codeproject 웹사이트를 탐색하던 중 갑자기 Jquery에서 플러그인 작성 방법
E-writing을 잘하시는 분이라면 위의 링크를 읽어보시면 됩니다.
이제 위의 웹사이트와 내 생각을 결합하여 이 글을 작성하게 되었습니다. 큰 분들의 지지와 이해를 바랍니다. . . 큰 새들이 날아다닙니다. . . 사진 촬영을 환영합니다.
출처:
【2】Sharp JQuery 책
【3】RascallySnake
의 JQuery.extend()에 대한 자세한 설명
플러그 작성 목적- in은 기존에 가치를 추가하는 것입니다. 일련의 메서드나 기능을 캡슐화하여 다른 장소에서 재사용하고 나중에 유지 관리를 용이하게 할 수 있습니다.
JQuery는 요소와 스크립트를 관리하는 간단하고 효과적인 방법을 제공할 뿐만 아니라 자체 메서드와 추가 기능을 핵심 모듈에 추가하는 뛰어난 메커니즘도 제공합니다. 이 메커니즘을 통해 Jquery를 사용하면 자체 플러그인을 만들고 개발 프로세스의 효율성을 높일 수 있습니다.
1.1JQuery 플러그인은 3가지 유형으로 구분됩니다.
(1) 객체 메소드를 캡슐화하는 플러그인(즉, 객체 수준 개발)
이러한 유형의 플러그인은 오늘 이야기해야 할 플러그인입니다.
(2) 전역 함수를 캡슐화하는 플러그인(클래스 수준 개발)
은 JQuery 네임스페이스에 독립적인 함수를 추가할 수 있다는 의미입니다.
전역 함수를 추가하려면 다음과 같이 정의하면 됩니다.
jQuery.foo = function() {
alert('이것은 테스트입니다. 이것은 단지 테스트입니다.')
}
물론 여러 전역 함수를 추가할 수도 있습니다.
jQuery.foo = function() {
alert('이것은 테스트일 뿐입니다.')
}; param) {
alert('이 함수는 "' param '"이라는 매개변수를 사용합니다.');
}
(3) 선택기 플러그인
1.2 JQuery 플러그 작성 시 주의사항 -ins:
(1) 플러그인 권장 사항 명명 방법은 다음과 같습니다: jquery.[플러그인 이름].js
(2) 모든 개체 메서드는 JQuery.fn 개체에 연결되어야 하며 모든 전역 함수는 다음과 같습니다. JQuery 개체 자체에 연결됩니다.
(3) 플러그인 내부에서 this는 내부 this가 DOM 요소를 가리키는 일반적인 방법과 달리 선택기를 통해 현재 얻은 JQuery 객체를 가리킵니다.
(4) this.each를 통해 모든 요소를 탐색할 수 있습니다.
(5) 모든 메소드나 함수 플러그인은 세미콜론으로 끝나야 합니다. 그렇지 않으면 압축 중에 문제가 발생할 수 있습니다. 보다 안전한 작성을 위해서는 플러그인 헤더에 세미콜론(;)을 추가하여 비표준 코드가 플러그인에 영향을 미치는 것을 방지할 수 있습니다.
(6) 플러그인은 플러그인의 연결 가능한 작업을 보장하기 위해 JQuery 개체를 반환해야 합니다.
(7) 플러그인 내부에서 JQuery 객체의 별칭으로 $를 사용하지 말고 완전한 JQuery를 사용하여 이를 표현하세요. 이렇게 하면 충돌을 피할 수 있습니다.
1.3 JQuery 플러그인의 메커니즘
JQuery는 JQuery 기능을 확장하는 두 가지 방법을 제공합니다. 즉,
①jQuery.fn.extend()
②jQuery.extend()
첫 번째는 앞서 언급한 플러그인 형태의 첫 번째 경우이고, 두 번째는 다음 두 가지를 가리킨다. 사례.
플러그인에서 jQuery.extend()의 매우 중요한 기능은 기존 객체의 객체를 확장하는 것입니다.
