아래 그림과 같습니다.

간단히 살펴보면 text-align:center;를 사용하여 가운데 정렬을 수행할 수 있습니다. 그러나 비례 스케일링은 기본 의 너비 및 높이 속성을 사용하여 해결할 수 없습니다. 사용자 사진이 매우 길거나 매우 넓을 수 있기 때문입니다. 온라인에서 두 사람의 관계를 생각해 보고 조건에 따라 판단했습니다.
if(실제 너비> 최대 너비 미리보기) {
확대/축소 너비 = 최대 너비 미리보기
}
if(실제 높이>최대 높이 미리보기) {
확대/축소 높이 = 미리보기 최대 높이
}
그러나 여기에는 문제가 있습니다. 예를 들어 너비와 높이가 모두 조정될 때 크기 조정이 다르면 이미지가 비례적으로 조정되지 않고 매우 추악해진다. 비례적으로 규모를 확장하려면 다양한 판단이 필요합니다. 그러면 이는 우리가 원하는 프로그램을 자동화하는 원칙에 위배됩니다. 다시 생각해 보면 비록 수학을 좋아하지 않지만 수학은 여전히 매우 유용하고 다른 방법도 있어야 합니다. 그리고 비례적으로 크기가 조정되므로 실제 이미지와 미리보기 영역의 너비 사이의 비율을 사용하여 그 관계를 계산하는 것은 어떨까요? 흠... 정말 괜찮아요. 실제로 너비나 높이만 조정하면 됩니다. 비율은 크고 작은 종에만 적용되기 때문입니다. 구체적으로 이를 구현하는 함수를 작성하세요.
/ **
* 이미지 적응형 크기 조정
* @param img {Element} 사용자 업로드 이미지
* @param maxWidth {Number} 미리보기 영역의 최대 너비
* @param maxHeight {Number} 미리보기 최대 높이 지역
*/
var resizeImg = function(img, maxWidth, maxHeight){
var w = img.width,
h = img.height; 🎜> // 이미지가 미리보기 영역보다 작으면 변경되지 않습니다.
if(w
// 실제 이미지 비율이 다음보다 큰 경우 미리보기 영역 너비 및 높이 비율
// 이미지 너비 조정 및 그 반대
w/h > maxWidth/maxHeight ? img.width = maxWidth : img.height = maxHeight; 🎜>
전체 테스트 코드:
코드 복사 이미지 적응형 크기 조정 제목>
.cnt{text-align:center;width:600px;height:350px;margin:0 auto;border:1px solid #ddd;}
> ;
<script>window.onload = function () { <BR>var img = document.getElementById('img'), <BR>/**<BR>* 이미지 적응형 크기 조정 <BR>* @param img {Element} 사용자 업로드 이미지 <BR>* @param maxWidth {Number} 미리보기 영역의 최대 너비 <BR>* @param maxHeight {Number} 미리보기 최대 높이 지역<BR>*/ <BR>resizeImg = function(img, maxWidth, maxHeight ){ <BR>var w = img .width, <BR>h = img.height; <BR>// 이미지가 미리보기 영역보다 작으면 변경되지 않습니다. <BR>if(w < maxWidth && h < maxHeight) return <BR>// 실제 사진 비율이 미리보기 영역의 너비와 높이 비율보다 큰 경우 <BR>// 이미지 너비를 조정하고, 그렇지 않으면 이미지 너비를 조정합니다<BR>w/ h > maxWidth/maxHeight ? img.width = img.height = maxHeight; <BR>resizeImg(img, 500, 300) <BR></script> >
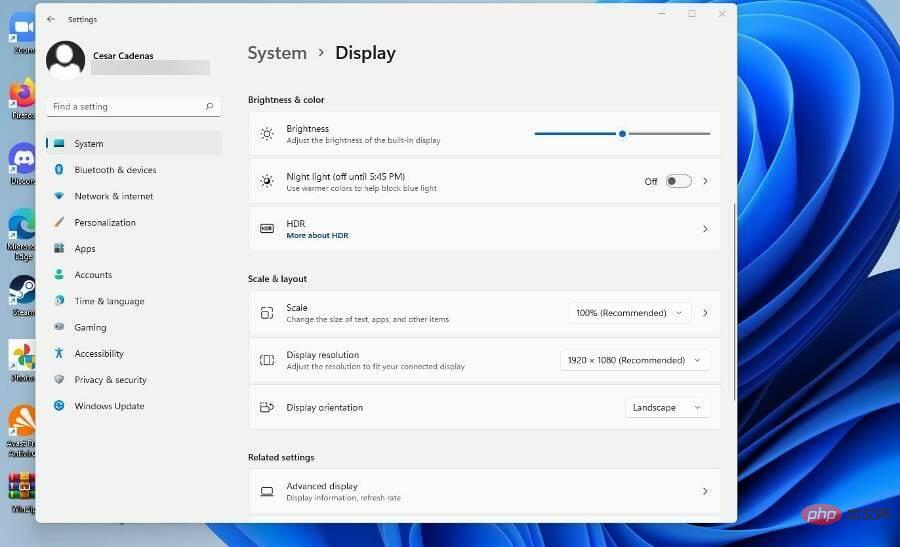
 如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM
如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM自适应亮度是 Windows 11 计算机上的一项功能,可根据显示的内容或照明条件调整屏幕的亮度级别。由于部分用户还在习惯 Windows 11 的新界面,因此无法轻松找到自适应亮度,甚至有人说 Windows 11 上的自适应亮度功能缺失,所以本教程将把所有内容都弄清楚。例如,如果您正在观看 YouTube 视频并且视频突然显示黑暗场景,自适应亮度将使屏幕更亮并增加对比度级别。这与自动亮度不同,自动亮度是一种屏幕设置,可让计算机、智能手机或设备根据环境照明调整亮度级别。前置摄像头中有一个特殊的
