첫 번째 예
소개
ligerGrid는 ligerui 플러그인 시리즈의 핵심 컨트롤입니다. 사용자는 정렬, 페이징, 다중 헤더, 고정 열 등을 지원하는 아름답고 강력한 테이블을 빠르게 만들 수 있습니다.
로컬 데이터 및 서버 데이터(구성 데이터 또는 URL) 지원
정렬 및 페이징 지원(Javascript 정렬 및 페이징 포함)
열 "표시/숨기기" 지원
여러 테이블 헤더 지원
고정 열 지원
세부 행 지원
요약 행 지원
셀 템플릿 지원
테이블 편집 지원(세 가지 편집 모드, 셀 편집, 행 편집, 세부 편집)
트리 테이블 지원
그룹화 지원
코드
먼저 기본 CSS와 js 파일 소개

데이터 구조 테이블 데이터 구조
테이블 데이터에는 두 가지 속성이 있습니다. 하나는 행이고 다른 하나는 합계입니다. 그 중 Rows는 데이터 배열이고 Total은 총 레코드 수입니다.
사실 토탈에서는 로컬 데이터를 사용할 때 이를 제공할 필요가 없습니다. 로컬 데이터를 사용하는 형식은 다음과 같습니다.
행: [
{ id: '01', name: '부서 01' },
{ id: '02', name: '부서 02' },
{ id : '03', name: '부서 03' },
{ id: '04', name: '부서 04' },
{ id: '05', name: '부서 05' },
{ id: '06', 이름: '06부' },
{ id: '07', 이름: '07부' }
]
}
트리 테이블 데이터 구조
트리 구조 엔지니어는 테이블 데이터를 기반으로 다음과 같은 하위 매개변수를 추가합니다.
행: [
{ id: '01', 이름: '부서 01', 하위: [
{ id : '0101', name: '0101부' },
{ id: '0102', name: '0102부' },
{ id: '0103', name: '0103부' }
]
},
{ id: '02', 이름: '02부' },
{ id: '03', 이름: '03부' },
{ id: ' 04', name: '부서 04' },
{ id: '05', name: '부서 05' },
{ id: '06', name: '부서 06' },
{ id: '07', name: 'Department 07' }
]
}
ligerGrid에는 데이터를 바인딩하는 두 가지 방법이 있는데, 하나는 로컬 데이터를 사용하고, 다른 하나는 서버 데이터를 사용하는 것입니다.
첫 번째 예에서는 데이터 매개변수를 구성했는데 이 방식이 로컬 방식입니다. 또 다른 방법은 URL 매개변수를 구성하고 원격 데이터를 사용하는 것입니다.
열 구성
테이블에 표시되는 열 수, 열 너비, 열 셀에 표시할 내용은 모두 columns 속성에 의해 구성됩니다.
{
display: 'serial number', //헤더 열에 표시되는 텍스트, html 지원
//헤더 내용에 대한 사용자 정의 함수
headerRender: 함수(열) {
return "" column.display "";
},
name: 'id', //셀 매핑의 행 데이터 속성
align: 'center ' , //셀 내용 정렬: 왼쪽/가운데/오른쪽
hide: false, //숨길지 여부
width: 100, //열 너비
minWidth: 50, //최소 열 너비
isSort: true, //이 열의 정렬 허용 여부, 기본값은 정렬 허용
isAllowHide: true, //숨김 허용 여부, 허용되면 열에 표시됩니다. [열 표시/숨기기 마우스 오른쪽 버튼 클릭 메뉴]
유형: '문자열', //유형, 정렬에 사용
//사용자 정의 셀 렌더러
렌더: 함수(레코드, 행 인덱스, 값, 열) {
//여기서는 그리드
//레코드 행 데이터
//rowindex 행 인덱스
//record[column.name]
에 해당하는 현재 값 값을 가리킵니다.//열 열 information
return value; //셀에 표시된 이 HTML 콘텐츠를 반환합니다(일반적으로 값과 행 콘텐츠에 따라 구성됨)
},
//열 요약
totalSummary: {
align: 'center', //요약 셀 내용 정렬: 왼쪽/가운데/오른쪽
유형: 'count', //요약 유형 sum, max, min, avg, count. 동시에 여러 유형 가능
render: function (e) { //요약 렌더러, html을 반환하여 셀에 로드
//e 요약 개체(sum, max, min, avg, count 포함)
return "
}
},
//셀 편집기
editor: {
유형: ' text'
},
//여러 테이블 헤더 지원
columns: null
},
테이블의 열은 다음과 같은 매우 완전한 인터페이스를 제공합니다. 퍼지는. 콘텐츠 셀이든 헤더 셀이든 콘텐츠, 레이아웃, 크기를 사용자 정의할 수 있습니다.
사용자 정의 헤더
예를 들어 헤더에서 표시를 HTML 조각으로 직접 설정할 수 있습니다.
을 지원하거나 headerRender:
headerRender: function(column) {
return "" 열.display "";
},

사용자 정의 셀
컬럼 이름은 행 데이터에 어떤 셀이 연결되는지 정의하는 속성입니다. 예를 들어, 위 예의 첫 번째 줄에서 이름이 id로 구성되면 "01"로 표시되어야 합니다. 이름으로 구성되면 "department 01"로 표시되어야 합니다. 셀 정렬을 결정하는 align 매개변수도 있습니다.
