마우스 이벤트는 웹 페이지에서 가장 일반적으로 사용되는 이벤트일 수 있습니다. 마우스는 가장 일반적으로 사용되는 탐색 장치이기 때문입니다. DOM3 레벨 이벤트에는 9개의 마우스 이벤트가 정의되어 있습니다.
클릭: 사용자가 기본 마우스 버튼(일반적으로 마우스 왼쪽 버튼)을 클릭하거나 Enter 키를 누를 때 트리거됩니다.
dbclick: 사용자가 기본 마우스 버튼을 두 번 클릭할 때 발생합니다. 이 이벤트는 DOM2 수준 이벤트에 정의되지 않았지만 일반적으로 지원되며 나중에 DOM3 수준에서 표준화되었습니다.
Mousedown: 사용자가 마우스 버튼을 누르면 트리거됩니다. 이 이벤트는 키보드를 통해 트리거될 수 없습니다.
Mouseenter: 마우스 아이콘이 요소 외부에서 요소 경계 내부로 이동할 때 트리거됩니다. 이 이벤트는 버블링을 지원하지 않으며 요소의 상단 표면에서 마우스가 움직일 때 트리거됩니다. 해당 이벤트는 DOM2 레벨 이벤트에 속하지 않으며, DOM 레벨 3 이후에 추가된 이벤트입니다. IE, FF9, Opera에서는 이 이벤트를 지원합니다.
mouseleave: 이 이벤트는 마우스가 요소 위에 있다가 요소 경계 밖으로 이동할 때 발생합니다. 이는 mouseenter 이벤트와 동일합니다. 요소 위에서는 발생하지 않습니다. . 이 이벤트는 DOM2 수준 이벤트에 속하지 않고 DOM3에 속합니다. 나중에 추가된 이벤트이며 IE, FF9 및 Opera에서 이 이벤트를 지원합니다.
Mousemove: 마우스가 요소 주위를 움직일 때 반복적으로 트리거됩니다. 이 이벤트는 키보드 이벤트를 통해 트리거될 수 없습니다.
마우스아웃: 마우스가 요소 위에 있다가 다른 요소 위로 이동할 때 트리거됩니다. 요소가 원래 요소의 경계 외부로 이동하거나 원래 요소의 하위 요소로 이동합니다. 이 이벤트는 키보드로 트리거될 수 없습니다.
마우스오버: 사용자가 처음으로 요소 경계 외부에서 요소 경계 내로 마우스를 이동할 때 트리거됩니다. 이 이벤트는 키보드를 통해 트리거될 수 없습니다.
Mouseup: 사용자가 마우스 버튼을 놓을 때 트리거됩니다. 이 이벤트는 키보드를 통해 트리거될 수 없습니다.
페이지의 모든 요소는 마우스 이벤트를 지원합니다. mouseenter 및 mouseleave를 제외한 모든 이벤트는 버블링되며 기본 동작은 취소될 수 있습니다. 그러나 일부 마우스 이벤트는 서로 종속되어 있기 때문에 마우스 이벤트의 기본 동작을 취소하면 다른 이벤트에 영향을 미칠 수 있습니다.
동일한 요소에서 mousedown 이벤트와 mouseup 이벤트가 트리거될 때만 마우스 클릭 이벤트가 트리거될 수 있습니다. 두 이벤트 중 하나가 취소되면 클릭 이벤트가 트리거되지 않습니다. 비슷한 원리는 dbclick 이벤트가 클릭 이벤트에 따라 달라지는 것입니다. 두 개의 연속 클릭 이벤트 중 하나가 취소되면 dbclick이 트리거되지 않습니다. 일반적으로 사용되는 마우스 이벤트는
1.mousedown, 2.mouseup, 3.click, 4.mousedown, 5.mouseup, 6.click, 7.dbclick입니다.
click 이벤트인지 dbclick 이벤트인지는 둘 다 다른 이벤트의 트리거링에 따라 달라집니다.
