1. 대부분의 브라우저의 구성요소는 그림과 같습니다.

(1) 네트워크 - http 요청과 같은 네트워크 호출을 완료하는 데 사용됩니다. 플랫폼 독립적인 인터페이스를 가지며 다양한 플랫폼에서 작동할 수 있습니다.
(2) UI 백엔드 - 그리기에 사용됩니다. 유사한 조합 선택 상자 및 대화 상자와 같은 기본 구성 요소는 특정 플랫폼에 국한되지 않는 공통 인터페이스를 갖습니다.
(3) JS 인터프리터 - JS를 해석하고 실행하는 데 사용됩니다. code
ps: 위의 사진과 지식 포인트는 주로 "브라우저 작동 방식: 현대 웹 브라우저의 뒷모습"에서 발췌한 것입니다. 이에 대해 더 알고 싶은 학생들은 집중해서 살펴보세요.
2. 대부분의 브라우저(예: Chrome)는 단일 스레드를 사용하여 자바스크립트를 실행하고 사용자 인터페이스를 업데이트합니다. 종종 "브라우저 UI 스레드"라고 불리는 이 스레드는 한 번에 이러한 작업 중 하나만 수행할 수 있습니다. 즉, Javascript 코드가 실행되는 동안 사용자 인터페이스는 입력에 응답할 수 없으며 그 반대의 경우도 마찬가지입니다. 이는 자바스크립트 코드의 기능이 DOM을 작동하고 사용자 인터페이스를 업데이트하는 것이기 때문에 이 두 가지 작업을 동일한 스레드를 사용하는 것이 더 효율적일 수 있습니다.
3. 브라우저 UI 스레드의 작업은 기반입니다. 간단한 대기열 시스템에서는 작업이 프로세스가 유휴 상태가 될 때까지 대기열에 저장됩니다. 해제되면 대기열의 다음 작업이 다시 추출되어 실행됩니다. 이러한 작업은 JavaScript 코드를 실행하거나 다시 그리기 및 리플로우를 포함한 UI 업데이트를 수행합니다.
4. JavaScript가 단일 스레드에서 실행된다는 점을 강조하는 것이 중요합니다. setTimeout() 및 setInterVal()과 같은 함수를 혼동하지 말고 다중 스레드라고 잘못 생각하지 마십시오.
자, 기본 사항은 설명되었으니 본론으로 들어가 브라우저에서 자바스크립트가 실행되는 과정을 설명하겠습니다.
1. 원리
일반적으로 <script> 태그가 나타날 때마다 현재 Javascript가 내장되어 있는지 또는 외부 스크립트가 포함되어 있는지에 관계없이 페이지가 스크립트의 구문 분석 및 실행을 과도하게 기다리게 됩니다. 링크 파일, 페이지 다운로드와 렌더링 모두 중지하고 스크립트 실행이 완료될 때까지 기다려야 합니다. 페이지 내용은 스크립트 실행 중에 수정될 수 있으므로 이는 페이지의 수명 주기에서 필요합니다. 일반적인 예는 페이지에서 document.write()를 사용하는 것입니다. <BR>html에 자바스크립트 코드가 내장되어 있으면 비교적 이해하기 쉽지만, 자바스크립트가 외부 링크 파일인 경우에는 로딩 과정이 있고, 브라우저에서 로딩하는 경우가 많기 때문에 좀 더 로딩이 많이 됩니다. js 파일을 캐시하세요. <BR>먼저 다음 예를 사용하여 캐싱 문제를 설명합니다<BR><div class="codetitle"><span><a style="CURSOR: pointer" data="13076" class="copybut" id="copybut13076" onclick="doCopy('code13076')"><U>코드 복사 코드는 다음과 같습니다.<div class="codebody" id="code13076"> <BR><html> <BR><head> <BR><script type='text/javascript' src='js/f2.js'></script>
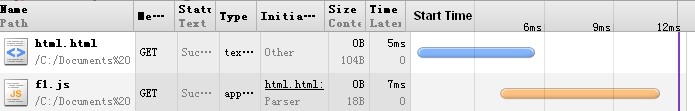
처음 페이지를 열 때:

두 번째로 페이지를 열 때:

