jquery 성능 모범 사례에 대한 토론 및 조언 구하기_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:54:441051검색
그 이유는 테스트할 때 잘못된 변수를 가져왔기 때문입니다. 자세한 내용은 사진에서 $(parentID > childClass)를 확인하시면 됩니다. 두 문자를 직접 비교해서 크기를 변경해 볼게요!
html5 중국어 웹사이트 QQ 그룹의 "Missing Cupid"에게 감사드립니다.
세 번째 요점은 상위 요소와 하위 요소 간의 관계를 언급하고 상위 요소에서 하위 요소를 선택하는 사용 사례를 언급합니다.
코드 복사 코드는 다음과 같습니다.
$('.child', $parent)
$parent.find('.child')
$parent .children( '.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent' ))
주어진 테스트 사례에서는 jquery의 find 메소드를 사용하는 것이 실제로 가장 빠르지만 약간 수정한 후 $('#parent > .child')라는 또 다른 결과를 얻었습니다.
저자의 사용 사례에서는 $('#parent') 객체가 직접 캐시되지만 dom의 id 및 class 속성을 상수로 정의하고 이를 테스트 사례에 전달하면 제가 말한 내용이 나타납니다. 또 다른 결과.
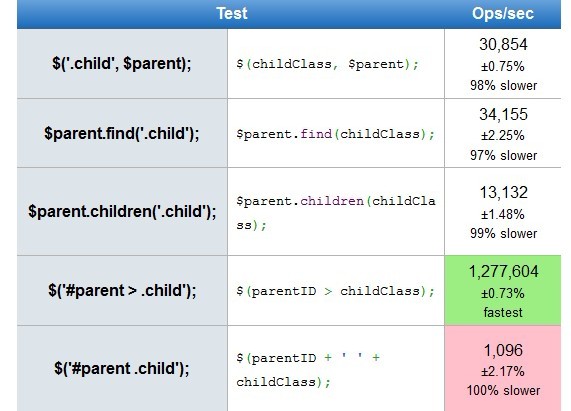
저자의 원본 테스트 페이지: http://jsperf.com/bell-selector
결과 스크린샷:

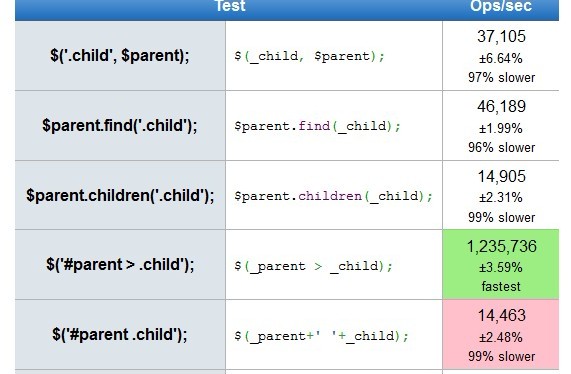
수정된 테스트 페이지: http://jsperf.com/bell- selector/2
결과 스크린샷:

동시에 실제 환경에서 가져온 코드 조각에 대해 테스트한 내용을 알려주세요. $( '#parent > .child')를 작성하는 가장 빠른 방법입니다.
테스트 페이지: http://jsperf.com/findchildren
결과 스크린샷:

위 결과 스크린샷에서 볼 수 있듯이 제가 제공한 두 테스트 결과는 분명히 The 보다 큼 부호 선택기의 성능이 더 좋습니다.
이 글을 보신 분이나 자세한 내용을 아시는 분은 설명 부탁드립니다. 기사의 다른 모든 내용은 좋은 지적입니다.
기사: http://www.jb51.net/article/28056.htm
누구든지 시간과 여건이 허락된다면 위의 작업을 각각 디버깅할 수 있습니다. 자세한 프로세스 지침. 이 프로세스를 디버깅할 시간을 갖기 전에 진행 중인 프로젝트가 완료될 때까지 기다려야 합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

