他的属性也很丰富,因为我很懒,我就直接复制手册里的东西了:
| closed | 获取引用窗口是否已关闭。 |
| defaultStatus | 设置或获取要在窗口底部的状态栏上显示的缺省信息。 |
| dialogArguments | 设置或获取传递给模式对话框窗口的变量或变量数组。 |
| dialogHeight | 设置或获取模式对话框的高度。 |
| dialogLeft | 设置或获取模式对话框的左坐标。 |
| dialogTop | 设置或获取模式对话框的顶坐标。 |
| dialogWidth | 设置或获取模式对话框的宽度。 |
| frameElement | 获取在父文档中生成 window 的 frame或 iframe 对象。 |
| length | 设置或获取集合中对象的数目。 |
| name | 设置或获取表明窗口名称的值。 |
| offscreenBuffering | 设置或获取对象在对用户可见之前是否要先在屏幕外绘制。 |
| opener | 设置或获取创建当前窗口的窗口的引用。 |
| parent | 获取对象层次中的父窗口。 |
| returnValue | 设置或获取从模式对话框返回的值。 |
| screenLeft | 获取浏览器客户区左上角相对于屏幕左上角的 x 坐标。 |
| screenTop | 获取浏览器客户区左上角相对于屏幕左上角的 y 坐标。 |
| self | 获取对当前窗口或框架的引用。 |
| status | 设置或获取位于窗口底部状态栏的信息。 |
| top | 获取最顶层的祖先窗口。 |
body 요소는 onblur, onbeforeunload, onfocus, onload 및 onunload 창 개체 이벤트의 호스트 역할을 합니다.
다음은 페이지를 떠날 때 창을 사용하여 메시지를 생성합니다.
일반적으로 페이지를 떠날 때 메시지가 표시됩니다. 예를 들어 실제로 출발을 확인할 것인지 등을 body 노드에 다음과 같이 문장을 추가하면 됩니다:
이 경우 나갈 때 메시지가 표시됩니다.
이 예에서는 다음 세 가지 사항에 주의합니다.
return 'xxxxx'는 세미콜론 유무에 관계없이 문자열로만 작성하면 프롬프트가 표시되지 않습니다.
앞서 강조한 문제는 onbeforeunload 이벤트 뒤에 큰따옴표가 있기 때문에 반환을 작은따옴표로 묶어야 한다는 것입니다.
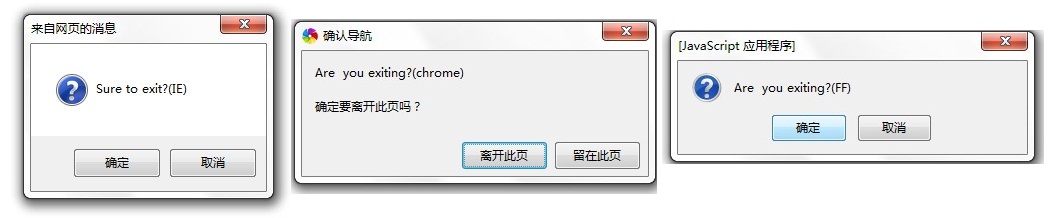
이 문장은 FF, 크롬, IE에 유효합니다. 크롬과 IE의 트리거링 메커니즘은 동일합니다: 확인 표시줄에 반환 문자열을 씁니다. 프로세스는 다음과 같아야 할 것 같습니다. 사용자가 닫기 버튼을 클릭하여 onbeforeunload 개체를 트리거합니다. 이때 onbeforeunload 개체의 반환 값이 문자열이면 위쪽으로 경고가 발생하고 해당 문자열이 표시됩니다. . 하지만 FF는 다르며 기본 경고만 표시됩니다.
크롬에는 다음과 같은 메시지가 있습니다.

FF라면 상위 프롬프트만 나올 텐데, 우리가 작성한 문장과는 전혀 상관이 없습니다. 하지만 그래도 써야 합니다. 그렇지 않으면 FF에서는 프롬프트가 나오지 않습니다.

테스트 후 이 코드는 크롬 16.0.912.0에서만 프롬프트를 표시하지만 일부 크롬 기반 브라우저(예: sunchrome)에서는 FF와 크롬의 이중 프롬프트가 나타날 것입니다. 제거되었는데 무슨 일이 일어나고 있는지 잘 모르겠습니다.
아무튼 연락주세요~ 야~
>테스트
> ;
那个方法一的意思是:如果在这里写了这个节点,那么IE运行的时候就会运行这个部分的代码,但是如果没有这个节点,那么这段代码在FF和chrome正常,但是在IE里,会出现两个提示都出现的情况,这是因为它既会执行window.confirm这句,也会返回chrome那句。
以下是上面代码在各浏览器的测试:

