JavaScript/jQuery 양식 미화 플러그인_javascript 기술 요약
- WBOY원래의
- 2016-05-16 17:56:121417검색
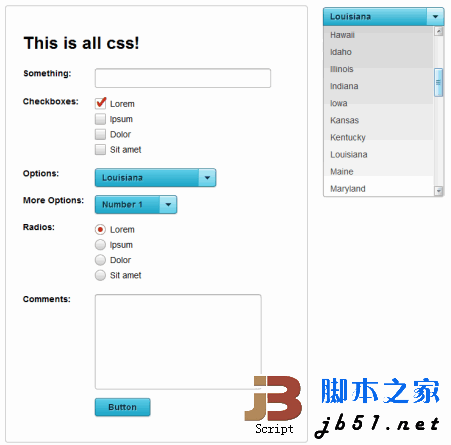
Niceforms
Niceforms는 독립적인 양식 미화 도구이며 현재 버전은 2.0입니다.
공식 홈페이지: http://www.emblematiq.com/lab/niceforms/
공식 데모: http ://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub: https://github.com/emblematiq/Niceforms
방법을 사용하여 헤드에 다음 스크립트와 스타일을 소개합니다. 페이지 내용입니다:
🎜>
<script>imagesPath = "niceforms-v2.0/img/"; //niceforms 이미지 리소스 경로<br></script>
효과:

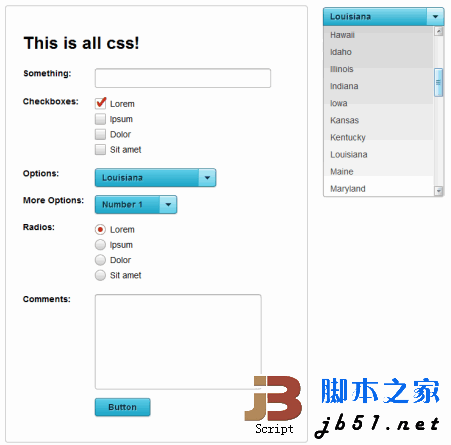
Uniform
이것은 jQuery의 양식 미화 플러그인공식 웹사이트 및 온라인 데모: http://uniformjs.com/
github 홈페이지: https://github.com/pixelmatrix/uniform
사용 지침, 다음을 소개합니다. 페이지 상단의 스크립트 및 스타일:
< script>
$(function() {
$(" 입력, 텍스트 영역, 선택, 버튼").uniform();
})
>
Uniform에는 기본적으로 Aristo, Agent 3가지 테마가 포함되어 있으며, 사용 시 해당 디렉토리의 CSS를 인용하면 됩니다.
효과는 공식 데모를 직접 확인하세요
Formly
Formly는 jQuery용 양식 미화 플러그인이기도 합니다
공식 웹사이트 및 온라인 데모: http: //thrivingkings.com /formly/ github: https://github.com/ThrivingKings/Formly 사용하려면 페이지 상단에 다음 스크립트와 스타일을 소개하세요.
코드 복사
<script> <br>$(함수( ) { <br>$("#fancyform"). <br>}) <br></script>
효과:

