최근에 인기 있는 Uncle Tom 시리즈와 "Javascript Advanced 프로그래밍" 기사를 포함하여 JavaScript 클로저에 관한 여러 기사를 읽었습니다... 거기에 포함된 코드 중 일부는 대학 교과서에서 가져온 것입니다. 읽지 마세요. 천국에서 온 책 같아요. 다행스럽게도 최근에 "ppk on javascript"와 "객체 지향 JavaScript"라는 두 권의 좋은 책을 접했습니다. 후자는 아직 중국어 버전이 없지만 전자는 여전히 원본 버전을 읽는 것이 좋습니다. .글은 복잡하지 않습니다. 관심있는 친구들이 읽을 수 있습니다. 봐, 발전하고 싶은 친구들에게 적합합니다.
오늘은 이 두 권의 책을 결합하여 가장 간단한 언어와 가장 대중적인 방식으로 JavaScript 클로저에 대해 이야기하겠습니다. 저도 초보자이므로 실수가 있으면 지적해 주세요.
1. 준비 지식
1. 함수의 매개변수로서의 함수
자바스크립트를 배울 때 항상 다른 언어와는 다른 개념을 가지고 있어야 합니다. : 함수(function)는 특별한 것이 아니라 일종의 데이터이기도 합니다. bool, string, number도 다르지 않습니다.
함수의 매개변수는 다음과 같이 문자열, 숫자, 부울일 수 있습니다.
function(a, b) {return a b;}
그러나 함수를 전달할 수도 있습니다. 내 말을 제대로 들었습니다. 함수의 매개변수는 함수입니다! 다음 두 가지 기능을 결합하세요.
// 3개 배치 숫자 두 배
function MultiplyByTwo(a, b, c) {
var i, ar = []
for(i = 0; i ar; [i] = 인수[i] * 2;
}
return ar;
}
//숫자를 하나씩 더합니다.
function addOne(a) {
return a 1; 🎜>
그런 다음
myarr = MultiplyByTwo(10, 20, 30)
//다음을 사용하여 각 숫자에 1을 더합니다. 또 다른 루프
for (var i = 0; i
이 프로세스에 유의해야 합니다. 실제로 사용합니다. 두 루프 사이에는 여전히 개선의 여지가 있으므로 다음을 수행하는 것이 좋습니다.
for(i = 0; i ar[i] = addOne (arguments[i] * 2);
}
return ar;
}
이런 식으로 함수가 전달됩니다. 매개변수로 입력하고 첫 번째 루프에서는 직접 호출합니다. 그런 함수가 바로 유명한 콜백 함수
함수에는 반환값이 있을 수 있지만 일반적으로 우리는
과 같은 숫자값 반환에 익숙하다.
}
하지만 함수가 일종의 데이터일 뿐이라는 사실을 깨닫고 나면 함수를 반환하는 것도 생각해 볼 수 있습니다. 다음 기능에 주의하세요.
return function(){
alert('B!')
}
"B!"를 표시하는 함수를 반환합니다. 다음 사용:
결과는? a()가 먼저 실행되면 "A!"가 팝업됩니다. 이때 newFunc는 a의 반환 값을 받아들입니다. 이때 newFunc는 다시 newFunc가 실행될 때 "B"가 됩니다. "가 뜹니다. !”
3. JavaScript의 범위
JavaScript의 범위는 매우 특별합니다. 다른 언어처럼 블록(예: 루프)이 아닌 함수를 기반으로 합니다. 다음 예를 살펴보세요.
var a = 1; function f(){var b = 1; return a;}
이때 b의 값을 얻으려고 하면: Firebug에 Alert(b)를 입력하려고 하면 오류가 발생합니다. 팁:
b는 정의되지 않았습니다.
이것을 이해할 수 있는 이유: 현재 있는 프로그래밍 환경이나 창은 유니버스와 같은 최상위 함수이지만 b는 단지 변수일 뿐입니다. 내부 함수는 우주의 작은 행성에 있는 한 지점을 찾기가 어렵기 때문에 이 환경에서는 호출할 수 없습니다. 반대로 이 내부 함수는 변수 a를 호출할 수 있습니다. 왜냐하면 전체에 노출되어 있기 때문입니다. 우주에는 숨을 곳이 없으며, 함수 내부의 자체 행성에 있기 때문에 b 를 호출할 수도 있습니다.