다음 코드를 사용하여 브라우저가 dom2 이벤트에서 마우스 이벤트를 지원하는지 확인할 수 있습니다.
var isSupport = document.implementation.hasFeature('MouseEvents', '2.0'); >
그러나 dom3 수준 이벤트 감지가 다소 다르다는 점은 주목할 가치가 있습니다.
var isSupport = document.implementation.hasFeature('MouseEvent','3.0')
마우스 이벤트에는 하위 클래스 이벤트인 휠 이벤트(휠 이벤트)도 포함되어 있습니다. 휠 이벤트에는 마우스 휠 이벤트나 Mac의 터치패드와 같은 다른 장치의 상호 작용을 반영하는 mousewheel 이벤트 하나만 포함됩니다.
b) 관련 요소
mouseover 및 mouseout 이벤트의 경우 이벤트 관련 요소도 있습니다. 이러한 이벤트에 의해 수행되는 작업에는 다음이 포함됩니다. 마우스가 내부에서 이동합니다. 한 요소의 경계를 다른 요소의 경계 내부로. mouseover 이벤트를 예로 들면, 주요 타겟 요소는 마우스가 이동할 요소이고, 연관된 요소는 마우스를 놓친 요소입니다. 마찬가지로 mouseout 이벤트의 경우 주요 대상은 마우스가 나가는 요소이고 관련 요소는 마우스를 가져오는 요소입니다. DOM은 IE8 이하 이벤트 개체의 관련 요소에 대한 정보를 제공합니다. IE 버전은 관련Targe 속성을 지원하지 않지만 유사한 기능을 가진 fromElement 속성 및 toElement 속성을 제공합니다. IE에서는 mousemove 이벤트가 트리거되면 이벤트 객체의 fromElement에 관련 요소가 포함됩니다. mouseout 이벤트가 트리거되면 이벤트의 toElement 속성에 관련 요소가 포함됩니다. 모든 속성은 IE9에서 지원됩니다. 크로스 브라우저 getRelatedTarget 메소드는 다음과 같이 작성할 수 있습니다.
getRelateTarget:function(event){
if (event.관련Target) {
return event.관련Target
}else if(event; .fromElement) {
return event.fromElement;
}else if(event.toElement){
return event.toElement
}else {
return null; >}
}
c)버튼
클릭 이벤트는 마우스 기본 버튼이 요소를 클릭할 때(또는 요소에 초점을 맞추고 Enter 키를 누를 때)에만 트리거됩니다. mousedown 및 mouseup의 경우 이벤트 객체 이벤트에 속성 버튼이 있어 어떤 키를 누르거나 놓을지 결정할 수 있습니다. DOM에는 일반적으로 세 가지 가능한 버튼 속성 값이 구현됩니다.
0: 기본 키를 나타냅니다.
1: 스크롤 휠을 나타냅니다.
2: 나타냅니다. 보조 키.
일반적으로 기본 키는 마우스 왼쪽 버튼을 나타내고 보조 키는 마우스 오른쪽 버튼을 나타냅니다.
IE8부터는 버튼 속성도 제공되지만 값 범위가 전혀 다릅니다.
0: 버튼을 누르지 않음,
1: 기본 키를 눌렀습니다. 눌림,
2: 보조 키가 눌렸음을 나타냄,
3: 메인 키와 보조 키가 모두 눌렸음을 나타냄,
4: 중간 키를 나타냄
5 : 기본키와 미들웨어를 눌렀음을 의미
6 : 보조키와 중간키를 눌렀음을 의미,
7 : 를 눌렀음을 의미 세 개의 키를 모두 눌렀는지 확인합니다.
DOM 모델 하의 버튼 속성의 값 범위가 IE 모델 하의 값 범위보다 훨씬 단순하다는 것을 알 수 있고, 개인적으로 IE 하에서의 동작 상황이 조금 비정상적이라고 느낍니다.
d) 기타 이벤트 정보
DOM2 레벨 이벤트에서는 클릭 이벤트와 같은 추가 이벤트 정보를 제공하기 위해 이벤트 객체 이벤트에 대한 세부 속성도 제공됩니다. 예를 들어, Detail은 동일한 픽셀 위치에서 클릭 수를 기록할 수 있으며, Detail의 값은 1부터 계산되며, 마우스를 클릭할 때마다 1이 추가됩니다. mousedown과 mouseup 사이에서 이 값은 지워집니다.