렌더링이 구성되지 않은 경우 셀에 표시되는 내용은 이름으로 결정됩니다.
{ 이름: '이름', 표시: '이름', 너비: 300 }
 위 셀은 기본 표시 모드입니다. 이 방법 외에도 포맷터 및 사용자 정의 기능을 사용할 수도 있습니다.
위 셀은 기본 표시 모드입니다. 이 방법 외에도 포맷터 및 사용자 정의 기능을 사용할 수도 있습니다. 셀 내용 표시 규칙:
, 렌더링이 구성된 경우 렌더링
을 사용합니다. 열의 유형 매개변수가 해당 포맷터를 확장하는 경우 렌더링을 위해 포맷터를 사용합니다. 예를 들어 통화 형식을 정의하는 포맷터
가 최종적으로 사용됩니다. 기본 표시 모드
포맷터
는 $.ligerDefaults.Grid.formatters['columntype']을 확장하여 구현됩니다. . 유형 매개변수입니다. 예를 들어 지금 통화 형식을 지정하려면
$.ligerDefaults.Grid.formatters['currency'] = 함수 (숫자, 열) {
//현재 값 수
//열 열 정보
if (!num ) return "$0.00";
num = num.toString().replace(/$|,/g, '')
if (isNaN(num))
num = "0.00"; >sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 0.50000000001)
cents = num % 100; Floor(num / 100).toString();
if (cents cents = "0" cents
for (var i = 0; i num = num.substring(0, num.length - (4 * i 3)) ','
num.substring(num.length - (4 * i 3));
return "$" (((sign) ? '' : '-') '' num '.' 센트)
이렇게 하면 열 유형을 통화로 구성하면 됩니다. 이 기능은 셀 내용을 사용자 정의하는 데 사용됩니다
렌더링
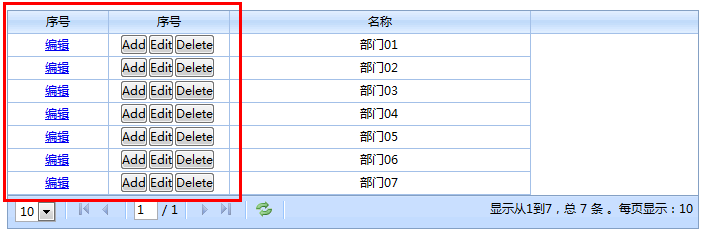
사용자 정의 셀 기능
사용자 정의 셀 기능은 열의 렌더링을 구성하는 것을 의미합니다. 임의의 HTML을 구성할 수 있습니다.
렌더링: 함수(레코드, 행 인덱스, 값, 열) {
//this는 그리드
//레코드 행 데이터
//rowindex 행 인덱스
//record[column.name]
//열 열 정보에 해당하는 현재 값을 가리킵니다.
return "< ;a href='edit.htm?id=" value "'>Edit";
}
},
{ 이름: 'id', 표시: '일련번호', 너비: 120,
렌더링: 함수(레코드, 행 인덱스, 값, 열) {
return ''
}
},
{ 이름: '이름', 표시 : '이름', 너비: 300 }
],
data: { 행: Griddata }
})
렌더링
셀 편집기
모든 편집기 구성은 $.ligerDefaults.Grid.editors에 정의됩니다(예:
코드 복사
ligerGrid는 확인란, 텍스트 상자, 날짜, 숫자 조정자, 드롭다운 상자 등의 내장 편집기를 제공합니다.
렌더링
열에 대한 매개변수가 많습니다. 여기에 모두 나열하지는 않겠습니다. 일반적으로 사용되는 몇 가지 매개변수만 소개하겠습니다.
자세한 내용은 API를 참조하세요. : http:// api.ligerui.com
 정렬 및 페이징
정렬 및 페이징 정렬 및 페이징에도 두 가지 방법이 있습니다. 하나는 로컬 정렬 및 페이징입니다. 하나는 서버 정렬 및 페이징입니다. 여기서는 로컬 메서드만 소개합니다.
