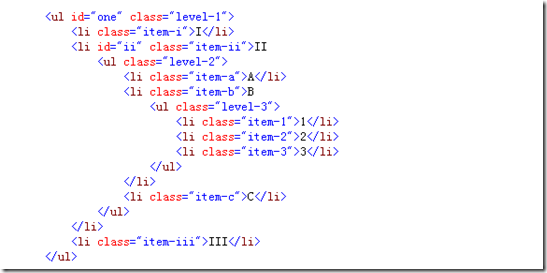
HTML 코드, 테스트 주소: jQuery 순회 - 가장 가까운() 메서드

1. 항목-1을 통해 3급 찾기(직속 상사 찾기)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$(' li.item- 1').parents().eq(0)
2. item-1을 통해 level-2 찾기(선택기를 통해 상위 요소 찾기)
$('li.item-1').closest('. level-2')
//$('li.item-1').parent('.level-2') //찾을 수 없습니다. parent() 메소드는 이전 레벨로만 이동합니다!
$('li.item-1').parent().parent() //너무 이상해요!
$('li.item-1').parents('.level-2')
부모(선택자)에서 선택자 사용
$('li').parent() //return level-3, level- 2 및 레벨 -1 컬렉션은 모두 li의 상위 요소입니다
$('li').parent('.level-3') //위 컬렉션에서 레벨 3을 필터링합니다
3.가장 가까운 메소드는 현재 요소에서 탐색을 시작하고 parent()는 상위 요소에서 시작합니다!
$('li.item-1').closest('li') //항목 1을 반환합니다. 사용 시 주의하시기 바랍니다. 선택기.
4. closet(selector,context)에서 context 매개변수의 사용법 context 매개변수가 없으면 현재 요소부터 끝까지 순회함
컨텍스트 매개변수를 사용하면 쿼리 효율성이 향상될 수 있습니다!
var listItemII = document.getElementById('ii '); //Item-II
//var listItemII=$('#ii'), 작동하지 않아서 오랫동안 혼란스러웠습니다!
$('li.item-1').closest('ul', listItemII).css('Background-color', 'red')
//결과는 item-의 상위 항목이어야 합니다. 1 ul 요소, itemII의 하위 요소,
$('li.item-1').closest('#one', listItemII).css('Background-color', 'green')
// item-1 중 id=1인 요소는 itemII의 하위 요소여야 합니다.
5. 컨텍스트 매개변수 분석을 찾을 수 없습니다
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0 ];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( 선택기, 컨텍스트 || this. context ) :
0 ;
for ( i = 0, l = this.length; i cur = this[i]
while ( cur ); 🎜>if ( pos ? pos .index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//일치하는 요소가 발견되면 반환 값 컬렉션에 추가하세요! 다음 요소 검색으로 이동
ret.push( cur );
break;
} else {
cur = cur.parentNode
//DOM 트리를 탐색하여 일치 the selector
//위 과정에서 상위노드가 존재하지 않는다면, 루트노드가 존재하지 않거나, 컨텍스트 노드를 찾은 것(지정된 위치에 도달한 것)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
저는 JQuery 소스코드에 대해 잘 몰라서 일부 자세한 설명은 생략하겠습니다!
closed()의 정의를 보면 context와 비교했을 때 cur=this[i] 변수는 DOM 객체이고, $('#ii') 메소드는 JQuery 객체를 얻어서 전달된다는 것을 알 수 있습니다. (selector, context) 메소드의 context 매개변수는 DOM 메소드를 통해 얻어야 합니다.
jQuery 객체와 DOM 객체의 변환?
1. 객체 가져오기(변수 이름 앞에 $를 추가하는 목적은 JQuery와 DOM 변수를 구별하기 위함):
jQuery 객체 가져오기: var $variable=jQuery object; var 변수=DOM 개체;
2.jQuery 개체를 DOM 개체로:
배열을 사용하여 변환 var cr=$("#cr")[0]
get(index) 메서드를 사용하여 var 변환 cr=$("#cr") .get(0);
3. DOM 개체를 jQuery 개체로 변환:
var $cr=$(cr);// jQuery 객체로 변환
$('li.item-1').closest('#one', $('#ii').get(0)) //이렇게
를 사용하거나 소스 코드에 "cur=를 넣습니다. ==context"의 판단이 "$(cur)====$(current)"로 변경되어 두 사용법이 호환될 수 있습니다. !
물론 소스코드를 수정하는 것은 좋은 제안은 아니지만 JQuery 자체는 왜 이 방법을 사용하지 않는지... 조언 부탁드립니다! ! !
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