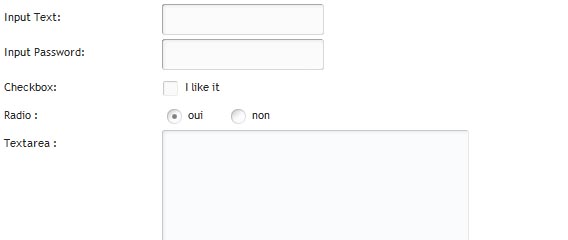
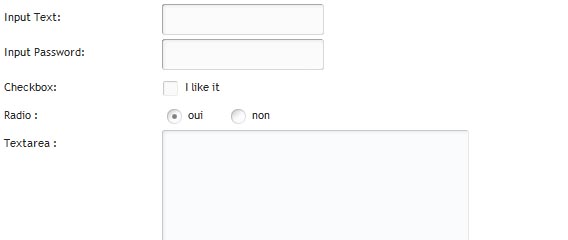
jqTransform
jqTransform은 jQuery용 양식 미화 플러그인이기도 합니다.
공식 웹사이트 및 온라인 데모: http:/ /www .dfc-e.com/metiers/multimedia/opensource/jqtransform/
사용하려면 페이지 상단에 다음 스크립트와 스타일을 소개하세요.
< ;script src="jquery-1.7.1.min.js">
효과:
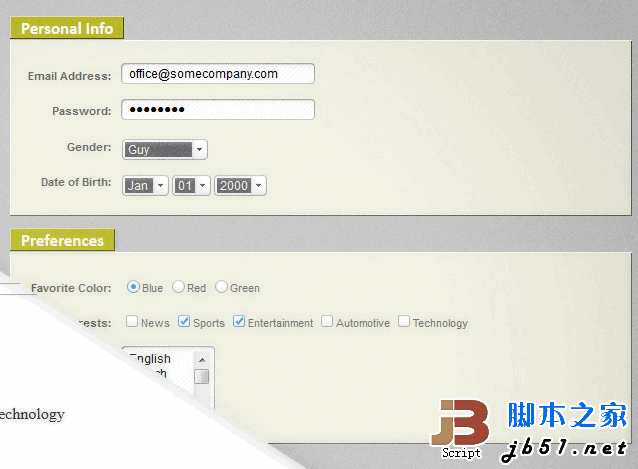
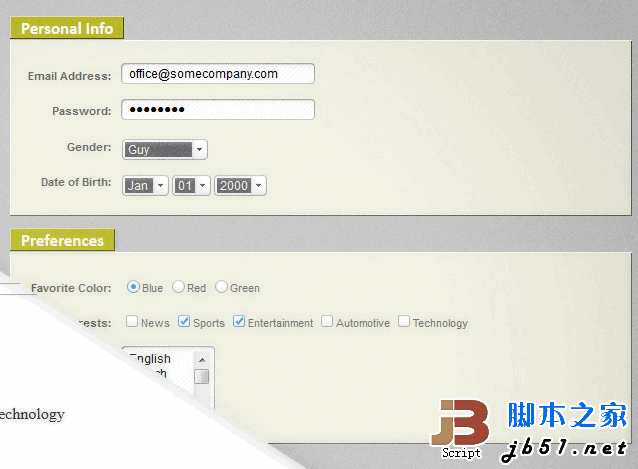
Carbon Fiber 가입 양식
Fiber 로그인 양식, 이 제품에는 js가 없고 css/html만 있습니다. 공식 웹사이트: http://tutorialzine.com/2010/04 /carbon-signup-form /
공식 웹사이트: http://tutorialzine.com/2010/04 /carbon-signup-form /
효과:
종료
Put DEMO:
패키지 다운로드 주소
Niceforms는 독립적인 양식 미화 도구이며 현재 버전은 2.0입니다.
공식 홈페이지: http://www.emblematiq.com/lab/niceforms/
공식 데모: http ://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub: https://github.com/emblematiq/Niceforms
방법을 사용하여 헤드에 다음 스크립트와 스타일을 소개합니다. 페이지 내용입니다:
코드 복사 코드는 다음과 같습니다.
🎜>
<script>imagesPath = "niceforms-v2.0/img/"; //niceforms 이미지 리소스 경로<br></script>
효과:

Uniform
이것은 jQuery의 양식 미화 플러그인공식 웹사이트 및 온라인 데모: http://uniformjs.com/
github 홈페이지: https://github.com/pixelmatrix/uniform
사용 지침, 다음을 소개합니다. 페이지 상단의 스크립트 및 스타일:
코드 복사 코드는 다음과 같습니다.
< script>
$(function() {
$(" 입력, 텍스트 영역, 선택, 버튼").uniform();
})
>
Uniform에는 기본적으로 Aristo, Agent 3가지 테마가 포함되어 있으며, 사용 시 해당 디렉토리의 CSS를 인용하면 됩니다.
효과는 공식 데모를 직접 확인하세요
Formly
Formly는 jQuery용 양식 미화 플러그인이기도 합니다
공식 웹사이트 및 온라인 데모: http: //thrivingkings.com /formly/ github: https://github.com/ThrivingKings/Formly 사용하려면 페이지 상단에 다음 스크립트와 스타일을 소개하세요.
코드 복사
코드는 다음과 같습니다. < script src="jquery-1.7.1.min.js">
<script> <br>$(함수( ) { <br>$("#fancyform"). <br>}) <br></script>
효과:

jqTransform
jqTransform은 jQuery용 양식 미화 플러그인이기도 합니다.
공식 웹사이트 및 온라인 데모: http:/ /www .dfc-e.com/metiers/multimedia/opensource/jqtransform/
사용하려면 페이지 상단에 다음 스크립트와 스타일을 소개하세요.
코드 복사 코드는 다음과 같습니다.
< ;script src="jquery-1.7.1.min.js">
효과:
Carbon Fiber 가입 양식
Fiber 로그인 양식, 이 제품에는 js가 없고 css/html만 있습니다.
 공식 웹사이트: http://tutorialzine.com/2010/04 /carbon-signup-form /
공식 웹사이트: http://tutorialzine.com/2010/04 /carbon-signup-form / 효과:
종료
Put DEMO:
패키지 다운로드 주소

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

