response.End();
}
//인덱스에 따라 데이터를 가져올 때
else
{
int
int. TryParse(pageIndex, out currentPageIndex);
SqlParameter[] parms = new SqlParameter[] {
new SqlParameter("@FEILDS",SqlDbType.NVarChar,1000),
new SqlParameter("@PAGE_INDEX", SqlDbType.Int,10 ),
new SqlParameter("@PAGE_SIZE",SqlDbType.Int,10),
new SqlParameter("@ORDERTYPE",SqlDbType.Int,2),
new SqlParameter(" @ANDWHERE",SqlDbType .VarChar,1000),
new SqlParameter("@ORDERFEILD",SqlDbType.VarChar,100)
};
parms[0].Value = "*";//Get 모든 필드
parms[1].Value = pageIndex;//현재 페이지 인덱스
parms[2].Value = 10;//페이지 크기
parms[3].Value = 0;//오름차순 order
parms[4].Value = "";//조건문
parms[5].Value = "ID";//정렬 필드
List
(SqlDataReader sdr = SqlHelper.ExecuteReader(connectionString, CommandType.StoredProcedure, "PAGINATION", parms))
{
while (sdr.Read())
{
list.Add( 새 책 { 제목 = sdr[2].ToString(), Auhor = sdr[2].ToString(), PublishDate = sdr[4].ToString(), ISBN = sdr[5].ToString() });
}
}
context.Response.Write(new JavaScriptSerializer().Serialize(list).ToString());//Json 형식으로 변환
}
}
public bool IsReusable {
get {
return false;
}
}
public class Book
{
public string Title { get; }
공개 문자열 Auhor { get; set; }
공개 문자열 ISBN { get; set;
데이터 표시 페이지----데이터를 얻기 위한 비동기 요청, jquery를 기반으로 Show.htm 페이지 생성
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(function () {
$.post("GetData.ashx", null, function (data) {
var total = data;
PageClick(1, total, 3 );
});
PageClick = function (pageIndex, total,spanInterval) {
$.ajax({
url: "GetData.ashx",
data: { "PageIndex" : pageIndex },
type: "post",
dataType: "json",
success: function (data) {
//인덱스는 1부터 시작합니다
//현재 페이지 인덱스 int 형식으로 변환
var intPageIndex =parseInt(pageIndex);
//데이터를 표시하는 테이블 가져오기
var table = $("#content")//테이블의 내용 지우기
$("#content tr").remove();
//테이블에 콘텐츠 추가
for (var i = 0; i 테이블 .append (
$("
data[i].Title
"
data[i].Auhor
"
데이터[i].PublishDate
"
데이터[i].ISBN
"
);
} //
용//페이징 생성
//총 레코드 수에서 총 페이지 수 가져오기
var pageS = total
if (pageS % 10 == 0) pageS = pageS / 10;
else pageS =parseInt(total / 10)
var $pager = $("#pager" );
//페이징 div의 내용 지우기
$("#pagerspan").remove()
$("#pager a").remove(); /첫 번째 페이지 추가
if (intPageIndex == 1)
$pager.append("첫 번째 페이지")
else {
var first = $("첫 번째 페이지").click(function () {
PageClick($ (this ).attr('first'), total,spanInterval);
return false
})
$pager.append(first)
}// 이전 페이지
if (intPageIndex == 1)
$pager.append("이전 페이지")
else {
var pre = $("이전 페이지").click(function () {
PageClick( $(this).attr('pre'), total,spanInterval);
return false
})
$pager.append(pre)
/ /Set 여기서는 필요에 따라 원하는 결과를 완성할 수 있습니다.
