소개:
오늘 다른 사람의 질문을 봤습니다.
function fn(x){
x = 10;
arguments[0] = 20;
console.log(x,arguments[0])
}
fn()
제가 이 부분에 대해 아는 바가 거의 없고 한번 해보고 싶은 생각이 들어서 구체적으로 분석해보겠습니다.
원래는 언어적인 관점에서 분석하고 싶었지만 아쉽게도 실력이 부족해서 대충 해볼 수 밖에 없어서 표범의 모습이라고 부르는데, 전문가분들이 해주셨으면 좋겠습니다. 정정해줘.
어제 글을 쓰다가 오늘 밥먹으면서 다시 생각해보니, 아직 신뢰성이 없는 질문들이 있어서 다시 수정해 봤습니다.
모든 JS 소개 책에서는 JS 함수 내부에 Arguments 개체 인수가 있다고 언급합니다. 이 인수는 함수가 호출될 때 함수의 매개 변수를 실제로 전달하는 데 사용되며 형식 매개 변수의 길이를 저장합니다.
이것은 분석에 약간 유용하지만 형식 매개변수에 대한 더 많은 정보를 얻고 싶습니다. 현재로서는 더 나은 방법이 있는지 모르겠습니다.
그래서 우리는 시뮬레이션만 할 수 있습니다.
지금은 시뮬레이션을 무시하고 실제 문제부터 시작하세요.
BR>"http://www.w3.org/TR/xhtml1/DTD/xhtml1- Transitional.dtd">
;
주제로 돌아가서:
fn_2의 경우 초기화 매개변수는 var x와 동일합니다(x에는 현재 값이 할당되지 않으며 기본값은 정의되지 않습니다. 할당은 문이 실행될 때 할당됩니다).
다음과 같이 작성할 수 있다면 fn_2는 다음과 같아야 합니다.
코드를 복사하세요.
}
2. 함수 구문 테스트를 통과하면 함수 내부의 인수 객체가 처음부터 할당됩니다. . 할당이 완료되면 함수 본문의 명령문이 실행되기 시작합니다.
다음 진술은 제가 작성한 것으로, 맞는지 아닌지 모르겠습니다(특히 관련 진술):
코드 복사
위 삭제된 부분은 어제의 내용이고, 빨간색으로 표시된 부분은 글을 쓰다가 뭔가 잘못된 부분을 발견해서 추가한 것입니다. 오늘 정신을 차려보니 어제는 왜 이렇게 멍청하게 스냅샷을 생각했을까? 이것은 단지 기능이 시작될 때 협회의 직접적인
코드 복사
함수 실행이 시작되면 형식 매개변수의 관련 정보를 설정합니다. 도형의 해당 인수에서 해당 항목(둘 다 정의되지 않음)을 찾을 수 있으면 두 항목이 서로 관련되어 있는 것입니다. 나중에 어떻게 처리되더라도 전체 기능 본문의 관련 정보는 변경되지 않습니다.
따라서 다음 예제도 변경됩니다.
예제로 돌아가서 fn_2 함수 구문 테스트를 통과하고 두 번째 단계부터 실행이 시작됩니다.
매개변수 없이
fn_2()
function fn_2(x); //인수 할당이 완료되었습니다. 실제 매개변수가 없으므로 인수 매개변수 목록이 비어 있습니다. 동시에 연관된 정보가 판단됩니다. 분명히 형식 매개변수가 존재하고 인수는 서로 독립적이며 향후에는 연관되지 않습니다. 값 3이 할당되고, x와 인수[0]은 서로 독립적이며, 인수[ 0]은 아직 정의되지 않습니다.
console.log(x, 인수[0]);//print x=3, 인수[ 0]은 정의되지 않음
arguments[0] = 2;//arguments가 할당됨, x 인수[0]와 무관. 따라서 x=3은 변경되지 않습니다.
console.log(x, 인수[0]);//Print x = 3, 인수[0]=2
}
function fn_2(x){//인수 할당이 완료되었습니다. 인수[0]=1입니다. 동시에, 형식 매개변수 x는 값을 가지며, 이 둘은 서로 관련되어 있으며 항상 동심원입니다.
var x = 3; //x에는 값 3이 할당되고, x에는 인수[0]이 할당되므로 인수[0]에는 값 3이 할당됩니다.
console.log(x,arguments[0]);//Print x=3, 인수[0] = 3
arguments[0] = 2;//arguments[0]에는 값 2가 할당됩니다. x는 이미 인수[0]과 연결되어 있으므로 x도 동시에 변경됩니다.
