jQuery Jcrop 플러그인은 이미지 선택 function_jquery를 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:58:591357검색
일반적으로 원리는 매우 간단합니다. 원본 이미지를 브라우저에 로드합니다.-> 직사각형 프레임을 사용하여 원본 이미지의 영역을 선택하고 선택한 정점 좌표와 직사각형 크기를 서버로 보냅니다. -> 서버측 이미지 자르기 알고리즘을 사용하여 원본 이미지를 잘라서 잘라낸 이미지를 출력합니다. 아래에서는 이러한 단계를 자세히 논의하고 분석하며, 참고용으로 마지막에 작은 데모를 첨부합니다.
1. 페이지에 원본 이미지를 로딩합니다
말할 필요도 없이 페이지에 이미지를 표시하고 img 태그를 사용하는 것인데, 다운로드를 위해 1단계 데모를 위해  >
>
2. 직사각형 프레임을 사용하여 원본 이미지에서 영역을 선택합니다.
이를 위해서는 jQuery 플러그인 Jcrop을 사용해야 합니다. Jcrop, 해당 프로젝트 페이지를 참조하세요. 주소: http://deepliquid.com/content/Jcrop.html, 다시 한번 감사드립니다. 다음 단계는 이 플러그인을 사용하여 원본 사진에서 마음대로 사진을자를 수 있도록하는 것입니다. 먼저 현재 선택된 정점 좌표와 선택된 직사각형의 크기를 저장하기 위해 페이지에 여러 개의 숨겨진 필드를 배치한 다음 저장 버튼을 클릭하면 잘라낸 이미지가 서버에 저장됩니다. 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
그런 다음 플러그인을 호출하고 초기화 작업을 수행하고 js 및 css 파일을 소개합니다.
코드 복사 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다:
$(document).ready(function(){
$('#TestImage').Jcrop({
onChange: updateCoords,
onSelect: updateCoords
}) ;
$("#BtnSaveAvatar").click(function(){
$.ajax({
url:'Handler.ashx',
데이터:{'x':$(" #x").val(),'y':$("#y").val(),'w':$("#w"). val(),'h':$("#h ").val()},
데이터 유형: "text/json",
유형:'post',
성공: function(o) { window.location.href="result.aspx?url =" o;} // 성공 후 결과 페이지로 이동하여 잘라낸 이미지를 확인하고 URL을 변경하세요.
})
return false; 🎜>});
});
function updateCoords (c){
$('#x').val(c.x)
$('#y').val(c.y );
$('#w').val(c.w );
$('#h').val(c.h)
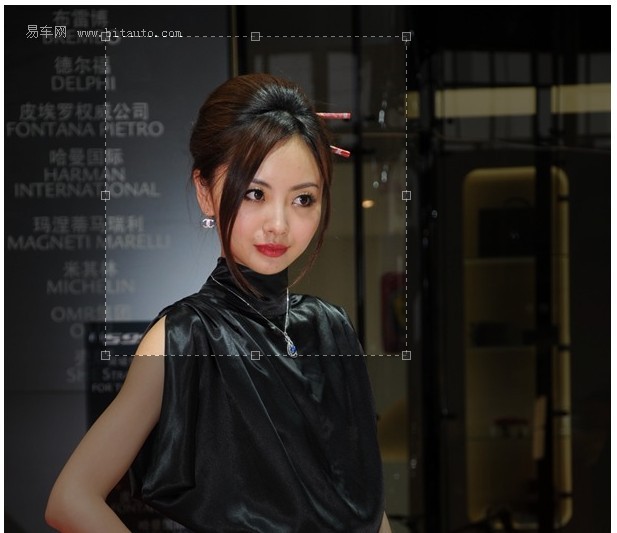
}; 위의 단계에서 아름다운 여성이 우리 앞에 나타나는 것을 보면 매우 기쁩니다. 그리고 어떤 부분을 선택하든 매우 흥미로울 것입니다. 데모가 마지막이므로 여기서 스크린샷을 찍겠습니다
$('#TestImage').Jcrop({
onChange: updateCoords,
onSelect: updateCoords
}) ;
$("#BtnSaveAvatar").click(function(){
$.ajax({
url:'Handler.ashx',
데이터:{'x':$(" #x").val(),'y':$("#y").val(),'w':$("#w"). val(),'h':$("#h ").val()},
데이터 유형: "text/json",
유형:'post',
성공: function(o) { window.location.href="result.aspx?url =" o;} // 성공 후 결과 페이지로 이동하여 잘라낸 이미지를 확인하고 URL을 변경하세요.
})
return false; 🎜>});
});
function updateCoords (c){
$('#x').val(c.x)
$('#y').val(c.y );
$('#w').val(c.w );
$('#h').val(c.h)
}; 위의 단계에서 아름다운 여성이 우리 앞에 나타나는 것을 보면 매우 기쁩니다. 그리고 어떤 부분을 선택하든 매우 흥미로울 것입니다. 데모가 마지막이므로 여기서 스크린샷을 찍겠습니다
3. 서버는 이미지를 잘라서 출력합니다.
