JS 문자열 누적 배열이 문자열 누적보다 반드시 빠르지는 않습니다(컴퓨터 구성에 따라)_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:53:361209검색
코드를 복사하세요 코드는 다음과 같습니다.
< script type=" text/javascript">
function StringBuffer() {
this._strings = new Array()
}
StringBuffer.prototype.append = function(str) {
this._strings .push(str);
//StringBuffer.prototype.length = this._strings.length;//모든 추가 줄은 더 많은 처리 시간을 소비합니다
var i = "asdfasdf"
}
StringBuffer.prototype.toString = function() {
this._strings.join("");
}
/*문자열 클래스 번호 누적*/
var d = new Date () ;//누적 시작 시간
var str = "1";
for (var i = 0; i < 200; i ) {
str = "ssss"
for ( var i = 0; i < 30000; i ) {
str = "text";
}
var d2 = new Date(); .write (" :" (d2.getTime() - d.getTime()) "milliseconds");//30000회 누적
/*사용자 정의 StringBuffer 클래스 문자열 누적*/
d = new Date() ; //StringBuffer 시작 시간
var buffer = new StringBuffer();
for (var i = 0; i < 200; i ) {
str = "ssss"
i = 0; i
buffer.append("text")
}
}
var resultsstr = buffer.toString(); Date();
document.write("
StringBuffer:" (d2.getTime() - d.getTime()) "milliseconds")
/*캡슐화 없이 직접 배열 사용 * /
d = new Date();
var arr = new Array()
for (var i = 0; i < 200; i ) {
str = "ssss"; 🎜>for (var i = 0; i < 30000; i ) {
arr.push("text")
}
}
var resStr = arr.join("" ) ;
d2 = new Date();
document.write("
Array:" (d2.getTime() - d.getTime())
< ;/스크립트>
[코드]
그림 1과 같이 먼저 내 컴퓨터 구성에 대해 이야기하겠습니다.
.
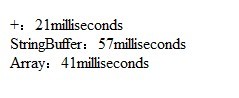
 실행 시간 결과는 그림 2에 표시됩니다.
실행 시간 결과는 그림 2에 표시됩니다.
N개 이전 머신의 실행 결과는 그림 3에 표시됩니다. 
위의 코드와 그림은 엉망일 수 있습니다. 정리하자면 다음과 같습니다.
머신 구성이 낮을 때: "" 스트링 스플라이싱 방식이 어레이 방식에 비해 소모되는 시간이 상당히 높습니다.  머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게
머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게
요약: 안전을 위해. 문자열 접합 작업에는 여전히 Array를 사용하는 것이 좋습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

