JavaScript 기초 2 데이터 유형, 명령문, 함수_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:55:291143검색
내용 작성 전 헛소리 한 마디: 일부 오래된 브라우저는 자바스크립트 스크립트를 지원하지 않기 때문에 스크립트 노드를 만나면 일반 내용으로 출력되기 때문에 가끔 버전 호환을 위해 주석 기호가 쓰여지기도 합니다. 이전 버전에서는 프로그램이 실패하더라도 코드가 나타나지 않습니다. 다음과 유사합니다(괄호와 괄호 안의 항목은 무시하세요).
🎜>참고: 테스트 결과 js 문은 같은 줄에 주석 기호로 작성할 수 없는 것으로 나타났습니다. 그렇지 않으면 새 브라우저에서 작동하지 않습니다.
Javascript 데이터 유형:
숫자 유형: 모든 숫자를 포함합니다.
문자열 유형 문자열은 "" 또는 ''로 표시됩니다.
부울 유형 부울 =true 또는 false입니다.
변수: 데이터를 저장하는 데 사용되는 컨테이너입니다. 프로그램에 저장된 값이 변경될 수 있습니다.
변수 선언: var 변수 이름 [= 값];
변수가 함수 내부에 선언되면 로컬입니다. 의 의미를 알아요?
즉, 어떤 타입의 변수를 선언하더라도 특정 데이터 타입은 초기화 후에 결정됩니다. 초기화되지 않은 경우 정의되지 않은 유형의 변수입니다.
이전 js 기사에서 언급한 작은 프로젝트를 사용하여 숫자 유형을 사용해 보겠습니다.
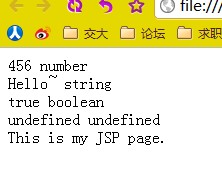
main.html에 작성:
코드 복사
그러나 특수한 유형인 경우 유형 이름을 반환하기 위해 instanceof가 필요합니다. 
데이터 유형 변환:
함수를 사용하여 문자열에서 int/float로 변환:parseInt(String)/parseFloat(String) 예:parseFloat("3.14159")
숫자에서 변환 string 으로 입력하려면 toString() 함수를 사용하세요. 예:
var iNum=30; 30.toString(2);// 다음 대괄호에 2를 추가하면 이진 문자열로 변환됩니다.
//8진수, 16진수도 가능합니다. 숫자가 없으면 바로 변환됩니다.
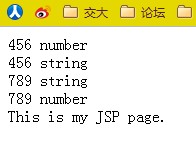
다음 단계는 지금 바로 파일의 스크립트 노드 아래에 있는 콘텐츠를 약간 변경하는 것입니다.
코드 복사
그럼 실행해 보세요~

연산:
연산은 사실 C Java와 동일하고 모두 덧셈, 뺄셈, 곱셈, and, or 입니다. , 실제로는 차이가 없습니다.
여기서 나와 나의 차이점을 다시 한 번 말씀드리겠습니다.
i는 i 1을 한 번 실행하지만 i를 반환합니다. 예를 들어 문장을 작성하면
var i=50;
if(i <=50)
document.write(i)
런타임 순서는 실제로 다음과 같습니다: 할당: i=50, 판단: if(i<=50), 실행 i=i 1, 판단 후 명령문 실행: xxxx. 따라서 최종 출력은 51이므로 스크린샷은 찍지 않겠습니다.
여기서 i를 사용하면 1을 더한 값이 반환되므로 출력이 없다는 뜻입니다.
------------------------------- ------ ----------
문 부분
조건문: if 및 switch
사실 c와 동일합니다. 이 부분은 조건문에서도 세세하게 설명할 필요가 없습니다.
In js의 if 문은 다음과 같은 상황에서 false가 반환됩니다. null 정의되지 않은 빈 문자 String "" 0 false
빈 문자열에 대해서도 참고하세요. var s=""와 var s=new String("")은 다릅니다. 후자는 메모리 공간을 열어주므로 true를 반환합니다.
확인해보자~, javascript 노드 아래:
그런 다음 메인 페이지를 저장하고 새로 고치세요.