哈哈,怎么样,不错吧~
好,接下在就是万众期待(其实只有LZ期待吧= =+)的DOM
DOM的全称是document object model,怎么理解这个东西挺关键的,我看了不少定义,有的说它是个平台,有的说它是个接口,anyway,我打开了它的官方guide网站:http://www.w3.org/DOM/
它对DOM的定义是:
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. The document can be further processed and the results of that processing can be incorporated back into the presented page.
我来简单翻译下好了:DOM是个平台/语言的中间接口,它可以允许程序和脚本动态的访问和更新内容、架构以及文件style。文件可以被进一步处理并将结果返回到显示页面。
其实这么说我看了也还是云里雾里,所以可以这么理解,DOM是个大家为了编程方便,传输速度快而统一起来的,基于树规范,它跟浏览器是没有关系的。DOM的基本思想就是树形结构,比如HTML文件,就是一个树形结构。DOM是没有跟任何语言绑定的,我们利用js可以对html dom进行动态的修改。
DOM有三个级别,可以分为:core Dom, XML DOM(*), HTML DOM三部分。中间那个是作为文档传输标准,使用很广泛的,但是这里就着重讲HTML DOM。
DOM把文档分为带有:元素、属性、文本 的树形结构,然后将这些作为结点来构造文档的树形结构,这样,就可以通过一个结点访问到所有的结点。
之前给出的那个网站(http://www.jb51.net/w3school/js/jsref_obj_string.htm)里面有比较全的DOM的玩意儿,可以用来参考,但是用来做教程还是有点生硬。
我打算先介绍节点类型,然后再对应到代码里。
节点类型介绍(复制来自http://www.jb51.net/w3schools/jsref/dom_obj_node.htm)
| Node type | Description | Children | Value | Constant |
|---|---|---|---|---|
| Element | Represents an element | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference | 1 | ELEMENT_NODE |
| Attr | Represents an attribute | Text, EntityReference | 2 | ATTRIBUTE_NODE |
| Text | Represents textual content in an element or attribute | None | 3 | TEXT_NODE |
| CDATASection | Represents a CDATA section in a document (text that will NOT be parsed by a parser) | None | 4 | CDATA_SECTION_NODE |
| EntityReference | Represents an entity reference | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 5 | ENTITY_REFERENCE_NODE |
| Entity | Represents an entity | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 6 | ENTITY_NODE |
| ProcessingInstruction | Represents a processing instruction | None | 7 | PROCESSING_INSTRUCTION_NODE |
| Comment | Represents a comment | None | 8 | COMMENT_NODE |
| Document | Represents the entire document (the root-node of the DOM tree) | Element, ProcessingInstruction, Comment, DocumentType | 9 | DOCUMENT_NODE |
| DocumentType | Provides an interface to the entities defined for the document | None | 10 | DOCUMENT_TYPE_NODE |
| DocumentFragment | Represents a "lightweight" Document object, which can hold a portion of a document | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 11 | DOCUMENT_FRAGMENT_NODE |
| Notation | Represents a notation declared in the DTD | None | 12 | NOTATION_NODE |
좋습니다. 이를 알고 나면 작은 html 파일을 사용하여 DOM의 트리 구조를 봅니다.
HTML 텍스트
PS: 이론적으로 br은 노드가 아니지만 잘 모르겠습니다.
1. 파일은 항상 루트 노드입니다. 문서 노드를 얻으려면 document.documentElement 또는 document.body를 직접 사용할 수 있습니다.
 2.script도 노드입니다.
2.script도 노드입니다. 3. 제목을 듣고 유사한 노드의 이름은 노드의 tagName입니다.
한 노드에서 다른 노드를 가져오는 방법은 위쪽, 아래쪽, 평행 방향 외에는 없습니다. 자세한 내용은 위에 나와 있는 웹사이트에서 DOM Node 개체의 속성과 메서드를 확인할 수 있습니다. 의견이 다릅니다. (위 내용 중 상당수는 IE에서 사용할 수 없습니다. 테스트 후 사용 방법을 고려해야 합니다.)
DOM에서 노드의 다양한 메소드를 대략 살펴본 후 작은 애플리케이션을 만듭니다.
사용자 클릭하면 열려 있거나 닫힌 하위 옵션을 추가할 수 있습니다.
id=" Chapter1">
1장
;br>
>
바바바빠빠빠바
브라우저 테스트가 정확합니다.
물론 이 효과는 다양한 방법으로 얻을 수 있습니다. 이는 단지 DOM을 통해 NODE를 제어하는 방법을 배우기 위한 것입니다.
추가 사항
: 노드를 추가하고 삭제하는 것 외에도 cloneNode 기능도 추가할 수 있습니다. 이 노드에는 addEvent 함수를 사용하여 onclick과 같은 이벤트를 구현할 수 있습니다. 구체적인 내용은 적지 않겠습니다. 원칙은 같습니다~.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






