jquery에서 ajax를 사용하여 원격 페이지 정보 얻기_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:59:371684검색
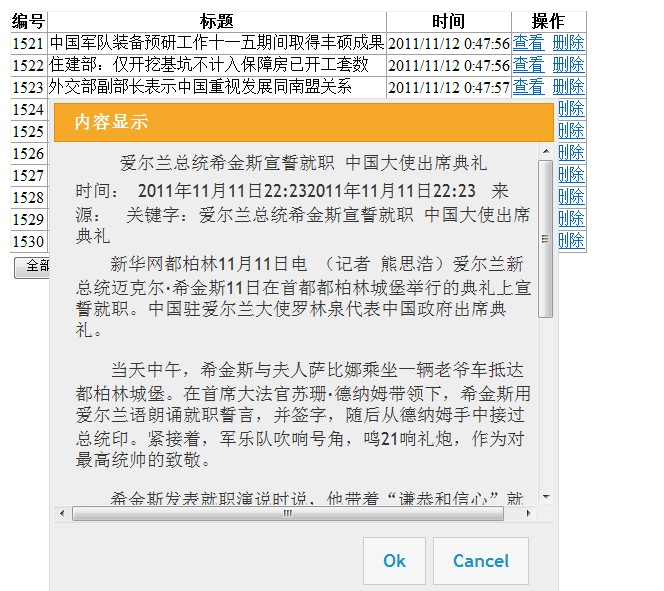
렌더링은 다음과 같습니다.

먼저 프런트엔드 코드를 붙여넣으세요. 키 코드는 범위
로 표시된 데이터(맞춤 속성)를 통해 ID를 바인딩하는 것입니다. 코드 복사 코드는 다음과 같습니다.
EnableModelValidation="True">
;%# Eval("제목") %>
" target="_blank">보기
팝업 레이어 퀵코드:
다음으로 CSS 스타일 참조 파일과 js 호출을 살펴보세요(저는 jqueryUI 라이브러리를 사용합니다)
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
다음은 서버 페이지입니다. >일반적으로 Request.QueryString[""]으로 매개변수를 가져오는데 이는 url에서 매개변수를 가져오는 것이고 이제는 http 객체에서 매개변수를 가져오는 것이므로 Request[""],
를 사용합니다. 그렇지 않으면 데이터를 검색할 수 없습니다
코드 복사
코드는 다음과 같습니다.
//Request.QueryString["id"] == null
if (Request["id"]==null)
return 0;
return Convert.ToInt32(Request["id"].ToString());
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