기본 상황. 정렬 및 페이징이 활성화되었습니다. 페이징 기능을 취소하려면
코드 복사
效果图

事件和方法
事件
| 事件名 | 参数 | 描述 |
| onAfterAddRow | (e) | 增加行后事件 |
| onAfterBeginEdit | (e) | 开始编辑后事件 |
| onAfterChangeColumnWidth | (column, newwidth) | 改变列宽度事件 |
| onAfterShowData | (data) | 显示完数据事件 |
| onAfterSubmitEdit | (e) | 提交编辑 事件 |
| onBeforeChangeColumnWidth | (column, newwidth) | 验证 改变列宽度 是否通过 |
| onBeforeCheckAllRow | (checked, grid element) | 选择前事件,可以通过return false阻止操作(复选框 全选/全不选) |
| onBeforeEdit | (e) | 编辑前事件 |
| onBeforeShowData | (data) | 显示数据前事件,可以通过reutrn false阻止操作 |
| onBeforeSubmitEdit | (e) | 验证编辑器结果是否通过 |
| onBeginEdit | (e) | 验证 开始编辑 是否通过 |
| onCancelEdit | (e) | 取消编辑 事件 |
| onChangeSort | () | 改变排序事件 |
| onCheckAllRow | (checked, grid element) | 选择事件(复选框 全选/全不选) |
| onCheckRow | (checked, rowdata, rowindex, rowDomElement) | 选择事件(复选框) |
| onContextmenu | (parm, e) | 右击事件 |
| onDblClickRow | (rowdata, rowindex, rowDomElement) | 双击行事件 |
| onDragCol | (node) | 拖动列事件 |
| onError | () | 错误事件 |
| onLoaded | () | 加载完函数 |
| onLoading | () | 加载时函数 |
| onReload | () | 刷新事件,可以通过return false来阻止操作 |
| onSelectRow | (rowdata, rowindex, rowDomElement) | 选择行事件 |
| onSubmit | () | 提交前事件 |
| onSuccess | () | 成功事件 |
| onToFirst | () | 第一页,可以通过return false来阻止操作 |
| onToggleCol | () | 切换列事件 |
| onToLast | () | 最后一页,可以通过return false来阻止操作 |
| onToNext | () | 下一页,可以通过return false来阻止操作 |
| onToPrev | () | 上一页,可以通过return false来阻止操作 |
| onUnSelectRow | (rowdata, rowindex, rowDomElement) | 取消选择行事件 |
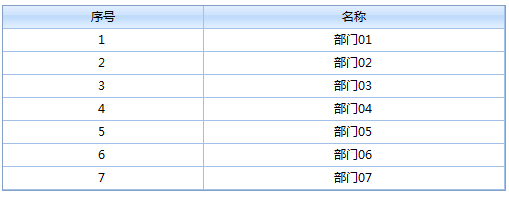
예제
var Grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: 'serial number', width: 200 },
{ name: ' name', display : 'name', width: 300 }
],
data: { Rows: Griddata },
onSelectRow: function (rowdata, rowindex) {
//데이터 행 레코드 행
//0부터 시작하는 행 인덱스
alert(rowdata.name);
}
})
grid.bind('SelectRow', function (rowdata, rowindex) {
//여기서는 모두 그리드를 가리킵니다
//행 레코드는 데이터 행에 대한 것입니다.
//행 인덱스는 0부터 시작합니다.
alert(rowdata.name);
})
方法
| 方法 | 参数 | 描述 |
| addEditRow | (rowdata) |
|
| addRow | (rowdata, rowParm, isBefore, parentRow) |
|
| addRows | (rowdataArr) |
|
| appendRow | (rowData, targetRow, nearRow, isBefore) |
|
| beginEdit | (rowParm) |
|
| cancelEdit | (rowParm) |
|
| changeHeaderText | (columnparm, headerText) |
|
| changePage | (ctype) |
|
| changeSort | (columnName, sortOrder) |
|
| collapse | (targetRow) |
|
| collapseDetail | (rowParm) |
|
| deleteRow | (rowParm) |
|
| deleteSelectedRow | () |
|
| demotion | (targetRow) |
|
| endEdit | (rowParm) |
|
| expand | (targetRow) |
|
| extendDetail | (rowParm) |
|
| formatRecord | (record) |
|
| getAdded | () |
|
| getCheckedRowObjs | () |
|
| getCheckedRows | () |
|
| getChidren | (rowParm) |
|
| getColumn | (columnpam) |
|
| getColumns | (columnLevel) |
|
| getColumnType | (columnname) |
|
| getData | (status, removeStatus) |
|
| getDeleted | () |
|
| getParent | (rowParm) |
|
| getRowObj | (rowParm) |
|
| getSelected | () |
|
| getSelectedRow | () |
|
| getSelectedRowObj | () |
|
| getSelectedRowObjs | () |
|
| getSelectedRows | () |
|
| getSelecteds | () |
|
| getUpdated | () |
|
| hasChildren | (rowParm) |
|
| isLeaf | (rowParm) |
|
| isTotalSummary | () |
|
| loadData | (loadDataParm) |
|
| loadServerData | (param, clause) |
|
| reRender | (e) |
|
| setColumnWidth | (columnparm, value) |
|
| setOptions | (parms) |
|
| SubmitEdit | (rowParm) |
|
| toggle | (targetRow) |
|
| toggleCol | (columnparm, visible) |
|
| updateCell | (cell, value, rowParm) |
|
| updateRow | (newRowData, rowDom) |
|
| 업그레이드 | (targetRow) |
|
vargrid = $("#maingrid").ligerGrid({
columns: [
{ 이름: 'id', 표시: '일련번호', 너비: 200 },
{ 이름: '이름', 표시: '이름', 너비: 300 }
]
})
grid .set({ 데이터: { 행: Griddata} })
function selectRow(index) {
grid.select(index)
}
function getSelectRow() {
var 행 = Grid.getSelecteds();
for (var i in Rows) {
alert(rows[i].name)
}
}
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