예:
var newSrc=$.extend(dest,src1,src2,src3...)
src1, src2, src3...을 dest로 병합한다는 의미이며 반환 값은 다음과 같습니다. 병합된 대상에서 메서드가 병합되었음을 확인할 수 있습니다.
예:
var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})
얻은 결과
result={name:"Jerry",age:21,sex:"Boy"}
자세한 내용은 다음을 참조하세요.
jQuery.extend 함수 세부 설명 내부에 이 방법에 대한 설명이 잘 나와 있습니다.
공식 웹사이트:
JQuery.extend() 및 JQuery.fn.extend()
네임스페이스 사용
jQuery 네임스페이스에 있지만 다수의 JavaScript 함수 이름과 변수 이름을 사용하는 것은 금지되어 있습니다. 그러나 일부 함수 또는 변수 이름이 다른 jQuery 플러그인과 충돌하는 것은 여전히 불가피하므로 일부 메소드를 다른 사용자 정의 네임스페이스로 캡슐화하는 데 익숙합니다.
jQuery.myPlugin = {
foo:function() {
alert('이것은 테스트입니다. 이것은 단지 테스트일 뿐입니다.')
},
bar: function(param) {
alert('이 함수는 "' param '"인 매개변수를 사용합니다.');
}
}
사용하는 네임스페이스 함수 은 여전히 전역 함수이며 호출 시 사용되는 방법은 다음과 같습니다.
$.myPlugin.foo();
$.myPlugin.bar('baz')
2. 🎜> JQuery 플러그인을 작성해야 하는 경우 $.fn 객체 뒤에 속성 이름을 추가해야 합니다. 이 속성 이름은 실제로 플러그인 이름입니다. 일반적인 프레임워크는 다음과 같습니다.
$.fn.myPlugin = function() {
// 여기에 기능적 요구사항 작성을 시작하세요
}
})( jQuery ); >이제 작성해야 합니다. 플러그인의 기능은 매우 간단합니다. 개체를 천천히 숨기는 것입니다. fadeOut() 메서드를 사용하면 됩니다.
자, VS 2012를 엽니다. 새 jscript 파일을 만들고 이름을 MyPlugin.js로 지정하고 다음 코드를 추가합니다.
코드 복사
})(jQuery)
사용 방법 매우 간단합니다.
코드 복사
코드 복사
자, 이제 웹페이지에서 버튼을 클릭하면 div가 천천히 숨겨집니다. . . 우리가 설정한 것이 정상이므로 그 안에 일부 값을 설정할 수도 있습니다.
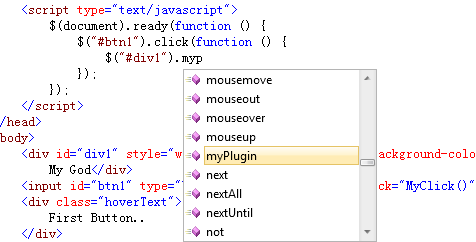
이 앱에 아래와 같이 스마트 프롬프트가 있다는 점이 매우 기쁩니다.
가자!
3. 플러그인은 여러 요소 제어에 사용됩니다. 
위에서 JQuery 플러그인을 작성할 때 주의해야 할 네 번째 사항에는 순회를 원할 경우 이것을 사용하면 된다고 적혀 있습니다. 각 방법. $("ID").each는 jquery 객체, 배열 및 컬렉션을 탐색할 수 있습니다.
알겠습니다. 이를 알고 새 코드는 다음과 같습니다.
코드 복사
$(this).addClass("추가");
},
function () {
$(this).removeClass("제거")
}
); 🎜>})
}
})(jQuery)
위에서는 주로 .each() 메서드를 사용하여 탐색합니다. 코드는 매우 간단합니다. 현재 개체의 배경색 CSS 스타일을 "추가"와 "제거" 사이에서 직접 전환합니다.
HTML 코드는
코드 복사
세 번째 버튼..
JS 코드:
3.2 체인운영
체인운영? 당신은 그것을 모두 들었습니다. . . 예를 들어 다음 문장은 다음과 같습니다.
