jQuery 플러그인 개발 학습은 실습부터 시작됩니다 Dialog 플러그인 개발_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:54:03841검색
서문:
제가 이 글을 쓴 이유는 초보자들에게는 제 생각을 공유하기 위함입니다. 이 글을 통해 그들이 유용한 정보를 얻을 수 있기를 바라며, 숙련된 개발자들에게는 저의 단점을 지적하고 더 많은 의견과 제안을 해주세요. 목적은 함께 발전하는 것입니다.
1. 어떤 플러그인을 사용해야 하나요?
window.alert, window.confirm, window를 호출하여 팝업되는 웹 페이지 대화 상자인 브라우저의 기본 팝업 대화 상자나 양식을 대체할 수 있는 플러그인을 구현하고 싶습니다. .prompt.window.open, window.showModalDialog, window.showModelessDialog를 호출하여 팝업되는 형태입니다.
그 이유는 브라우저의 기본 대화 상자가 단순한 기능을 갖고 있어 더 많은 요구 사항을 충족할 수 없기 때문입니다. 많은 최신 브라우저는 기본적으로 팝업 창을 차단합니다. (아마도 과거에는 팝업 광고가 너무 만연했기 때문일 것입니다. 저는 2003년과 40년에 XX 웹사이트에 여러 개의 창이 팝업되는 것을 본 것을 아직도 기억합니다. 심지어 닫을 수도 없었습니다. 모든 기계가 죽었고 심지어 컴퓨터도 충돌했습니다.)
2. 원하는 효과는 무엇인가요?
대화 상자 플러그인과 관련하여 우리 모두는 브라우저마다 표시 스타일에 약간의 차이가 있다는 것을 알고 있지만 기본 레이아웃 구조는 동일합니다. 우리 플러그인의 원하는 효과는 모든 브라우저에 표시되는 스타일과 레이아웃 구조가 일관되고 브라우저 중앙에 위치하여 사용자가 처음으로 볼 수 있도록 하는 것입니다.
팝업 형태는 구현 시 대화 상자와 유사합니다(브라우저의 기본 구현이 아닌 개발하려는 플러그인을 참조합니다).
3. 기능 디자인
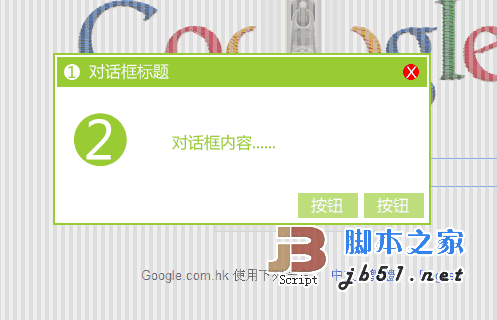
사진을 보고 단계별로 설명하겠습니다. 
1. 페이지 콘텐츠를 차단합니다(회색 반투명). 그림의 일부) 투명도를 설정할 수 있습니다(불투명 0-1 완전 투명). 이것의 장점은 사용자가 대화 상자를 닫을 때까지 페이지를 조작할 수 없다는 것입니다.
2. 대화상자가 중앙에 표시되며, 대화상자의 크기(높이, 너비)를 설정할 수 있습니다.
3. 그림의 (1)과 (2)는 모두 설정 가능한 대화상자 아이콘입니다.
4. 대화 상자의 제목과 내용을 설정할 수 있습니다.
5. 닫기 버튼(x)을 표시할 수 없습니다.
6. 하단 버튼은 0개 이상 있을 수 있으며, 콜백 기능을 설정할 수 있습니다.
4. 기능을 어떻게 구현하나요?
1. CSS 스타일을 사용하여 모양을 제어합니다.
*CSS 이름 충돌을 방지하려면 플러그인의 네임스페이스를 결정해야 하며 그 아래의 모든 스타일은 이 네임스페이스 아래에 있게 됩니다.
2. 모든 콘텐츠 차단
*기본 스타일은 CSS에서 설정합니다.
위치:절대
왼쪽: 0;
상위:0
배경색:#000
z-색인:99999;
* 여기서 주의할 점은 z-index 값에는 안전한 범위가 있다는 것입니다. Microsoft의 지침에 따르면 "IE6, 7, 8의 경우 최대값은 2147483647이지만 Safari 3의 경우 16777271이므로 안전한 교차입니다. 브라우저 최대값은 16777271입니다." 일반적인 아이디어는 IE6, 7, 8에서 지원하는 최대값은 2147483647이지만 Safari 3은 16777271이므로 안전을 위해 16777271을 초과하지 마십시오.
* js 코드를 사용하여 너비와 높이를 설정합니다. $(document).width()를 통해 페이지 너비를 가져오고, $(document).height()를 통해 페이지 높이를 가져옵니다.
3. 중앙에 대화 상자 표시
중앙에 대화 상자를 표시하는 방법에는 두 가지가 있습니다.
하나는 CSS를 통한 것입니다.
위치: 절대; 페이지에 스크롤 막대가 있는 경우 스크롤 막대가 스크롤될 때 대화 상자도 이동합니다.
위치: 고정; 어떻게 스크롤하더라도 대화 상자는 항상 페이지 중앙에 유지됩니다. 유일한 단점은 IE6을 지원하지 않는다는 것입니다(인터넷에는 IE6과의 호환성을 위한 방법이 있습니다). , 관심 있는 친구들이 스스로 구현할 수 있습니다).