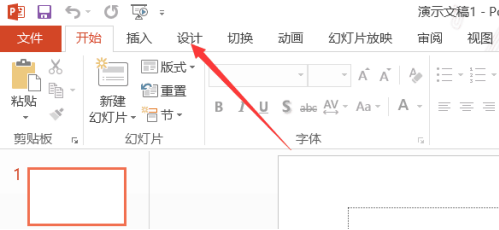
 ppt比例在哪里设置Mar 20, 2024 pm 01:19 PM
ppt比例在哪里设置Mar 20, 2024 pm 01:19 PMPPT制作出来都是通过电脑屏幕或者投影仪进行播放的,所以根据投放的机器不同显示比例也会设置的不同,像是学校等场所要求4:3的比例尺寸,公司做简述报告时可以用16:9的比例尺寸,还可使用其他比例宽屏。那么具体的ppt比例设置在哪里呢?下面小编就给大家介绍下ppt比例的操作方法。1、ppt比例的设置如下:打开软件后,默认进入开始页,需如图切换到设计。2、在设计页上方偏右侧,可以找到图示大小调整按钮,点击展开更多比例,可以看到较常用的四比三等,点击自定义,可以打开根据所需设置。3、这样即可打开比例调整
 如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM
如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM随着移动互联网的普及,越来越多的网站和应用需要考虑在移动端的使用体验。Vue作为一种流行的前端框架,具有响应式布局和自适应能力,可以很好地帮助我们构建自适应移动端界面。本文将介绍如何用Vue构建自适应移动端界面。使用rem代替px作为单位在移动端界面中使用px作为单位,可能会导致在不同设备上的显示效果不一致。因此,建议使用rem代替px作为单位。rem是相对
 使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM
使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM使用CSSViewport单位vmin和vw实现自适应图片大小的方法在网页设计中,经常会遇到需要让图片自适应屏幕大小的情况。为了实现这一目标,CSS提供了一种强大的单位——viewport单位。其中,vmin表示视口宽高中较小的一方的百分比,而vw表示视口宽度的百分比。所以,我们可以利用这两种单位来实现自适应图片大小的效果。下面将介绍具体
 CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AM
CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AMCSSViewport:如何使用vmax和vw来实现自适应文字宽度的方法随着移动设备的普及,响应式设计已经成为了网页设计的重要概念。其中,自适应文字宽度在不同屏幕尺寸下保持一致的显示效果是一项重要的技术。本文将介绍如何使用CSSViewport单位,特别是vmax和vw单位,来实现自适应文字宽度的方法。除了理论解说,我们还会提供具体
 PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM
PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM在2020年11月26日,PHP团队正式发布了PHP8.0版本,相较于之前的版本,PHP8.0带来了许多新的特性和改进,其中一个值得关注的特点是自适应Server。本文将会介绍PHP8.0中自适应Server的概念以及它的优势。在之前的PHP版本中,开发者可以使用PHP自带的服务器(比如说PHP-FPM、Apache)来运行自己的代码。不过,这些服务器的缺点
 vue能实现自适应吗Dec 30, 2022 pm 03:25 PM
vue能实现自适应吗Dec 30, 2022 pm 03:25 PMvue能实现自适应,其实现自适应的方法有:1、通过“npm install”或“yarn add”命令安装“scale-box”组件,并使用“scale-box”实现适配缩放;2、通过设置设备像素比例实现自适应;3、通过JS设置zoom属性调整缩放比例来实现自适应即可。
 如何通过Css Flex 弹性布局实现自适应网格Sep 26, 2023 pm 12:45 PM
如何通过Css Flex 弹性布局实现自适应网格Sep 26, 2023 pm 12:45 PM如何通过CSSFlex弹性布局实现自适应网格引言:在网页设计中,网格布局是一种非常常用的布局方式,它可以使网页分为均匀的网格,并可以在不同大小的屏幕上自适应调整。而CSSFlex弹性布局提供了一种简单而强大的方式来实现自适应网格布局。本文将介绍如何使用CSSFlex弹性布局来创建自适应网格,并提供具体的代码示例。一、基本步骤:创建HTML


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구







