Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:59:241342검색
요구사항: 회사의 특정 웹사이트는 이미지 미리보기 효과를 구현하고 Taobao와 같은 부분 확대 기능을 구현해야 합니다!
생각: 개발 속도를 고려하기 위해 가장 먼저 고려해야 할 것은 인터넷에서 기성 코드를 사용하는 것입니다! 하지만 대충 검색해 본 결과 인터넷에 사용할 수 있는 코드가 많지 않고 일부 결과도 이상적이지 않습니다! 그리고 일부 코드는 직접 작성하는 것보다 읽는 데 비용이 더 많이 드는 것으로 추정되어, 제가 직접 jquery 플러그인을 작성하는 아이디어를 생각해 냈습니다!
원리: 가장 기본적인 원리는 작은 그림과 큰 그림 두 장을 갖는 것입니다. 먼저 작은 그림에서 마우스 좌표를 얻은 다음 div를 사용하여 큰 그림을 표시하고, 작은 그림의 좌표에 따라 좌표에 큰 이미지를 곱하고 작은 이미지로 나누어 여러 위치를 얻습니다! 처음에는 북쪽뷰를 반복하지 않고 타일링되도록 큰 이미지를 설정한 뒤 배경의 position 속성을 이용하여 위치를 잡아주었는데, IE6 이하에서는 이미지가 깜박이는 현상이 발생하여 2012년 11월 11일에 표시되도록 변경하였습니다. 이미지의 절대 위치 지정 모드!
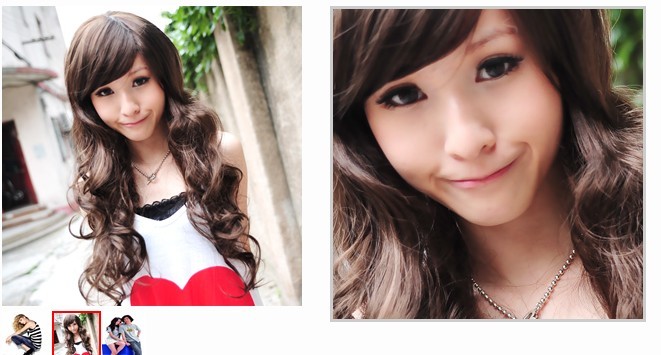
렌더링:

코드:
코드 복사 코드는 다음과 같습니다.
/*
*
* JQUERY의 단순 돋보기 플러그인-JNMagnifier
* 작성자:날개의 원래 의도
* QQ:4585839
* 날짜:2011-11-16
*
*/
( 함수($){
$.fn.JNMagnifier=함수(설정){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)==" string"){
settings.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img" );
_img_org_.css("cursor","pointer");
var __h = 0;
this.offset().left; >var __top = this.offset ().top;
if(this.offsetParent())
{
__left =this.offsetParent().offset().left; .offsetParent().offset( ).top;
}
var _move_x = 0;
var _move_y = 0
var _val_w = (setting.renderTo.width() / 2); 🎜>var _val_h = (설정 .renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('
setting.renderTo.show()
var 타이머 = setInterval(){
__w = $("#JNMagnifierrenderToImg ").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height(); 0){
clearInterval(타이머);
}
},100)
})
_img_org_.mouseout(function(){
setting.renderTo.hide() ;
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft e.clientX-__left) * __w - _val_w);
_move_y =0-Math.round((document.documentElement.scrollTop e.clientY-__top) * __h - _val_h)
$("#JNMagnifierrenderToImg").css({"left":_move_x "px", "top":_move_y "px "});
});
}
})(jQuery)
호출 방법:
코드 복사
코드는 다음과 같습니다. $("#ShowPictureBox").JNMagnifier({ renderTo: "#ShowBigPictureBox" });
HHTML
코드 복사