이미지 자르기를 위한 주요 클래스 코드는 다음과 같습니다. 
코드 복사
코드는 다음과 같습니다.
공개 클래스 ImageCut
{
///
/// 자르기 - GDI 사용
/// /원본 비트맵
///시작 좌표 X///시작 좌표 Y
///Width
/// Height
///Cut Bitmap
public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
null 반환
}
int w = b.Width;
int h = b.Height;
if (X >= w | | >}
if (Y 높이 > h)
{
높이 = h - Y
}
시도
{
Bitmap bmpOut = new Bitmap( Width, Height, PixelFormat.Format24bppRgb);
그래픽 g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, Width, Height), new Rectangle(X , Y, 너비, 높이), GraphicsUnit.Pixel);
return bmpOut
}
catch
{
return
}
}
public int X = 0;
public int Y = 0;
public int 너비 = 120;
public int Height = 120; ImageCut(int x, int y, int 너비, int 높이)
{
X = x;
Y = y;
너비 = 너비;
}
}
Handler.ashx에서 페이지가 전달한 절단 이미지의 꼭짓점 좌표와 길이 및 너비 치수를 수신하고 C# 이미지 절단 클래스를 호출하여 이미지 절단을 구현합니다.
코드 복사
코드는 다음과 같습니다.
public void ProcessRequest(HttpContext 컨텍스트) { string xstr = context .Request["x"];
string ystr = context.Request["y"];
string wstr = context.Request["w"]
공개 클래스 ImageCut
{
///
/// 자르기 - GDI 사용
///
///시작 좌표 X///시작 좌표 Y
///Width
/// Height
///
public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
null 반환
}
int w = b.Width;
int h = b.Height;
if (X >= w | | >}
if (Y 높이 > h)
{
높이 = h - Y
}
시도
{
Bitmap bmpOut = new Bitmap( Width, Height, PixelFormat.Format24bppRgb);
그래픽 g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, Width, Height), new Rectangle(X , Y, 너비, 높이), GraphicsUnit.Pixel);
return bmpOut
}
catch
{
return
}
}
public int X = 0;
public int Y = 0;
public int 너비 = 120;
public int Height = 120; ImageCut(int x, int y, int 너비, int 높이)
{
X = x;
Y = y;
너비 = 너비;
}
}
Handler.ashx에서 페이지가 전달한 절단 이미지의 꼭짓점 좌표와 길이 및 너비 치수를 수신하고 C# 이미지 절단 클래스를 호출하여 이미지 절단을 구현합니다.
코드 복사
코드는 다음과 같습니다.
public void ProcessRequest(HttpContext 컨텍스트) {
string ystr = context.Request["y"];
string wstr = context.Request["w"]
string hstr = context. Request["h "]; string sourceFile = context.Server.MapPath("girl.jpg") string savePath = "CutImage/" Guid.NewGuid() int x = 0; int y = 0; int h = 1 시도
x = int.Parse(xstr); >y = int .Parse(ystr); w = int.Parse(wstr);
h = int.Parse(hstr)
}
catch { }
ImageCut ic = new ImageCut(x, y, w, h);
System.드로잉.Bitmap cuted = ic.KiCut(new System.드로잉.Bitmap(sourceFile))
string cutPath = context.Server. MapPath(savePath) ;
cuted.Save(cutPath, System.드로잉.Imaging.ImageFormat.Jpeg);
context.Response.Write(savePath); //페이지가 수신할 수 있도록 저장된 경로를 출력합니다. 경로 및 잘라낸 이미지 표시
}
마지막으로 Result.aspx 페이지에서 잘라낸 이미지 경로를 수신하고 잘라낸 이미지를 표시합니다.
 " alt="" />
" alt="" />
자, 전체 과정이 완료되었습니다. 모두가 더 나은 참조와 학습을 할 수 있도록 아래에 작은 데모가 첨부되어 있습니다.
데모 다운로드
.
드디어 내가 두고 온 구름은 가져가셨나요? 말씀해주세요. 귀하의 답변을 기다리겠습니다.
h = int.Parse(hstr)
}
catch { }
ImageCut ic = new ImageCut(x, y, w, h);
System.드로잉.Bitmap cuted = ic.KiCut(new System.드로잉.Bitmap(sourceFile))
string cutPath = context.Server. MapPath(savePath) ;
cuted.Save(cutPath, System.드로잉.Imaging.ImageFormat.Jpeg);
context.Response.Write(savePath); //페이지가 수신할 수 있도록 저장된 경로를 출력합니다. 경로 및 잘라낸 이미지 표시
}
마지막으로 Result.aspx 페이지에서 잘라낸 이미지 경로를 수신하고 잘라낸 이미지를 표시합니다.
자, 전체 과정이 완료되었습니다. 모두가 더 나은 참조와 학습을 할 수 있도록 아래에 작은 데모가 첨부되어 있습니다.
데모 다운로드
.
드디어 내가 두고 온 구름은 가져가셨나요? 말씀해주세요. 귀하의 답변을 기다리겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

