Firefox_javascript 기술의 beforeunload 이벤트 구현 결함에 대한 간략한 분석
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:54:051082검색
beforeunload는 페이지가 언로드되기 전에 제공되는 JS 실행의 마지막 기회를 나타냅니다. 다음과 같습니다
코드를 복사합니다 코드는 다음과 같습니다.
window.onbeforeunload = function( ) {
return '편집 중인 블로그가 저장되지 않았습니다. 이 페이지를 종료하시겠습니까? ';
};
반환 값 텍스트를 사용하여 사용자에게 메시지를 표시할 수 있습니다. 하지만 이 텍스트는 Firefox에서만 표시되지 않습니다.
페이지를 새로 고칠 때 각 브라우저는 다음과 같이 동작합니다
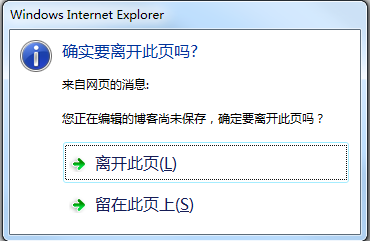
IE:

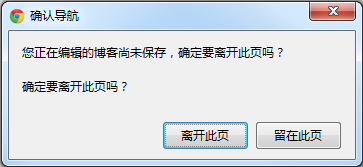
크롬:

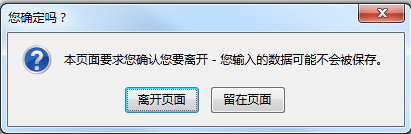
Firefox12:

코드 복사 코드는 다음과 같습니다.
window.onbeforeunload = function(e) {
e = e || window.event; / IE 및 버전 4 이전의 Firefox의 경우
if (e) {
e.returnValue = 'Any string';
}
return '편집 중인 블로그가 저장되지 않았습니다. 정말로 이 페이지를 떠나시겠어요? ';
};
관련:
https://developer.mozilla.org/en/DOM/window.onbeforeunload
https://bugzilla.mozilla.org/show_bug.cgi?id=588292
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

