Jquery Aajx를 사용하여 WCF 서비스에 액세스(GET, POST, PUT, DELETE)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:55:101288검색
复代码 代码如下:
jquery ajax 호출 wcf 서비스 가져오기/게시/넣기/삭제
http://www.codeproject.com/Articles/254714/Implement-CRUD-Operations-using-RESTful-WCF-Servic
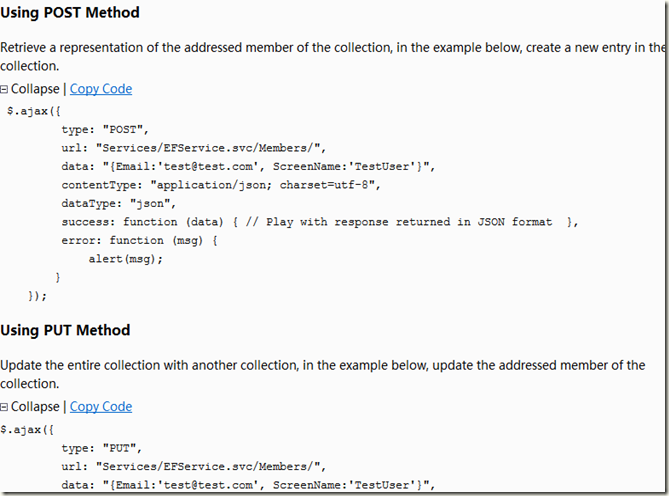
POST 메서드 사용
컬렉션의 주소가 지정된 멤버에 대한 표현을 검색합니다. 아래 예에서는 컬렉션에 새 항목을 만듭니다.
접기 | 코드 복사
$.ajax({
유형: "POST",
url: "Services/EFService.svc/Members/",
data: "{Email:'test@test.com ', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // 다음으로 재생 JSON 형식으로 반환된 응답 },
error: function (msg) {
alert(msg)
}
}); PUT 메서드 사용
전체 컬렉션을 다른 컬렉션으로 업데이트합니다. 아래 예에서는 컬렉션의 주소가 지정된 멤버를 업데이트합니다.
접기 | 코드 복사
$.ajax({
type: "PUT",
url: "Services/EFService.svc/Members/",
data: "{Email:'test@test.com ', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // 다음으로 재생 JSON 형식으로 반환된 응답 },
error: function (msg) {
alert(msg);
}
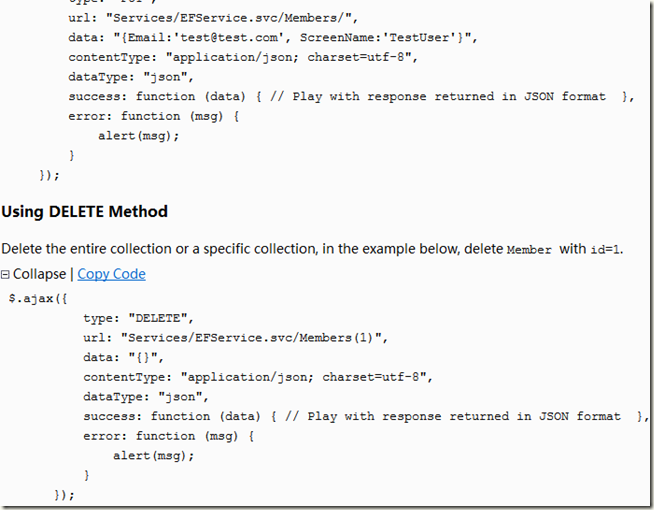
});DELETE 메서드 사용
전체 컬렉션 또는 특정 컬렉션을 삭제합니다. 아래 예에서는 ID=1인 멤버를 삭제합니다.
접기 | 코드 복사
$.ajax({
유형: "DELETE",
url: "Services/EFService.svc/Members(1)",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // JSON 형식으로 반환된 응답으로 재생 },
error: function (msg) {
경고(msg)
}
});

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.