| 格式 | camelize | capitalize | underscore | dasherize | inspect |
| 变形 | toArray | succ | times |
이스케이프해야 하는 문자가 포함되어 있으므로 당연히 바로 아래에 제공되는 이스케이프 문자 정보의 복사본이 필요합니다.
String.specialChar = {
'b': '\b',
't': '\ t',
'n': '\n',
'f': '\f',
'r': '\r',
'\': '\\'
}
[JSON.js에는 추가 '''가 있습니다. ""는 JSON 문자열에 나타날 수 없으므로 이스케이프해야 합니다.]
물론 첫 번째 단계는 특수 이스케이프 문자를 바꾸는 것입니다. 초기 버전:
함수 검사() {
return this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
}) ;
}
JSON 형식의 경우 큰따옴표가 필요하므로 자체 반환 형식을 선택할 수 있어야 합니다. 따라서 매개변수 useDoubleQuotes를 사용하는 것이 기본값입니다. 문자열을 반환하려면 따옴표를 사용하세요.
functionspec(useDoubleQuotes) {
var escapedString = this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
})
if (useDoubleQuotes){
return '" ' escapedString.replace(/"/g, '\"') '"';
}
return "'" escapedString.replace(/'/g, '\'') "'";
}
이제 이는 소스 코드의 함수와 유사하지만 Prototype 소스 코드의 구현은 이와 다릅니다. 주요 차이점은 escapedString 섹션에 있습니다. 모든 제어 문자는 소스 코드에 직접 나열되어 있으며 [x00-x1f]로 표시되고 ''는 [x00-x1f\]이므로 위 수정의 초기 버전은 다음과 같습니다.
functionspec(useDoubleQuotes) {
var escapedString = this.replace(/[x00 -x1f\]/g , function(character) {
if (String.specialChar의 문자) {
return String.specialChar[character]
}
return 문자
}) ;
if ( useDoubleQuotes) return '"' escapedString.replace(/"/g, '\"') '"'
return "'" escapedString.replace(/'/g, '\'' ) "'";
}
[html]
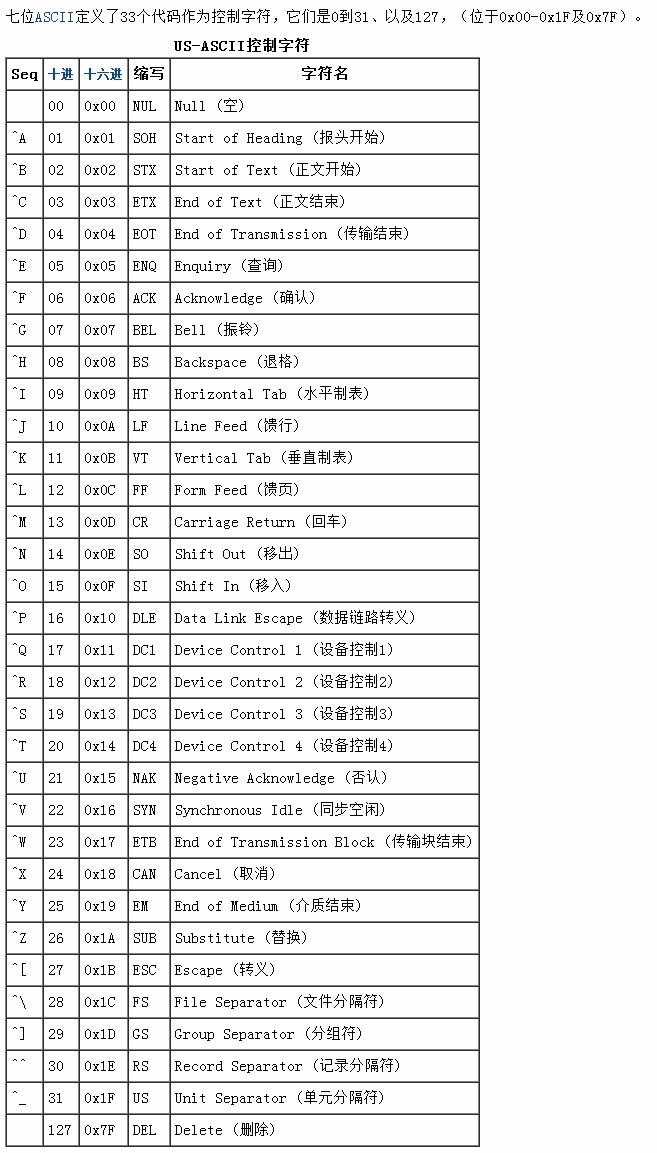
첨부된 것은 x00-x1f에 해당하는 ASCII 제어 문자 인코딩 테이블입니다:

String.specialChar의 문자 외에 다른 제어 문자가 있는 경우 소스 코드에도 제어 문자를 변환하는 단계가 있습니다. 유니코드 표현은 이 메서드 자체가 문자열 형식을 얻기 위한 것이기 때문입니다.
예를 들어 세로 탭 문자 'v'입니다. 'v'.inspect() -->'u000b'
정식 버전:
[code]
functionspec(useDoubleQuotes) {
var escapedString = this.replace(/[x00-x1f \]/g, function(character) {
if (String.specialChar의 문자) {
return String.specialChar[character]
}
return '\u00' charCodeAt() .toPendedString(2, 16);
});
if (useDoubleQuotes) return '"' escapedString.replace(/"/g, '\"') '"'; escapedString.replace(/'/g, '\'') "'";
}
따라서 'v'.charCodeAt().toPendedString(2, 16)은 'v'의 문자 인코딩을 16진수 두 자리 인코딩 문자로 변환하는 것입니다. [연산 문자는 범위에 제한이 없으므로 ]를 초과하지 않으며, 마지막으로 'u00'으로 시작합니다.
