1. JavaScript의 클로저
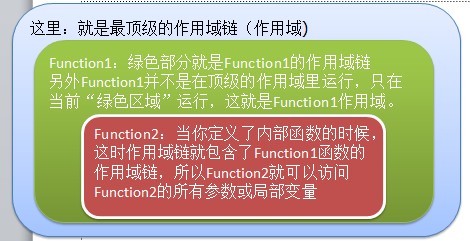
1. 먼저 함수의 범위가 무엇인지 이해해 봅시다.

2. 객체 호출

조합 예:
function display(something)
{
functionexecuteDisplay1()
{
document.write("나는 상사의 인쇄를 돕고 있습니다:" Something "
");//something 외부 함수를 참조하는 매개변수
}
executeDisplay1();//함수 표시는 내부 함수를 참조합니다.
}
display("sorry");//실행 후 다음에 의해 재활용됩니다. 가비지 컬렉터
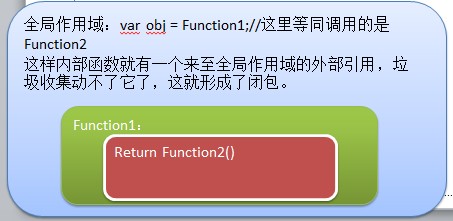
3. 클로저 형성

예시 1,
var obj = {};//전역 객체
function buyHouse(price,area)
{
return function(){return "지불하려는 가격:" 가격*area;} // 내부 함수를 반환값으로 넣습니다
}
obj.people = buyHouse(12000,80); //obj 객체의 people 속성에 내부 함수의 참조를 저장합니다.
//이것은 간단한 표현식인 클로저를 형성합니다. 반환된 값을 사용하든 객체의 속성에 저장하든 상관없이 중첩 함수의 참조를 전역 범위에 저장합니다.
document.write(obj.people() "
")
예제 2,
function add()
{
var number = 0
return function(){return number;} ;//
}
var num = add();//이제 4개의 참조가 있습니다. 맞죠? 첫 번째는 전역적으로 생성됩니다: 액세스 기능이고, 두 번째는 외부 기능을 갖습니다(여기서는 참조합니다). to Add( )는 익명 함수를 참조)
//세 번째는 익명 함수(즉, 반환 함수는... Add의 지역 변수를 참조), 네 번째는 전역 객체( 변수 번호).
//전역 객체에 대한 각 호출의 객체는 여전히 함수 본문에 저장되므로 지역 변수의 값이 유지됩니다.
document.write(num());
//동등한 방법
num2 = (function(){var number = 0;return function(){return number;}}) () ;//전역 객체
document.write(num2())에 직접 할당된 익명 함수
예제 3, 개인 속성 구현
//클로저를 사용하여 개인 속성 구현
function createProperty(o,propertyname,check)
{
var value;
o["get" propertyname] = function(){return value;};//객체의 속성에 익명 함수 본문 반환
o["set" propertyname ] = function(v){if(check && !check)//매개변수의 적법성 확인 throw("매개변수가 올바르지 않습니다!")
else value = v };//익명 함수 본문 반환; 개체의 속성
}
var o = {}
createProperty(o,"Age",function(x){return typeof x == "number";});//An 검증 작업을 수행하고 숫자가 아닌 경우 false를 반환하는 익명 함수
o.setAge(22); //객체 속성 사용
document.write(o.getAge());
//사실 함수는 전역 객체의 속성에 저장되어 있습니다.
몇 가지 기본 용어부터 시작해 보겠습니다.
1. 프로토타입
사실 객체의 프로토타입은 생성자의 프로토타입 값입니다. 함수가 생성되면 자동으로 생성되고 초기화됩니다. 값은 객체입니다. 이 객체에는 프로토타입과 관련된 생성자를 다시 가리키는 생성자라는 속성이 있습니다.
function PeopleHope(money,house)
{
this.money = 돈
this.house = house;
}
PeopleHope.prototype.hope = function( ){document.write("나는 돈과 집을 소유하고 싶습니다");};//이것은 생성자에 의해 객체의 속성으로 초기화될 프로토타입입니다.
for(var p in PeopleHope.prototype)
{
document.write("프로토타입이 나왔습니다! t " p "
");//출력: 프로토타입이 나왔습니다. !희망
}
2. 시뮬레이션 클래스
사실 Javascript에서 "클래스"는 함수일 뿐입니다. 그냥 코드로 뛰어들어보세요!
function PeopleHope(money,house)
{
this.money = 돈;
this.house = house;
PeopleHope.VERSION = 0.1//클래스 속성
PeopleHope.createLive = function(){document.write(" 파티의 리더십에서 다음으로 우리의 삶은 매우 좋습니다! ");}//클래스 메소드는 클래스에 대한 직접 참조여야 합니다
}
3. 클래스 상속
function CreateClass(이름,버전)
{
this.name = name; //초기화 객체 속성
this.version= version;
CreateClass.AUTHOR = "Frank";//클래스 속성
CreateClass.SellHouse = function(){document.write ("우리는 최고의 부동산 회사 Vanke입니다") ;};//클래스 메서드
CreateClass.prototype.Company = "vanke"
CreateClass.prototype.HousePrice = function(){document.write(" 다메이샤 꼭대기에 있는 고급 주택이 5,000만 달러에 팔렸습니다! ");};
//프로토타입, 사실 이쯤 되면 이 프로토타입과 클래스 방식의 차이점이 무엇인지 궁금하실 겁니다. ?
//실제로: 예를 들어 var o = new CreateClass("COFCO Real Estate", "Phase 1")는 CreateClass 함수에서 o이고 함께
//o.name = "입니다. COFCO 부동산" ";o.version = "문제 1";여기!
//프로토타입이 실제로 하는 일은 '반역자'라고 생각하시면 됩니다. o 객체를 생성하면 프로토타입은 생성자에게 초기화를 함께 없애라고 지시합니다. 물건이나 재산.
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//상속 생성자
this.city = city; 🎜>House.prototype.housename = "Peninsula Garden";
}
House.prototype = new CreateClass("COFCO Real Estate", "Phase II");//new를 통해 CeateClass 속성을 가져옵니다. 프로토타입 객체
//함수의 프로토타입 속성 인쇄
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x "
");
}
}
displayPrototype(House);//출력: HousePrice 회사 이름 버전
//프로토타입이 아닌 객체 삭제
delete House .prototype.name; //삭제
delete House.prototype.version; //삭제
displayPrototype(House); //출력: HousePrice Company
new House("Peninsula Garden"," 3단계"," West pull Teeth");
for(var t in Customers)
{
if(typeofcustomers[t] == "function")// function
{
customers[ t]();//실행
continue;//이 시간을 반환하고 다음 주기로 진행
}
document.write(t ":t" 고객[t] "
");
// 출력 집 이름: Peninsula Garden 회사: vanke 다메이샤 꼭대기에 있는 저택이 베스트 셀러 가격인 5천만 위안에 판매되었습니다! 이름: 반도 정원 버전: 3단계 도시: Xijia
//상속이 실현됩니다. 프로토타입을 통해.
요약: 이 글을 여기서 공유하겠습니다. 원래 공유할 네임스페이스가 있어서 여기서는 자바스크립트 구문을 공유하겠습니다!
다음번에는 자바스크립트 클라이언트 프로그래밍과 Jquery 같은 고급 애플리케이션을 공유하겠습니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