var Interval =parseInt(spanInterval); //간격 설정
var start = Math.max(1, intPageIndex - Interval); /시작 페이지 설정
var end = Math.min(intPageIndex 간격, pageS)//마지막 페이지 설정
if (intPageIndex end = (2 * 간격 1) > pageS ? pageS : (2 * 간격 1);
if ((intPageIndex 간격) > pageS) {
start = (pageS - 2 * 간격) }
//페이지 번호 생성
for (var j = start; j if (j == intPageIndex) {
varspanSelectd = $("" j "")
$pager.append(spanSelectd)
} //if
else {
var a = $("" j "").click(function () {
PageClick($(this) .text( ), total,spanInterval);
return false
})
$pager.append(a)
} //for
//한 페이지
if (intPageIndex == total) {
$pager.append("다음 페이지")
}
else {
var next = $("다음 페이지").click(함수( ) {
PageClick($(this).attr("next"), total,spanInterval);
return false
}); }
//마지막 페이지
if (intPageIndex == pageS) {
$pager.append("마지막 페이지")
}
else {
var last = $("마지막 페이지" ).click(함수 ( ) {
PageClick($(this).attr("last"), total,spanInterval)
return false
}); }
} //성공
}); //ajax
}) //준비
페이지 매김 스타일---If 관심이 있으신가요? 여기에 20개 이상의 페이징 스타일 세트가 있습니다. QQ를 떠날 수 있습니다.
코드 복사
코드는 다음과 같습니다. :
分页存储过程---페이지 매김
프로시저 생성 [dbo].[페이지 매김]
@FEILDS VARCHAR(1000),--要显示的字段
@PAGE_INDEX INT,--当前页码
@PAGE_SIZE INT,--页면 큼
@ORDERTYPE BIT,--当为0时 则为 desc 当为1 时 asc
@ANDWHERE VARCHAR(1000)='',--where语句 不用加where
@ORDERFEILD VARCHAR(100 ) --排序的字段
as
DECLARE @EXECSQL VARCHAR(2000)
DECLARE @ORDERSTR VARCHAR(100)
DECLARE @ORDERBY VARCHAR(100)
BEGIN
NOCOUNT 설정
IF @ORDERTYPE = 1
BEGIN
SET @ORDERSTR = ' > ( SELECT MAX([' @ORDERFEILD '])'
SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' ASC'
END
ELSE
BEGIN
SET @ORDERSTR = ' SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' DESC'
END
IF @PAGE_INDEX = 1 --当页码是第一页时直接运行,提高速島
BEGIN
IF @ANDWHERE=''
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] ' @ORDERBY
ELSE
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY
END
ELSE
BEGIN
IF @ANDWHERE =''
BEGIN --以子查询结果当做新表时 要给表name别name才能用
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [도서] ' @ORDERBY ') AS TEMP) ' @ORDERBY
END
ELSE
BEGIN
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [도서] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY ') AS TEMP) AND ' @ANDWHERE ' ' @ORDERBY
END
END
EXEC(@EXECSQL)--这里要加括号
END
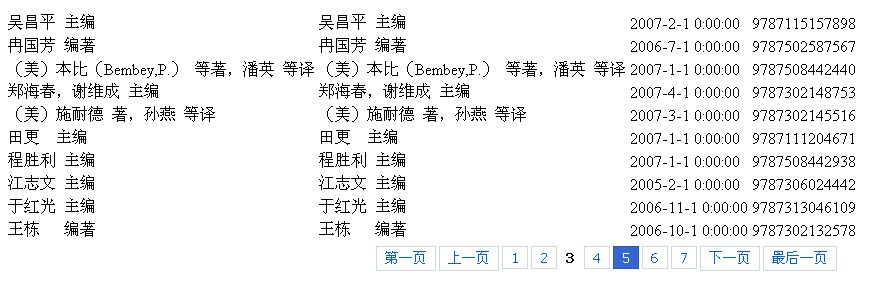
运行效果图

补充:
终于,大功告成,不容易啊!
PageClick(1, 총, 3); 这个函数,第一个参数是当前页码,第一调用为第一页,这个不用管,total:表示总记录数,第三个参数表示:当前索引와旁边个间隔几页
알겠습니다. 今天到此为止,第一次写东东,写的不好,技术含weight也有限,忘读此博文者见谅。 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