console.log(x, 인수[0]);//Print x = 2, 인수[0]=2
}
매개변수 없음
function fn_2(x){//관련 없음
arguments[0] = 2;//해당 x를 찾을 수 없습니다(정의되지 않음), 서로 독립적
console.log(x,arguments[0]);//정의되지 않음, 2
x = 3;//서로 독립적, 스냅샷. 인수는 동적으로 추가되지만 분리할 수 없으므로
console.log(x,arguments[0]);//3,2
}
function; fn_2(x) {
arguments[0] = 2;//Association
console.log(x,arguments[0]);//2, 2
x = 3;//Association
console.log (x,arguments[0]);//3,3
}
실제 매개변수가 하나만 있는 경우:
function fn_2(x,y){ //인수 할당이 완료되었습니다. 인수[0]=1, 인수[1]=정의되지 않았으므로 x만 인수[0]와 연결되고 y 인수[1]
console.log(x,y,arguments[0],arguments[1]); //1,undefine,1,undefine
var x = 3; 값 3이 할당되었습니다. x는 인수[0]과 연관되어 있으므로 인수[0]에는 값 3이 할당됩니다.
console.log(x,y,arguments[0],arguments[1]); //3, 정의되지 않음, 3, 정의되지 않음
var y = 4 //y에 3, y 값이 할당됨 및 인수[ 1] 서로 독립적인 인수[1]은 여전히 정의되지 않았습니다.
console.log(x,y,arguments[0],arguments[1]) //3,4,3,undefine
arguments[0] = 2; //arguments[0]에는 값 2가 할당됩니다. x와 인수[0]은 이미 연결되어 있으므로 x가 동시에 변경됩니다.
console.log(x,y,arguments[ 0],arguments[1]) ; //2,4,2, 정의되지 않음
arguments[1] = 5; //arguments[1]에는 값 5가 할당되고, y 및 인수[1]은 각각 독립적입니다. 그렇지 않으면 y는 4개로 유지됩니다.
console.log(x,y,arguments[0],arguments[1]) //x=2,y=4,arguments[0]=2,arguments[1]= 5
}
fn_3(1,6);
function fn_3(x,y){ //인수 할당 완료, 인수[0]=1, 인수[1]=6, x 및 인수[0] ,y 및 인수[1]은 서로 관련되어 있습니다
console.log(x,y,arguments[0],arguments[1]) //1,6,1,6
var x = 3 ; / /x에는 값 3이 할당되고, x에는 인수[0]이 할당되므로 인수[0]에는 값 3이 할당됩니다.
console.log(x,y,arguments[0],arguments[1]); //3, 6, 3, 6
var y = 4 //y에는 3, y 값이 할당됩니다. 인수[ 1]은 연관되어 있으므로 인수[1]에는 값 4가 할당됩니다.
console.log(x,y,arguments[0],arguments[1]); //3,4,3,4
arguments[0] = 2 //arguments[0]에 할당됨 값 2, x와 인수[0]이 이미 연결되어 있으므로 x가 동시에 변경됩니다.
console.log(x,y,arguments[0],arguments[1]) //2,4,2 ,4
arguments[1] = 5; //arguments[1]에 값 5가 할당됩니다. y와 인수[1]이 이미 연결되어 있으므로 y가 동시에 변경됩니다.
console.log(x, y,arguments[0], 인수[1]); //x=2,y=5,arguments[0]=2,arguments[1]=5
}
모두 위의 내용은 추측입니다. 실제로 메소드 매개변수 정보가 없으므로 추측을 바탕으로 작은 테스트를 작성했습니다.
다음도 변경되었습니다.
function _Function(){//얻은 형식 매개변수 목록은 배열입니다. _args
var _args = [ ];
for(var i = 0; i
obj['key'] =
obj[arguments[i]] = 정의되지 않음;
_args.push(obj);
}
//this._argu =
var fn_body = 인수[arguments.length - 1] ;
//다음 메소드는 실제 매개변수인 인수를 가져옵니다. 여기서 _인수는 인수 객체 대신 배열로 구현됩니다.
this.exec = function(){
//함수가 실행 중일 때 실제 매개변수 _arguments에는 값이 할당됩니다
var _arguments = []
for(var i = 0; i
//다음은 함수 본문
eval( fn_body)
}
}
var _args = [];
for(var i = 0; i var obj =
obj['key'] = 인수[ i];
obj[arguments[i]] = 정의되지 않음;
}
//this._args; var fn_body = 인수 .length - 1];
//다음 메소드는 실제 매개변수 _arguments를 가져옵니다. 여기서 _arguments는 인수 객체가 아닌 배열로 구현됩니다.
