모방 웨이보 문자 제한 효과 구현 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:54:081117검색
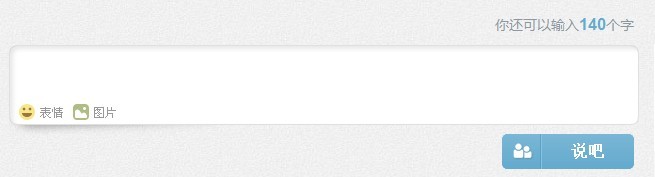
초기상태입니다

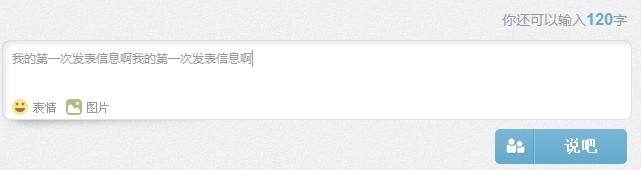
입력 텍스트는 이렇게 됩니다. 모서리가 둥근 것과 반각이 구분되어 2개의 반각 텍스트가 1개로 계산됩니다.

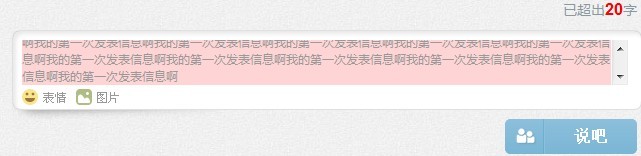
파격적인 모습이네요

제출 클릭 횟수를 초과하면 빨간색으로 깜박이는 메시지가 표시됩니다

좋아, 효과는 모두 js에서 이렇습니다. . 사용한다면 jq 파일을 추가하는 것을 잊지 마세요. .
한도 초과에 대한 팁만 알려드립니다. 한도를 초과한 후 초과분을 잘라낼 수도 있습니다. . 그런데 회사 프로젝트에서는 안 쓰이고, 경험도 별로라고 하네요~~
코드 복사 코드는 다음과 같습니다.
var oH2 = $("#spetit_word");//프롬프트 텍스트
var oTextarea = $("#p_qa_content");//입력 상자
var oButton = $("#bt-ico"); //버튼
코드 복사 코드는 다음과 같습니다:
oTextarea.live ("keyup", function () {
Limit(oTextarea, 280, oH2);
})
oButton.live( "클릭", function () {
if (font_count < 0 ||font_count == null ||font_count == 140) {
Error(oTextarea)
} else {
alert( '성공적으로 게시되었습니다!')
}
});
코드 복사 코드는 다음과 같습니다:
varfont_count;
function WordLength(obj) {
var oVal = obj.val()
var oValLength = 0; 🎜>oVal.replace(/n*s*/, '') == '' ? oValLength = 0 : oValLength = oVal.match(/[^ -~]/g) == null ? length oVal.match(/[^ -~]/g).length;
return oValLength
}
function Error(obj) {
var oTimer =
var i = 0 ;
oTimer = setInterval(function () {
i;
i == 5 ?clearInterval(oTimer) : (i % 2 == 0 ? obj.css("배경색", "# ffffff") : obj.css("ground-color", "#ffd4d4")) ;
}, 100);
}
//obj-확인할 입력 상자, iNow-how 많은 단어, tit-프롬프트 상자
function Limit(obj, iNow, tit) {
var oValLength = WordLength(obj)
font_count = Math.floor((iNow - oValLength) / 2); 🎜>if (font_count >= 0) {
tit.html("return true
} else;
tit.html("ExceededWord")
return false; 반환 글꼴 개수
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