두 번째는 js 스크립트를 통해 제어하는 것입니다.
페이지 길이와 너비를 계산하여 위치 지정이 이루어지며 페이지 크기가 변경되면 대화 상자의 위치가 변경되지 않으며 효과가 이상적이지 않습니다. (물론 페이지 변경을 모니터링하여 자동으로 위치를 조정할 수도 있지만 구현하기가 더 번거롭습니다. 관심 있는 친구들이 직접 시도해 볼 수도 있습니다.)
5. 브라우저 호환성
브라우저 호환성이 가장 짜증나는 일이지만, 그래도 가장 이상적인 효과는 물론 모든 브라우저와 호환되는 것입니다. 사실 시간을 더 투자하면 정말 모든 브라우저와 호환되도록 만들 수 있습니다. 하지만 그만한 가치가 있나요? 웹 디자이너에게 가장 싫어하는 브라우저가 무엇인지 묻는다면? 대부분의 사람들이 IE6이라고 대답할 것입니다. 예, 이 브라우저는 한때 전 세계적으로 인기가 있었고 전 세계 사용자 컴퓨터의 90% 이상을 지배했습니다. 우리는 그것이 매우 좋다고 생각했습니다. 괜찮아요, 어쨌든 그것은 한때 세계에서 가장 인기 있는 브라우저였습니다. 그러나 현재 우리 개발자들의 눈에는 이 브라우저가 가장 인기가 없는 브라우저입니다. 전 세계 평균 사용량이 5%를 넘지 않지만 중국 사용자 중 20% 이상이 여전히 이 브라우저를 사용하고 있습니다(http://www.ie6countdown.com/ 참조). 통계), 왜 그렇습니까? 동일한 기능이 IE6와 같은 이전 버전의 브라우저와 호환된다면 우리는 아마도 시간의 3분의 1 이상을 소비하게 될 것입니다. 인생은 짧습니다. 동지들, 제한된 시간을 더 나은 것을 만드는 데 사용하는 것은 어떻습니까? 것들? IE6를 죽이는 것은 나로부터 시작됩니다!
6. 함수 구현 및 호출
CSS 부분
JS 부분
코드 복사
코드는 다음과 같습니다.
(function ($) {
$.alert = function (options) {
if (typeof options === 'string') options = { content: options };
var opts = $.extend({}, $.alert.defaults, options);
if (opts.content == null || opts.content.length == 0) 이것을 반환합니다. 🎜>
var me = $('').addClass('ctcx-dialog').appendTo(document.body)
var doc = $(document);
$('').css({ 불투명도: opts.opacity }).width(doc.width()).height(doc.height( )).appendTo(me);
var _dialog_ = $('').css({
width: opts.width,
height: opts.height,
marginLeft: 0 - opts.width / 2,
marginTop: 0 - opts.height / 2
}).appendTo(me)
var _bar_ = $( '').appendTo(_dialog_)
var _titleWidth_ = opts.width - 0
if (opts.icon != null; ) {
$('').css('Background-image', 'url(' opts.icon ')').appendTo(_bar_) ;
_titleWidth_ -= 25;
}
if (opts.close) _titleWidth_ -= 20;
$('').css({ width: _titleWidth_ }).html(opts.title).appendTo(_bar_);
if (opts.close) {
$('').click(function () {
me.remove();
}).appendTo(_bar_);
}
var _containerHeight_ = opts.height - 40;
var _container_ = $('').appendTo(_dialog_);
var _contentCss_ = {};
if (opts.iconBig != null) {
$('').css('배경 이미지', 'url(' opts .iconBig ')').appendTo(_container_);
_contentCss_.top = -48;
_contentCss_.marginLeft = 48;
}
var _content_ = $('').css(_contentCss_).html(opts.content).appendTo(_container_);
if (opts.buttons != null && opts.buttons.length > 0) {
_containerHeight_ -= 30;
var _buttons_ = $('').appendTo(_dialog_);
$.each(opts.buttons, function (i, _button) {
$('' _button.text '').click (function () {
_button.fn(me);
}).appendTo(_buttons_)
})
}
_container_.css({ height: _containerHeight_ });
this.close = function() {
me.remove();
}
this.setContent = 함수(콘텐츠) {
_content_.html(콘텐츠);
}
이것을 반환하세요.
}
//设置默认参数
$.alert.defaults = {
title: '信息提示', //对话框标题
content: null, //对话框内容
너비: 200, //宽
높이: 100, //높음
불투명도: 0.5, //透명도
icon: null, //显示在标题前면적작은图标
iconBig: null, //显示는 内容左侧的大图标
버튼: null, //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
닫기: true//是否显示关闭按钮
}
})(jQuery);
너비: 300, //宽
높이: 150, //높음
불투명도: 0.5, //透명도
icon: 'icon.png', //显示在标题前면적小图标
iconBig: 'icon-big.png', //显示在内容左侧的大图标
buttons: [{ text: '好怕怕', fn: function () { $.alert( '我好怕怕呀')} }], //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
close: true//是否显示关闭按钮
});
七.下载
下面是我测试可以自己下载修改。
点击这里下载

