ASP.NET jQuery 예제 18 jQuery 유효성 검사 플러그인을 사용하여 DropDownList_jquery 유효성 검사
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:56:24876검색
먼저 인터페이스 코드를 살펴보세요.
코드 복사 코드는 다음과 같습니다.
< form id="form1 " runat="server">
>
DropDownList 제어 속성인 ToolTip은 제목으로 변환됩니다. 확인 규칙에 대한 프롬프트 메시지가 필요합니다. CssClass 속성 값이 필요합니다. 플러그인의 확인 규칙이 지정됩니다.
스크립트 코드:
코드 복사
코드는 다음과 같습니다.
$("#form1").validate({
errorLabelContainer: $("#message")
});
} );
.alertmsg
{
} 🎜>< ;/style>
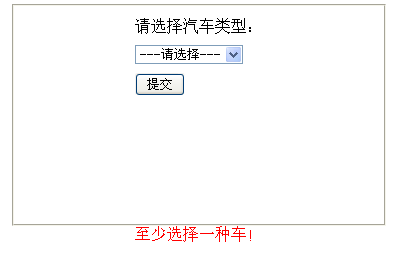
표시 효과:
또한 DropDownList의 ToolTip 및 CssClass 속성이 설정되지 않은 경우 스크립트 코드를 다음과 같이 변경하면 동일한 효과를 얻을 수 있습니다.
errorLabelContainer: $("#message")
});
} );
.alertmsg
{
} 🎜>< ;/style>
표시 효과:
또한 DropDownList의 ToolTip 및 CssClass 속성이 설정되지 않은 경우 스크립트 코드를 다음과 같이 변경하면 동일한 효과를 얻을 수 있습니다.
코드 복사

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

