Ajax 검색 결과 page_jquery 아래에 페이징 버튼 생성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:54:301139검색
시간이 촉박하고 JQ 플러그인을 만들지 않았네요. 범용성이 좀 떨어지긴 하지만, 초보자에게 더 적합할 것 같습니다.
아, JQueryUI를 사용하고 있어요. 버튼 느낌이 꽤 좋아요
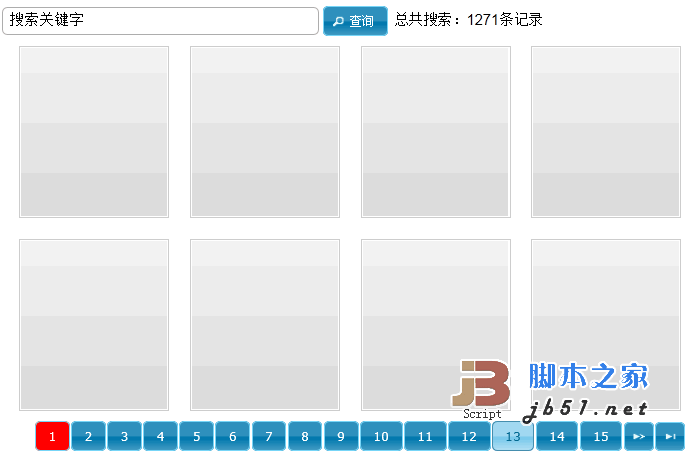
첫 페이지는 아래 사진
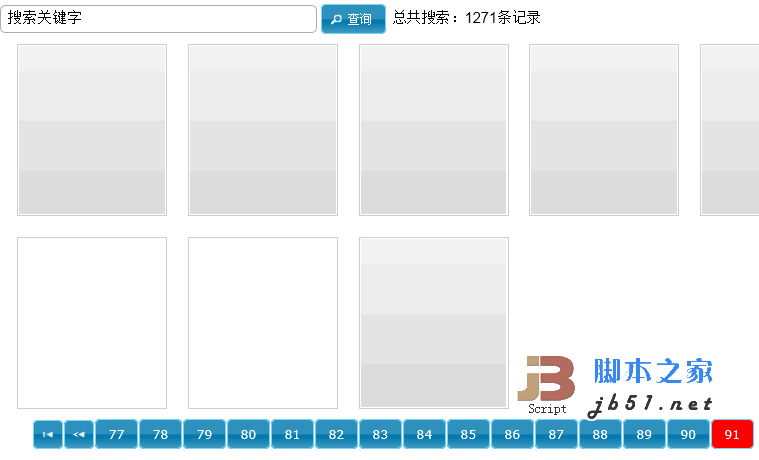
마지막 페이지는 이렇습니다
더 이상 말도 안 되는 일이 없습니다. 위 코드에 매개변수가 있습니다. 이해할 수 없는 설명이 포함된 환영 메시지
코드 복사 코드는 다음과 같습니다.
//--- ------------------------- ------------ -
// pageingBtn() 페이징 버튼 표시 방법
// pageIndex: 현재 페이지
// maxPage: 페이징 데이터의 페이지 수 set
// btnSize: 표시할 최대 버튼 수
// pageSize: 페이지 수
// keyWord: 키워드
// 컨테이너: 채워진 컨테이너
//--- ------------ ------------------------- -
function pageingBtn(pageIndex, maxPage, btnSize , pageSize, keyWord, 컨테이너) {
var BtnList = '';
$(container).html('')
if (pageIndex ! = 1) {
BtnList = '< 버튼 값="1" class="firstPage"> 첫 번째 페이지'
var prevPageIndex = ((pageIndex - 1) < 1 ? 1 : (pageIndex - 1))
BtnList = ''
}
//여기에 현재 페이지를 설정합니다. 표시 스타일
var pageIndexStyle = ' class="pageIndex"'' //버튼의 시작 값을 설정합니다.
var start = (pageIndex - (btnSize / 2 | 0) > 0) ?(pageIndex - (btnSize / 2 | 0)) : 1
//버튼 시작 값으로 표시되는 최대 버튼 수의 합이 최대 페이지 수보다 큰 경우 버튼 시작을 설정합니다. 최대 페이지 수에서 시작 값 + 1
if ((start btnSize) > maxPage) {
start = maxPage - btnSize 1
} //여기서 처리되는 상황은 다음과 같습니다. 표시되는 버튼의 최대 수는 15이고, 데이터 페이징의 최대 값이 15보다 작으면 버튼은 -7, -6, -5, -4...0,1,2,3,4 및 다른 어리석은 상황
start = (start <= 0 ? 1 : start )
for (var i = start; i < start btnSize; i ) {
if (i > maxPage) {
break;
}
if (i == pageIndex ) {
BtnList = ' ;
}
else {
BtnList = '< 버튼 값="' i '" > ' i ' '
}
if (pageIndex < maxPage) {
var nextPageIndex = ((pageIndex 1) > maxPage ? maxPage : (pageIndex 1))
BtnList = '';
BtnList = ' ';
}
$(container).append(BtnList);
//바인딩 후 생성된 버튼 이벤트
$(container).find("button").button().click( function () {
loadingimg();
$.post("/author/query/",
{
'pageIndex': $(this).val(),
' pageSize': 페이지 크기,
'order': 'DESC',
'sort': '',
'KeyWords': keyWord //$("#SearchText").val()
},
함수(데이터) {
$("#SearchText").val(keyWord)
LoadBookList(data)
}
); ); //여기서 버튼 스타일을 수정하세요
$(".nextPage").button({ Icons: {
secondary: "ui-icon-seek-next"
}, text: false
});
$(".prevPage").button({ 아이콘: {
기본: "ui-icon-seek-prev"
}, 텍스트: false
}); >$(".endPage").button ({ 아이콘: {
보조: "ui-icon-seek-end"
}, 텍스트: false
})
$(". firstPage").button({ 아이콘: {
기본: "ui-icon-seek-start"
}, 텍스트: false
});
$(".pageIndex ").css ({ '배경': '#ff0000' , '색상': '#ffffff' })
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

