Mootools_Mootools를 기반으로 한 MooBox 대화 상자 플러그인
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:56:441220검색
한편으로는 mootools에 관심이 없지만(jQuery만큼 뜨겁지는 않지만), 다른 한편으로는 미미하지만 mootools 홍보에 조금이나마 힘을 보태고 싶습니다.
이전에 출시된 두 개의 mootools 구성요소를 결합하여 적어보면 전체적인 느낌은 다음과 같습니다.
효과 구현 측면에서 보면 mootools를 사용하는 것보다 jQuery를 사용하는 것이 훨씬 쉽고 빠릅니다. 예를 들어 mootools-core에는 SlideUp/Down과 같은 메서드가 없기 때문입니다. 확장 라이브러리를 도입하지 않으면 Fx 클래스를 사용하여 직접 구현해야 합니다. jQuery에서는 단순히 SlideUp, SlideDown 또는 SlideToggle을 호출하기만 하면 됩니다. 예를 들어 mootools에서는 크기 정보를 얻으려고 합니다. 숨겨진(display:none) 요소. 몇 줄의 코드를 작성해야 하지만 jQuery에서는 요소가 숨겨져 있는지 여부에 대한 문제를 완전히 무시할 수 있습니다. 또 다른 예는 jQuery 자체에서 제공된다는 것입니다. 특히 Mootools가 좀 더 편리합니다.
mootools가 좋지 않다는 말은 아닙니다. 왜냐하면 mootools와 jquery의 원래 디자인 의도가 다르기 때문입니다. 자세한 내용을 알고 싶다면 mootools를 기본 라이브러리로 사용하는 것이 좋습니다.
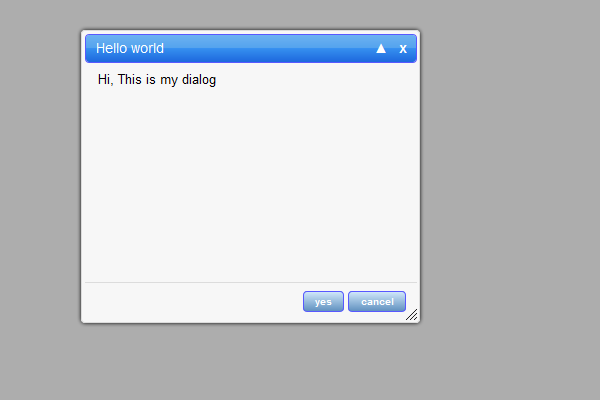
글의 본론으로 돌아가서 먼저 데모 스크린샷 2개를 보내드리겠습니다.
전체 디스플레이:

축소상태

이 컴포넌트에 관심이 있다면 클릭하여 다운로드할 수 있습니다. MooBox 소스 코드는 압축되지 않은 컴포넌트 설명 문서이며, 데모.html은
귀하의 페이지에 기본 스타일(예: 글꼴, 색상, 줄 높이 등)을 정의하는 항목이 포함되어 있기를 바랍니다.
마지막으로 도움이 되셨으면 좋겠습니다: ) 궁금한 점이 있으시면 메시지를 남겨주세요