Swith 문도 시도해 보세요.
출력 보기:
 좋아요, 다음은 루프 문입니다. while do-while for-in for
좋아요, 다음은 루프 문입니다. while do-while for-in for
for 루프는 다들 잘 아실 거라 생각합니다. for-in 문장을 살펴보겠습니다.
이것은 실제로 배열을 위한 것입니다. js의 배열 초기화도 꽤 이상합니다. 예를 들어 스크립트 노드에 작성합니다. (대괄호를 사용하여 배열 초기화에 유의하세요.)
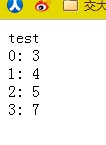
출력을 살펴보겠습니다.

이 결과에서 몇 가지 점을 살펴볼 수 있습니다.
그중 test는 실제로 배열의 수를 나타내는 int 숫자입니다.
for-in은 반복할 때마다 하나의 숫자만 통과할 수 있으며 일반적으로 철저한 열거에 사용됩니다.
어떤 경우에는 철저한 열거에만 for-in을 사용할 수 있습니다. 예를 들어 배열에 저장된 내용에는 문자열과 숫자가 포함됩니다.
(물론 굳이 억지로 하면 for-in을 쓰지 않아도 되지만 for-in이 훨씬 편리합니다)
사실 첫 번째 글에서 함수에 대해 간략하게 언급했습니다.
1. 함수 이름 앞에 값을 반환할 필요가 없고, 매개변수 목록에 유형을 쓸 필요가 없습니다.
2. 함수 내부에 정의된 변수는 지역 변수이므로 외부에서 호출할 수 없습니다.
기본적으로 형식은 다음과 같습니다.
함수 함수 이름(매개변수 목록){
xxxxxxx;
[return xxxx;] //선택 사항
}
알겠습니다. 형식이 있으므로 시도해 보겠습니다.
출력은 숫자만 나오네요. 즉, 두 번째 줄은 직접 무시하고(참 비극이군요) 정의되지 않은 기준도 충족하지 못합니다. 지역변수이기 때문이죠. 함수가 실행된 후에는 삭제됩니다.
 이러한 표준 작성 방법 외에도 반항적인 방법도 있습니다. 즉, 함수를 정의할 때는 매개변수가 없지만 함수 본문에서는 매개변수를 사용할 수도 있습니다. 사용된 매개변수에는 이름이 없으므로 모두 인수 배열에 저장됩니다. 예:
이러한 표준 작성 방법 외에도 반항적인 방법도 있습니다. 즉, 함수를 정의할 때는 매개변수가 없지만 함수 본문에서는 매개변수를 사용할 수도 있습니다. 사용된 매개변수에는 이름이 없으므로 모두 인수 배열에 저장됩니다. 예:
PS: 스크립트 노드에서 속성을 변경했습니다. 실제로, 이는 자바스크립트도 이와 같이 선언될 수 있다는 것을 의미합니다. LANGUAGE는 대문자여야 합니다.
출력 보기:
 여기서 테스트된 함수 내에서 인수에 저장된 데이터를 사용하여
여기서 테스트된 함수 내에서 인수에 저장된 데이터를 사용하여
는 48 4e55를 출력합니다. 물론 함수본체에서는 2개의 매개변수를 사용하기 때문에 호출시 1개의 매개변수만 주면 결과가 1개의 값만 출력되지 않으니 직접 테스트 해보시거나~ 호출시 3개의 매개변수를 주면, 세 번째 매개변수는 무자비하게 무시됩니다.
위의 상당히 일반적인 정의 외에도 함수를 정의하는 다른 방법이 있는데, 이는 상대적으로 주류가 아니며 사용하고 싶지 않지만 이해하려면 여전히 적어 두어야 합니다.
마지막 문장에 세미콜론을 추가할 필요가 없다는 것을 알 수 있습니다. 여기서는 Function이 실제로는 클래스이고 add가 이름이 됩니다. 기능의.
다른 작성 방법도 있습니다:
코드 복사
출력:
Hello Dumpling
function (name){ document.write("Hello " name) }
인수 개수: 1
좋아요, 두 번째 기사는 여기까지입니다~ 내일 계속하세요(/^o^)/