위 예의 경우:
f() 외부에서는 a가 표시되지만 b는 표시되지 않습니다.
f() 내부에서는 a가 표시되고 b도 표시됩니다
조금 더 복잡합니다.
var a = 1; c는 이 레이어에도 없습니다.
function f(){
var b = 1;
function n() { //a, b, c는 모두 이 n 함수를 호출할 수 있음을 알 수 있습니다. a, b는 노출되고 c는 자체 내부
var c = 3
}
}
물어보세요. b 함수가 변수 c를 호출할 수 있나요? 아니요, JavaScript의 범위는 함수를 기반으로 한다는 점을 기억하세요. c는 n 안에 있으므로 f에는 표시되지 않습니다.
공식적으로 폐쇄에 관해 이야기하기 시작하세요.
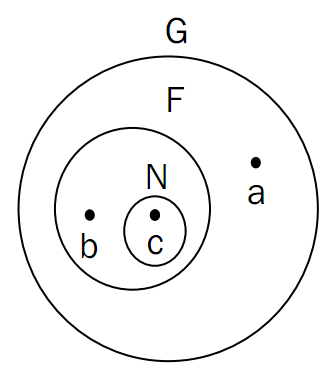
먼저 이 사진을 보세요:

G, F, N이 각각 세 가지 수준의 함수를 나타내고, 수준은 그림과 같고, a, b, c는 각각 변수라고 가정합니다. 위에서 언급한 범위를 바탕으로 다음과 같은 결론을 내렸습니다.
- A 지점에 있다면 b를 참조할 수 없습니다. b는 여러분에게 보이지 않기 때문입니다.
- c만이 b를 참조할 수 있습니다
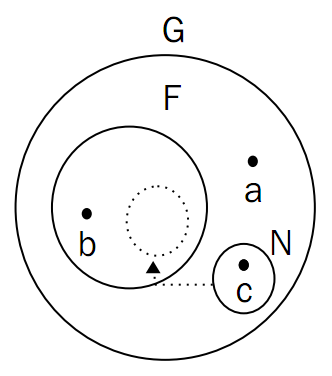
클로저의 역설적인 점은 다음과 같은 일이 발생한다는 것입니다.

N이 F의 한계를 돌파합니다! 와 같은 층에 갔어요! 함수는 정의된 환경만 인식하기 때문에 ( 실행될 때가 아니라 매우 중요합니다 ), 이때 N의 c는 여전히 b에 액세스할 수 있습니다! 아직도 b에 접근할 수 없습니다!
그런데 이것이 어떻게 달성됩니까?
클로저 1:
function f( ){
var b = "b";
return function(){ // 이름이 없는 함수이므로 익명 함수입니다.
return b; 🎜>
반환된 함수는 상위 함수의 변수 b에 액세스할 수 있다는 점에 유의하세요.
이때 b의 값을 얻으려면 당연히 정의되지 않습니다.
b값을 얻을 수 있습니다! 이때 n 함수는 f 외부에 있고 b는 f 내부에 변수이지만 f 내부에는 내부자가 있고 b의 값이 반환됩니다...
이제 다들 느낌이겠죠
n = function(){
return b;
}
}
어떻게 될까요? 이때 f가 호출된다면? 그런 다음 n의 전역 범위 함수가 생성되지만 f의 내부에 액세스할 수 있으며 여전히 위와 유사한 b 값을 반환할 수 있습니다!
클로저 3:
}
arg
return n; ;
}
사용하는 경우:
결과는 124입니다.
f에서 반환된 익명 함수는 처음에는 n으로, 그 다음에는 외부 m으로 두 번 손이 바뀌었지만 정의되었을 때 본질은 변경되지 않았습니다.
클로저 4:
var getValue, setValue;
function() {
var secret = 0;
getValue = function(){
return secret
}; secret = v
};
})
실행:
getValue()
123
No 이것을 설명해야 하는데, 객체지향 언어(예: C#)에 기초가 있다면 여기서 getValue와 setValue는 객체의 속성 접근자와 비슷하며, 이 두 접근자를 통해 값을 할당하고 가져올 수 있습니다. 하지만 내용에 액세스하지는 마세요
사실 책에는 클로저에 대한 몇 가지 예가 있지만 위의 네 가지 원칙만으로도 충분합니다. JavaScript 고급 독자에게 클로저에 대한 더 깊은 이해를 제공하는 출발점이 되기를 바랍니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






