重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
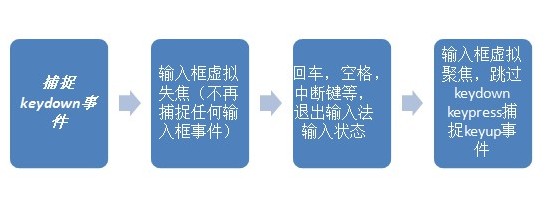
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
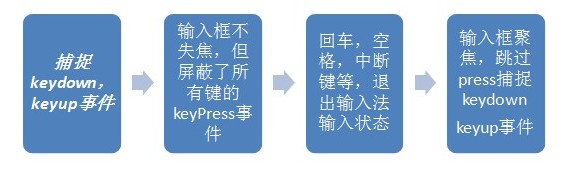
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
그렇다면 입력 방법이 실행되는 동안 사용자가 Enter 키를 눌렀을 때 Enter 키의 원래 이벤트가 트리거되는 것을 방지하는 방법은 무엇입니까?위의 두 그림을 보면 매우 간단합니다---------keyPress 이벤트는 검색 트리거 등 원래 이벤트에 바인딩됩니다.
keyup은 입력 방법이 실행될 때 바인딩됩니다. , Enter 누르기, 트리거되어야 하는 공백 및 기타 이벤트를 사용하여 검색 상자 종료를 감지할 수도 있습니다.
그러면 사용자 입력 후 지점을 어떻게 감지합니까?
이전 질문에서 결정한 keyUP 이벤트와 협력하여 입력 방법이 나타날 때 이벤트를 차단해야 하는 경우에는 keypress 이벤트에 바인딩하면 됩니다.
제안 요약:
처음부터 시작해 보겠습니다.
제안 개발에서 가장 큰 장애물은 사용자 행동을 확인하는 것인데, 이러한 사용자 행동은 주로 작은 입력 상자에 집중됩니다. 키보드 이벤트를 영리하게 사용하면 코드의 양을 줄일 수 있습니다. 성능을 향상하고 사용자 경험을 최대한 최적화합니다.
주요 사용자 행동을 정리하면 다음과 같습니다.
1. 입력 내용 변경(추가, 삭제, 붙여넣기) - 가장 중요한 것은 지속적인 입력입니다
2 .기능 키를 탭하세요. 기본 키 값은 다음과 같습니다.
keyCode: 13--Enter 키
keyCode: 27--esc 키
keyCode: 38--위쪽 방향 키-->webkit 커널 자동으로 헤더를 찾으니, PreventDefault를 기억하세요~
keyCode: 40 --아래쪽 화살표 키
또한 개발 중에 몇 가지 사소한 문제와 우회가 발생했습니다.
우선, 이념적 관점에서 요약:
1. 잘못된 생각:
하나: 사용자가 키보드를 탭할 때마다 요청을 보냅니다.
이것은 의심할 여지 없이 가장 간단한 방법이지만 많은 작업이 필요합니다. AJAX이며 대부분 표시할 기회가 없다면 좋은 프런트엔드 코드는 프런트엔드와 백엔드 상호 작용의 낭비를 충분히 고려하여 낭비를 최소화해야 합니다.
둘: 가끔씩 입력 상자의 내용을 감지합니다.
가끔씩 코드를 실행합니다. 이는 성능 낭비입니다. 가장 중요한 것은 이 메커니즘이 사용자 입력을 잘 제어할 수 없다는 것입니다. .이벤트 순서 및 js 감지
사용자 입력 후 정확하게 감지가 완료되면 오류가 발생합니다. 현재 입력 상자 상태를 감지하여 보상할 수 있지만 경험이 매우 열악하고 많은 Ajax 요청이 낭비됩니다.
2. 최적화 아이디어:
키 노크 이벤트 후 바인딩
첫 번째 방법이 개발된 후 셀프 테스트를 진행하는 동안 사용자 행동의 타임스탬프를 정확하게 모니터링할 수 없어 많은 문제가 발생한다는 사실을 발견했습니다. 버그를 하나씩 수정하다 보니 더 좋은 아이디어가 싹텄습니다.
키 탭 이벤트를 감지하여 요청을 보낼지 여부를 결정하고 연속 탭 이벤트를 차단합니다.
구체적인 아이디어:
사용자가 입력 상자에 집중하면 keydown 이벤트 모니터링을 시작하고 이때 keydown 이벤트가 있고 입력 상자가 변경될 수 있는 경우 - "감지합니다. 100ms 후 현재 입력 상자 상태가 이전과 일치하지 않으면 백엔드에 AJAX 요청을 보낼 수 있습니다
이렇게 사용자의 입력 및 입력 빈도에 따라 Ajax 요청 횟수는 결정되고 ajax 요청은 임계값 제한을 통해 감소됩니다. 사용자가 많이 입력할수록 js가 더 많이 감지되고, 사용자가 움직이지 않으면 js 감지가 되지 않고, 사용자가 천천히 입력하면 적게 감지되므로 낭비가 크게 줄어듭니다. .
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.





