jQuery의 비우기, 제거 및 detach_jquery에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:06:071655검색
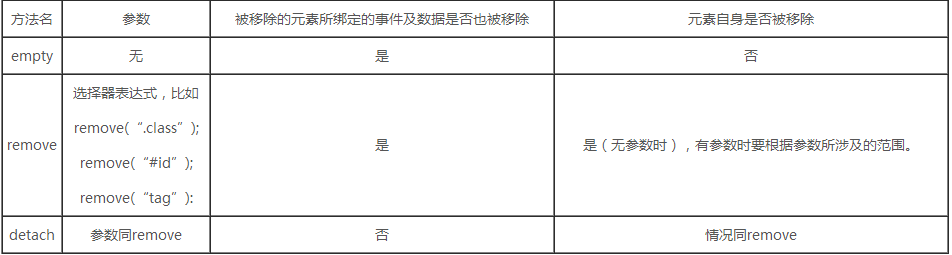
비교표를 사용하여 여러 방법의 차이점을 설명하세요.

세 가지 모두 요소를 제거하는 기능을 가지고 있지만 미묘한 차이로 인해 임무가 달라집니다.
가장 권위 있는 설명은 당연히 jQuery_API입니다. 다음은 그의 셋째 아들에 대한 API를 발췌한 것입니다.
1. 비어 있음:
이 방법은 하위(및 기타 하위) 요소뿐만 아니라 일치하는 요소 집합 내의 모든 텍스트도 제거합니다. 이는 DOM 사양에 따라 요소 내의 모든 텍스트 문자열이 하위 노드로 간주되기 때문입니다. 메모리 누수를 방지하기 위해 jQuery는 요소 자체를 제거하기 전에 하위 요소에서 데이터 및 이벤트 핸들러와 같은 다른 구성을 제거합니다(나중에 다시 추가할 수 있도록 데이터 또는 이벤트 핸들러를 삭제하지 않고 요소를 제거함). ), 대신 .detach()를 사용하세요.
참고: 굵은 부분의 경우 비어 있음을 통해 하위 요소를 제거하면 해당 이벤트도 제거됩니다.
왜요?
메모리 누수를 방지하세요! ! !
2. 제거:
.empty()와 유사하게, .remove() 메서드는 DOM에서 요소를 가져옵니다. 요소 자체는 물론 그 안에 있는 모든 것을 제거하려면 .remove()를 사용하세요. , 요소와 관련된 모든 바인딩된 이벤트 및 jQuery 데이터가 제거됩니다. 데이터 및 이벤트를 제거하지 않고 요소를 제거하려면 대신 .detach()를 사용하세요.
empty 메소드와 마찬가지로 제거 메소드는 메모리 누수를 방지하기 위해 요소의 이벤트 핸들러를 제거합니다.
차이점: 제거에는 제거 이벤트 자체가 포함되고 비어 있는 경우에는 하위 요소가 포함됩니다.
3. 분리:
비우기 및 제거(영어 이탤릭체) 소개를 보면 분리해도 이벤트 핸들이 제거되지 않는다는 것을 어느 정도 알 수 있습니다.
그럼 자세한 API 설명을 살펴보겠습니다.
.detach() 메서드는 제거된 요소와 관련된 모든 jQuery 데이터를 유지한다는 점을 제외하면 .remove()와 동일합니다. 이 메서드는 제거된 요소를 DOM에 다시 삽입할 때 유용합니다. 나중에.
야, 무슨 말이야?
Detach 주석을 읽고 나면 Detach를 사용하여 버려진 요소를 삭제할 수 없다는 사실을 모두가 깨달으셨는지 궁금합니다.
왜요?
이벤트 드라이버를 유지하기 때문에 메모리 누수가 발생하지 않을까요?
따라서 앞으로 더 이상 사용하지 않는 요소를 삭제하려면 비어 있거나 제거를 사용하세요.
그럼 분리하면 무슨 소용이 있나요?
매우 유용합니다.
요소에 대규모 추가, 삭제 및 수정을 수행하려는 경우 전체 DOM 문서에서 작업하는 대신 분리를 사용하여 요소를 추출한 다음 이 요소에서 작업할 수 있습니다.
장점은 전체 DOM 문서에 대한 수정을 줄여서 페이지 다시 그리기를 줄이고 전체 DOM 문서에 대한 작업을 수행하면 IE에서 메모리 누수가 발생할 수 있다는 것입니다. 따라서 안전을 위해 분리 아티팩트를 사용해 보겠습니다.
다음은 데모입니다. 먼저 클릭 이벤트(이벤트 위임)를 #container 요소에 바인딩한 다음 detach를 사용하여 문서에서 제거한 다음 두 개의 하위 요소를 만들고 #container 요소에 추가합니다. 마침내 다시 몸에 추가한 후.
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html>
위는 에디터가 소개한 jQuery의 비우기, 제거, 분리의 차이점입니다. 도움이 되셨으면 좋겠습니다!