위의 예에서 Chrome과 같은 높은 버전의 브라우저가 js 파일을 캐시한다는 점을 분명히 알 수 있는데, 이는 자명하며 네트워크 요청을 줄여줍니다.
둘째, 두 번째 질문은 자바스크립트 파일을 로드할 때 다른 자바스크립트 파일이나 다른 파일의 로딩을 차단하는지 여부입니다. "고성능 자바스크립트"라는 책은 이 질문에 대한 더 나은 답을 제공합니다. 다양한 브라우저의 낮은 버전을 처리하면 자바스크립트 파일이 로드될 때 페이지의 다른 파일(다른 자바스크립트 파일 포함)의 로드도 차단된다는 것입니다. ), 그러나 IE8, Firfox3.5, Safari 4 및 Chrome 2는 모두 자바스크립트 파일의 병렬 다운로드를 허용하지만 불행히도 자바스크립트 다운로드 프로세스는 여전히 사진과 같은 다른 리소스의 다운로드를 차단합니다. 자바스크립트 스크립트의 다운로드 프로세스는 서로 영향을 미치지 않지만 페이지를 계속하려면 모든 자바스크립트 코드가 다운로드되고 실행될 때까지 기다려야 합니다.
여기서 여담: 브라우저에는 동일한 도메인 이름 아래의 동시 링크 수에도 제한이 있습니다. 
팁
1. 스크립트 위치
스크립트는 페이지의 다른 리소스 다운로드를 차단하므로 모든 <script> 태그를 <body> 태그 아래에 배치하는 것이 좋습니다. 전체 페이지 다운로드. <BR>2. 병합 가능한 js 파일 병합 <BR>3. 비차단 스크립트 <BR>이제 더 일반적인 방법은 스크립트를 동적으로 로드하고 실행하는 것입니다. 원칙은 DOM을 통해 Javascript를 사용하여 HTML의 거의 모든 콘텐츠를 동적으로 생성할 수 있다는 것입니다. 근본적인 이유는 <script> 태그가 페이지의 다른 요소와 다르지 않기 때문입니다. 문서 내에서 이동 및 삭제가 가능합니다. 이제 페이지에 <script> 요소가 추가되면 파일이 시작됩니다. 이제 다른 파일의 다운로드는 차단되지 않고 실행 단계에서만 렌더링이 차단됩니다. 특별 강조: "고성능 JavaScript" 기사에서는 "이 기술의 핵심은 다운로드가 시작될 때마다 파일 다운로드 및 실행이 페이지의 다른 프로세스를 차단하지 않는다는 것입니다."라고 말합니다. 자바스크립트 코드 실행 중에 다른 프로세스를 차단하지 않지만 이를 차단하지 않는 다른 리소스 다운로드와 같은 다른 작업을 강조합니다. <BR>구체적인 코드는 다음과 같습니다. <BR><div class="codetitle"><span><a style="max-width:90%" data="4790" class="copybut" id="copybut4790" onclick="doCopy('code4790')"><U>코드 복사 코드는 다음과 같습니다.<div class="codebody" id="code4790"> <BR>function loadScript(url ){ <BR>var ga = document.createElement('script'); <BR>ga.type = 'text/javascript'; <BR>ga.async = <BR>ga.src; = url; <BR>(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga) <BR>} <BR> <BR>4. 마법의 setTimeout() <BR>여기에서는 setTimeout()의 원리를 너무 많이 설명하지 않습니다. 관심 있는 독자는 "고성능 JavaScript"의 6장을 읽어보세요. setTimeout의 두 번째 매개변수는 정확한 시간이 아니라는 점을 강조하고 싶습니다. 둘째, 자바스크립트 스레드가 유휴 상태일 때 실행되어야 합니다. 이 기능을 활용하면 다음 코드는 함수의 코드를 실행하기 전에 다른 js 코드가 실행될 때까지 기다릴 수 있습니다. <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="82764" class="copybut" id="copybut82764" onclick="doCopy('code82764')"><U>코드 복사 코드는 다음과 같습니다.<div class="codebody" id="code82764"> <BR>setTimeout(function(){ <BR> // 다른 자바스크립트 코드가 처리되기 전에 몇 가지 작업을 수행합니다. <BR>}, 25) <BR> <BR>하지만 setTimeout의 함수는 처리된 후에 실행되는 경우가 많기 때문에 함수에서 document.write() 메서드를 사용하지 마세요. 페이지가 로드됩니다. document.write를 다시 실행하면 document.open 메서드가 자동으로 실행되므로 현재 페이지의 내용이 지워집니다. <BR><A href="http://www.jb51.net/books/36680.html" target=_blank> 《고성능 Javascript》<BR><A href="http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/">브라우저 작동 방식: 최신 웹 브라우저의 뒷모습<BR><A href="http://www.ha97.com/2908.html">Google Chrome 소스 코드 분석 [1]: 다중 -스레딩 모델<BR><A href="http://www.jb51.net/article/30324.htm" target=_blank>자바스크립트 비동기 로딩에 대한 자세한 설명</script>
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






