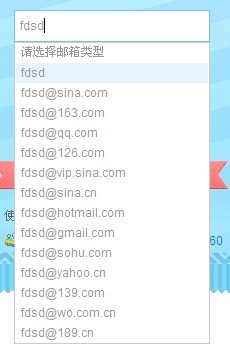
렌더링
코드 부분
// JavaScript 문서
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend( {
divTip:""
},value)
var $this = $(this);
var indexLi = 0
//드롭다운 레이어를 숨기려면 문서를 클릭하세요
$(문서) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li ")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus( );
}
})
//드롭다운 레이어 숨기기
function blus(){
$(value.divTip).hide()
} >//키보드에서 상하로 실행되는 함수
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $ (value.divTip).children().length- 1;
}else{
indexLi--;
}
}else{
if(indexLi == $(value.divTip) ).children().length-1){
indexLi = 1;
}else{
indexLi
}
}
$(value.divTip).children() .eq(indexLi).addClass("active") .siblings().removeClass();
}
//값이 변경될 때
function valChange(){
var tex = $this .val();//입력 상자의 값
var fronts = "";//"@" 앞의 문자열 저장
var af = /@/
var regMail = new RegExp( tex.substring(tex.indexOf("@") ));//"@" 뒤에 문자열이 있습니다. 일반 리터럴 메서드는 변수를 사용할 수 없습니다. 그래서 여기서는 새로운 방법이 사용됩니다.
//프롬프트 레이어가
if($this.val()==""){
blus()
}else{
$( value.divTip).
show().
children().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//인덱스 값이 1보다 큰 LI 요소는 처리된
if(index>1){
//입력 값에 "@"이 포함된 경우
if(af.test(tex)){
//"@"이 포함된 경우 가로채기 입력 상자의 기호 앞에 있는 문자열
fronts = tex.substring(tex.indexOf("@"),0)
$(this).text(fronts valAttr)//Judge the input "@" 뒤의 값에 LI의 이메일 속성이 포함되어 있습니까?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide()
}
}
}
//값을 입력한 경우 "@"이 없는 경우
else{
$(this).text(tex valAttr)
}
}
})
}
}
/ /입력 상자의 값이 변경되면 함수를 실행합니다. 여기서 이벤트는 브라우저 호환성을 처리하기 위해 판단을 사용합니다.
if($.browser.msie){
$(this).bind("propertychange", function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//마우스를 클릭하고 LI
$(value.divTip).children()
hover(function(){
indexLi = $(this).index ( );//마우스를 가리키면 현재 LI 인덱스 값을 가져옵니다.
if($(this).index()!=0){
$(this).addClass("active"). siblings( ).removeClass();
}
})
//LI의 배경색을 이동하려면 키보드를 위아래로 누르세요
$this.keydown(function(event){
if(event.which == 38){//위
keychang("up")
}else if(event.which == 40){//아래
keychang()
}else if(event .which == 13){ //Enter 키를 누르세요
var liVal = $(value.divTip).children().eq(indexLi).text()
$this.val( liVal);
blus();
}
})
}
})
})(jQuery)
1. 기능 분석:
1. 입력 입력 상자의 값이 변경되면 프롬프트의 드롭다운 레이어가 표시됩니다.
2. 입력 입력 상자의 값이 변경되면 프롬프트의 드롭다운 레이어가 표시됩니다. 입력 내용에 따라 "@" 앞에 자동으로 추가됩니다.
3. 입력 입력 상자의 값이 변경되면 프롬프트가 포함된 드롭다운 레이어가 나타납니다. 표시되며, 드롭다운 레이어의 "@" 뒤에 있는 내용은 입력 내용을 기준으로 필터링됩니다.
4. 드롭다운 레이어에서 프롬프트 내용을 클릭하면 해당 값이 채워집니다. 입력 상자
5. 마우스 Enter 키를 눌러 선택한 드롭다운 레이어의 내용을 입력 상자에 채웁니다.
6. 키보드의 "위" 또는 "아래" 방향 키를 누릅니다. 드롭다운 레이어의 옵션 간 이동(현재 LI의 배경색을 변경하려면 원형 동작으로 이동)
7. 레이어의 LI 위에 있는 드롭다운 레이어 위로 마우스를 가져갑니다. , 배경색이 있습니다.
2. 함수 구현:
1. 입력 입력 상자의 값이 변경되면 이벤트는 다음과 같습니다. propertychange(IE) 또는 입력(표준)
2. propertychange 이벤트가 발생하면 Enter; 입력 상자의 값을 입력한 다음 "@" 앞의 값을 가져와서 드롭다운 레이어의 LI에 LI의 이메일 속성 값을 더해 할당합니다.
3. propertychange 이벤트가 발생하면
3.1 입력 상자의 값을 가져오고 "@" 다음의 값을 가져와
3.2 이 값과 드롭다운 레이어에서 LI의 이메일 속성 값을 정기적으로 일치시킵니다.
여기에서 일반 리터럴 메서드는 변수를 사용할 수 없다는 점에 유의하세요. 그래서 여기서는 새로운 방법이 사용됩니다.
여기서 정규 표현식은 입력 상자 "@" 다음의 값이므로 정규 표현식이 변경됩니다. LI의 EMAIL 속성 값은 변경되지 않습니다.
4. 여기서는 클릭 이벤트를 문서에 바인딩하기 위해 이벤트 위임 방법을 사용하고, 클릭 시 처음에 어떤 DOM 요소가 트리거되었는지 판단합니다. 결정하려면
4.1 드롭다운 프롬프트 레이어를 숨겨야 할까요?
4.2 드롭다운 레이어의 선택된 값을 입력 상자에 할당해야 합니다
(이것은 직접 사용할 수 없습니다. 입력 상자가 포커스를 잃으면 드롭다운 프롬프트 레이어가 숨겨집니다. 드롭다운 레이어를 클릭하면 값이 채워집니다. 이 기능은 논리적 모순이 있습니다. ;)
5. 위의 항목 4와 유사합니다.
6. 참고하세요. 마우스를 가리키면 현재 LI 인덱스가 전역 변수에 저장됩니다. 이런 방식으로 "Up" 또는 "Down" 키를 눌렀을 때 시작 위치를 알 수 있습니다.
7. LI를 탐색하고 핸들러를 바인딩합니다. 현재 배경색을 호버 이벤트로 변경하는 기능
동영상을 제공한 "Miaowei Classroom"에 감사드립니다
온라인 데모http://demo.jb51.net/js/2012/myinputMail/
패키지 다운로드myinputMail_jb51.rar
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