$("#div1").css("color", "red").addClass("Add").animate({"width":"100px"},1000) ;
현재 요소 뒤에 "."을 사용하면 더 많은 작업을 수행할 수 있습니다. 이번 액션은 특히 시크하다.
그렇다면 어떻게 이런 효과를 얻을 수 있을까요? 매우 간단합니다. 물건을 다시 제자리에 놓기만 하면 됩니다. 위의 여섯 번째 사항에 유의하세요. 플러그인은 플러그인의 연결 가능한 작업을 보장하기 위해 JQuery 개체를 반환해야 합니다.
지금도 예시를 살펴보겠습니다.
$.fn.hoverElement = 함수 () {
return this.each(함수 () {
$(this).hover(
함수 ( ) {
$ (this).addClass("추가");
},
function () {
$(this).removeClass("제거")
} >);
})
}
})(jQuery)
코드는 동일하며 유일한 차이점은 this.each(function () { A 이 방법으로 체인 작업을 구현했습니다.
텍스트가 노란색으로 변한 것을 볼 수 있습니다.
4 나만의 플러그인을 커스터마이즈하세요
상용 플러그인의 경우, 스타일은 필수입니다.가장 일반적인 너비, 높이, URL, 색상 등 다양한 스타일을 입력하여 개발자의 기본 스타일을 변경할 수 있습니다. 이러한 사용자 정의 항목이 없으면 개발이 진행됩니다. 다음 예는 객체를 가리키면 텍스트, 배경색, 전경색의 세 가지 속성을 변경할 수 있음을 의미합니다. , 물론 사용자가 설정하지 않으면 이러한 유형의 플러그인 개발을 정의하기 위해 기본값
을 제공합니다. 프레임워크는 $.fn입니다. YouPlugin = function (options) {...}
일부 게으른 사람들을 방지하기 위해 몇 가지 기본값을 설정해야 합니다. 설정되지 않은 경우 이러한 기본값을 사용합니다.
var defaultVal = {
텍스트: '마우스가 끝났습니다',
ForeColor: 'red',
BackColor: 'gray'
}
기본값 및 값은 어떻게 전달됩니까? 사용자가 결합되었나요? 이를 위해서는 처음에 이야기했던 $.extend() 지식이 필요합니다.
var obj = $.extend(defaultVal, options);
이 경우 사용자 정의 값이 기본 사용자 값을 덮어씁니다. 사용자가 값을 정의하지 않으면 시스템 정의 값이 사용됩니다.
코드는 다음과 같습니다.
Text: '귀하의 마우스는 over',
ForeColor: 'red',
BackColor: 'gray'
}
//기본값
var obj = $.extend(defaultVal, options); return this.each(function () {
var selObject = $(this);//현재 개체 가져오기
var oldText = selObject.text();//현재 개체의 텍스트 값 가져오기
var oldBgColor = selObject.css("ground- color");//현재 개체의 배경색 가져오기
var oldColor = selObject.css("color");//현재 개체의 글꼴 색상 가져오기
selObject.hover(function () {//정의 호버 메서드.
selObject.text(obj.Text);//Assignment
selObject.css("Background-color", obj.BackColor) ;//할당
selObject.css(" color", obj.ForeColor);//값 할당
},
function () {
selObject.text(oldText)
selObject; .css("배경색", oldBgColor);
selObject.css("color", oldColor)
}
}); (jQuery)
코드도 매우 간단하므로 지금은 장황하게 설명하지 않겠습니다.
어떻게 사용하나요? 매우 간단합니다.
HTML 코드:
여기에 마우스를 올려보세요.....
$('#div1').textHover({
Text : '끝낼 예정입니다..',
ForeColor: 'yellow',
BackColor: 'Red'
})
$('#div2').textHover({ Text: '저는 두 번째 div입니다..' })
})
도움이 되었기를 바랍니다.
자, 지금까지는 이것이 플러그인 개발의 기본 요소였습니다. 원래는 나중에 더 복잡한 코드가 있어서 같이 올렸으니 다음 섹션을 기다려주세요!
소스코드 다운로드
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

드림위버 CS6
시각적 웹 개발 도구