this.exec = function(){
// 함수가 실행 중이면 실제 매개변수 _arguments에 값이 할당됩니다
var _arguments = []
for (var i = 0; i _arguments[i] = 인수 [i];
}
//실행 시작 시 관련 정보를 판단합니다
for( var j = 0; j _args[j]["link"] = true;
}
//함수 본문 아래 실행
eval(fn_body);
}
논리적으로 말하면 연관은 둘 다 같은 객체를 가리켜야 하는데 예제만 분석하면 되고 그렇게 자세하게 만들 생각은 없었기 때문에 함수 본문에 if 문을 사용하여 판단했습니다. .
예제의 fn_2를 해당 형식으로 바꾸세요.
코드 복사
// }
// fn_2(1)
//fn_2body에서 _args[i]["link " ] = true; 형식 매개변수가 실제 매개변수와 연관되어 있음을 나타냅니다.
var fn_2body = ''
'_args[0][_args[0]["key"]] = 3;' if(_args [0]["link"]){ _arguments[0] = _args[0][_args[0]["key"]];}'
'console.log(_args[0][_args [0] ["키"]],_arguments[0]);'
'_arguments[0] = 2;'
'if(_args[0]["link"]){ _args[0] [_args[ 0]["key"]] = _arguments[0]}'
'console.log(_args[0][_args[0]["key"]],_arguments[0]);';
var fn_2 = new _Function('x',fn_2body)
fn_2.exec(1)
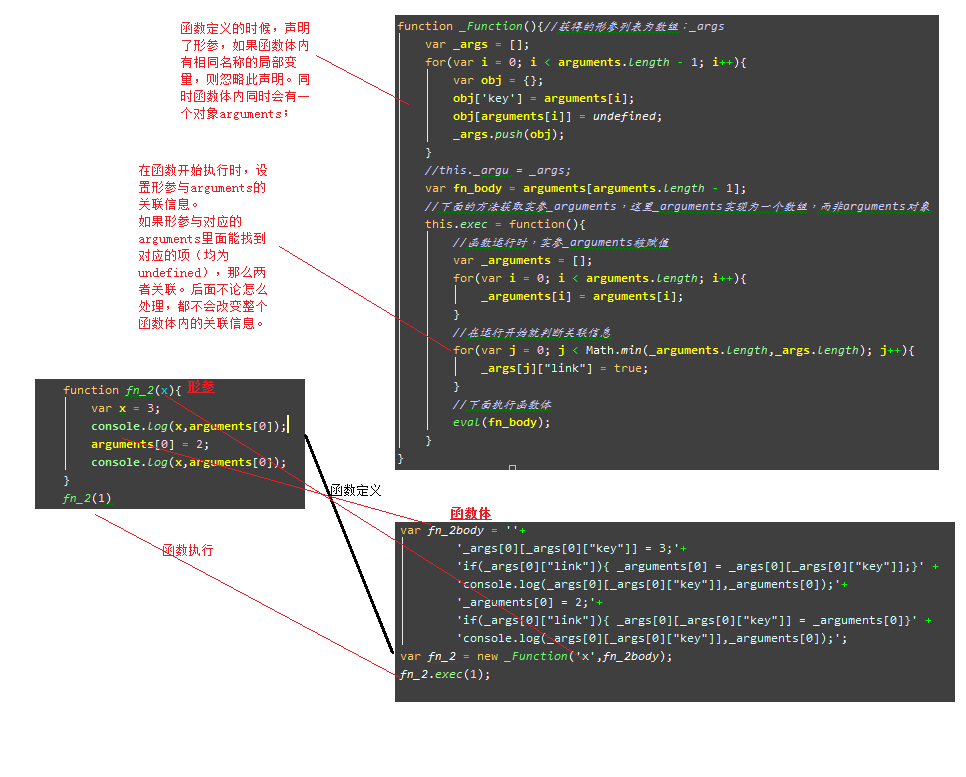
인스턴스와 다시 작성된 함수의 관계를 보여주기 위해 그림을 그리고 변경했습니다.
 코드 복사
코드 복사
분명히 둘은 서로 독립적입니다:
x = 10, 인수[0] = 20
추측:
function fn(x){
x = 10
arguments[0] = 20; .log(x, 인수[0])
}
fn(1)
arguments[0] = 20;console.log( x,arguments[0])
}
fn(1)
도 20,20을 출력해야 합니다.
console.log(x,arguments) [0])
}
fn()
은 정의되지 않아야 하며 20
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AMJQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