메서드 설명:
toArray: 문자열을 문자 배열로 분할합니다.
succ: 문자열의 마지막 문자를 유니코드 알파벳에 따라 다음 문자로 변환합니다.
times: 문자열을 반복합니다.
해당 특정 구현도 매우 간단합니다. 문자열 부분의 중요한 부분은 후속 스크립트, JSON 및 대체 처리에 있으며 나머지는 향상되었습니다.
function toArray() {
return this.split('');
}
여기서 Split('')은 문자열을 개별 문자로 분할하여 반환합니다. 더 향상시키려면 toArray에 매개변수를 제공하여 구분 기호를 지정할 수 있습니다.
function toArray(pattern) {
return this.split(pattern);
}
console.log(toArray.call('내 이름은 xesam',' '));//["my", "name", "is", "xesam" ]
split을 사용한 것일 뿐, 필요하지 않기 때문에 소스코드에서는 하지 않았습니다.
function succ() {
return this.slice(0, this.length - 1) String.fromCharCode(this.charCodeAt(this.length - 1) 1);
}
여기서 주요 내용은 다음과 같습니다. fromCharCode 및 charCodeAt 사용 방법. 둘 사이의 명백한 차이점은 fromCharCode가 String의 정적 메서드인 반면 charCodeAt는 문자열(String.prototype에 있음)의 메서드라는 점을 코드에서 볼 수 있습니다. 그러면 둘은 정반대의 효과를 가집니다. 다음은 http://www.w3school.com.cn에서 제공하는 설명입니다.
fromCharCode()는 지정된 유니코드 값을 받아들인 다음 문자열을 반환합니다.
charCodeAt() 메서드는 지정된 위치에 있는 문자의 유니코드 인코딩을 반환합니다. 이 반환 값은 0 - 65535 사이의 정수입니다.
succ의 경우 'hello xesam' 문자열을 예로 들어 먼저 끝 문자를 제외한 모든 문자 'hello xesa'를 가져온 다음 유니코드 테이블에서 'm' 뒤에 문자 'n'을 추가합니다. 결과는 'hello xesan'입니다.
이를 바탕으로 'a'부터 'z'까지의 모든 문자를 인쇄하려면 다음 기능을 사용할 수 있습니다.
function printChar(start,end){
var s = (start '').charCodeAt()
var e = (end '').charCodeAt();
if(s > e){
s = [e,e=s][0]
for(var i = s ;i console.log(String.fromCharCode(i))
}
}
printChar('a','z ');
return count
times의 기능은 반복입니다. 주요 아이디어는 배열 연결자로서 조인을 호출하면 예상된 결과가 나오므로 현재 문자를 추가하는 것입니다. 물론 루프를 이용해 추가할 수도 있지만 그렇게 간단하지는 않습니다.
arr.length = count 1; /w/g ,function(a){
return arr.join(a);
})
}
console.log('xesam'.letterTimes(3));//xxxeeesssaaammm
카멜화 | 대문자 | 대시화 이 네 가지는 주로 변수 이름 변환에 관한 것입니다.
capitalize: 문자열의 첫 번째 문자를 대문자로, 다른 모든 문자는 소문자로 변환합니다.
밑줄: 낙타 형식의 문자열을 밑줄("_")로 구분된 일련의 단어로 변환합니다.
dasherize: 문자열의 모든 밑줄을 대시로 바꿉니다("_"는 "-"로 바뀜).
가장 확실한 것은 CSS 속성과 DOM 스타일 속성 간의 상호 변환에 사용될 수 있습니다[class 및 float는 이 범주에 속하지 않습니다]. 위의 방법에 대응하여 camelize 메소드를 사용하면 CSS 속성을 해당 DOM 스타일 속성으로 변환할 수 있지만, 그 반대의 경우에는 그러한 메소드가 없으므로 underscore ->
})
핵심은 대체 메소드를 사용하는 것이고 나머지는 매우 간단합니다. "문자열에서 대체 메소드 적용에 대한 간략한 분석"을 참조하세요.
function capitalize() {
return this.charAt(0).toUpperCase() this.substring (1).toLowerCase();
}
여기서 charAt(charAt() 메소드는 지정된 위치의 문자를 반환할 수 있음)와 charCodeAt의 차이점에 주목하세요.
function underscore() {
return this.replace(/::/g, '/')
.replace(/([A-Z] )([A-Z][a-z])/g, '$1_$2')
. 교체(/ ([a-zd])([A-Z])/g, '$1_$2')
.replace(/-/g, '_')
.toLowerCase()
}
단계 설명 예시:
'helloWorld::ABCDefg'.underscore()
//'helloWorld::ABCDefg'
.replace(/::/g, '/') //'helloWorld/ ABCDefg'
.replace( /([A-Z] )([A-Z][a-z])/g, '$1_$2')//helloWorld/ABC_Defg
.replace(/([a-zd]) ([A-Z])/g, '$1_$2') //hello_World/ABC_Defg
.replace(/-/g, '_') //hello_World/ABC_Defg
.toLowerCase() //hello_world /abc_defg
이 방법은 Camel 형태에만 적합합니다. 즉, 'peak'가 있어야 합니다.
function dasherize() {
return this.replace (/_/g, '-');
}
이것은 단순한 문자 교체입니다.
샤오시 산쯔에서
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






