테이블 페이지 매김을 구현하기 위해 Bootstrap과 결합된 Angular.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:05:552032검색
먼저 Angular.js와 부트스트랩의 기본 개념에 대해 간략하게 소개하겠습니다.
AngularJS는 JavaScript 프레임워크입니다. 3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그를 통해 HTML 페이지에 추가할 수 있습니다.
AngularJS는 지시어를 통해 HTML을 확장하고 표현식을 통해 데이터를 HTML에 바인딩합니다.
Twitter의 Bootstrap은 현재 가장 인기 있는 프런트엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다.
저는 최근 Angular.js를 배우고 있으며, 학습 과정에서 데모도 많이 연습했습니다. 여기에는 테이블 + 페이징을 게시하겠습니다.
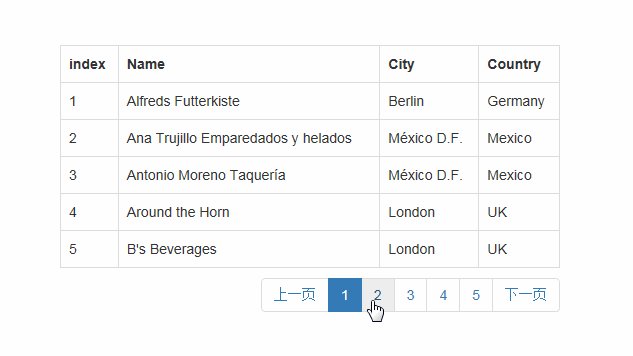
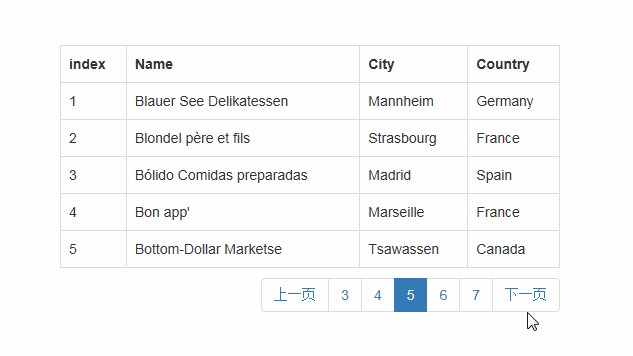
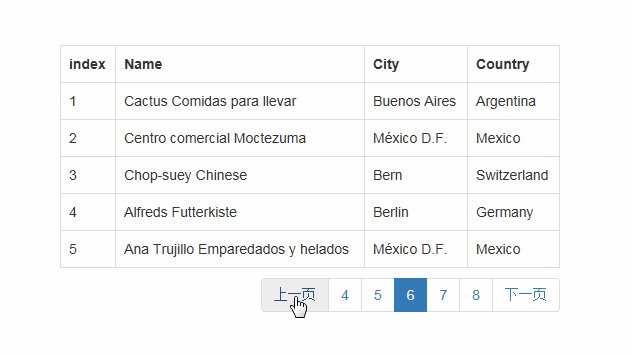
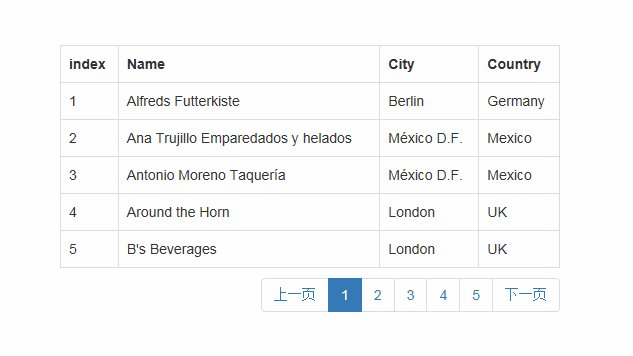
우선 위의 사진을 보시면 최종 결과를 보실 수 있습니다:

Angular.js 코드 스타일이 매우 인기가 높다고 말씀드리고 싶습니다. 수십 줄의 코드가 위의 기능을 명확하고 간결하게 구현합니다.
우선, 테이블의 데이터 소스는 Server.js에서 가져옵니다. 다운로드하려면 클릭하세요. get을 통해 번호를 가져온 후 페이지에 표시됩니다.
1. ng-repeat를 통해 테이블이 표시되며, 코드는 다음과 같습니다.
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
$index는 반복의 기본 매개변수입니다. 테이블의 열 헤더는 데이터 원본(json)의 첫 번째 행을 통해 반복되는 키 값입니다. 물론 Bootstrap이 테이블의 클래스가 테이블 경계임을 지정해야 하는 경우.
2. Paging에서도 ng-repeat가 많이 사용되는 명령어라고 할 수 있습니다.
페이징 코드는 다음과 같습니다.
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
여기에서는 ng-click 이벤트 지시문이 사용됩니다. ng-class 지시문도 사용했습니다
ng-class="{active: isActivePage(page)}"
위 코드는 페이징을 위해 선택된 스타일입니다.
이 테이블에 추가된 페이징은 가짜 페이징입니다. 백엔드에서 데이터를 한 번 가져오고 json 필터링된 데이터가 다른 페이징을 통해 표시됩니다.
상세 코드 + 주석:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
</head>
<body>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
#divMain {
width: 500px;
margin: 0 auto;
margin-top: 100px;
}
nav {
position: relative;
width:100%;
height: 50px;
}
.pagination {
right: 0px;
position: absolute;
top: -30px;
}
nav li {
cursor: pointer;
}
</style>
<div id="divMain" ng-app="myApp" ng-controller="myCtrl">
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope, $http) {
$http.get("Service.js").then(function (response) {
//数据源
$scope.data = response.data.records;
//分页总数
$scope.pageSize = 5;
$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数
$scope.newPages = $scope.pages > 5 ? 5 : $scope.pages;
$scope.pageList = [];
$scope.selPage = 1;
//设置表格数据源(分页)
$scope.setData = function () {
$scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通过当前页数筛选出表格当前显示数据
}
$scope.items = $scope.data.slice(0, $scope.pageSize);
//分页要repeat的数组
for (var i = 0; i < $scope.newPages; i++) {
$scope.pageList.push(i + 1);
}
//打印当前选中页索引
$scope.selectPage = function (page) {
//不能小于1大于最大
if (page < 1 || page > $scope.pages) return;
//最多显示分页数5
if (page > 2) {
//因为只显示5个页数,大于2页开始分页转换
var newpageList = [];
for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) {
newpageList.push(i + 1);
}
$scope.pageList = newpageList;
}
$scope.selPage = page;
$scope.setData();
$scope.isActivePage(page);
console.log("选择的页:" + page);
};
//设置当前选中页样式
$scope.isActivePage = function (page) {
return $scope.selPage == page;
};
//上一页
$scope.Previous = function () {
$scope.selectPage($scope.selPage - 1);
}
//下一页
$scope.Next = function () {
$scope.selectPage($scope.selPage + 1);
};
});
})
</script>
</body>
</html>
테이블 페이지 매기기 코드를 구현하기 위해 Angular.js와 Bootstrap을 결합하는 방법에 대해 편집자가 많은 설명을 해줄 것입니다.