먼저 마우스 이벤트에 대해 작성하고 앞으로 천천히 완성해 나가겠습니다.
 m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PM
m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PMm590鼠标USB连接上用不了的解决办法:1、查看蓝牙设备,看是否识别为罗技优联连接器,然后下载Logitech Unifying优联软件,运行该软件;2、删除蓝牙设备,再添加蓝牙设备,重新连接m590即可。
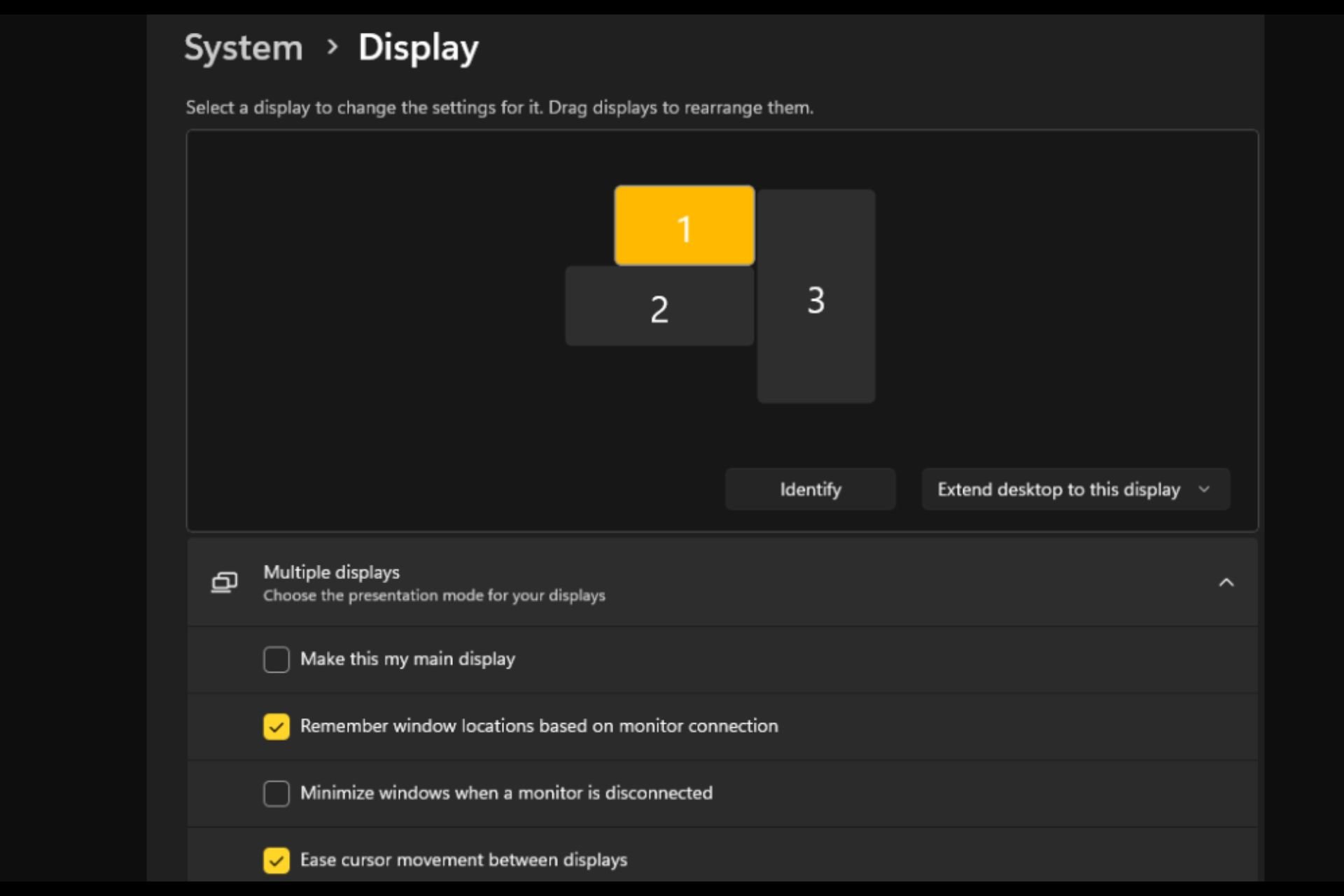
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
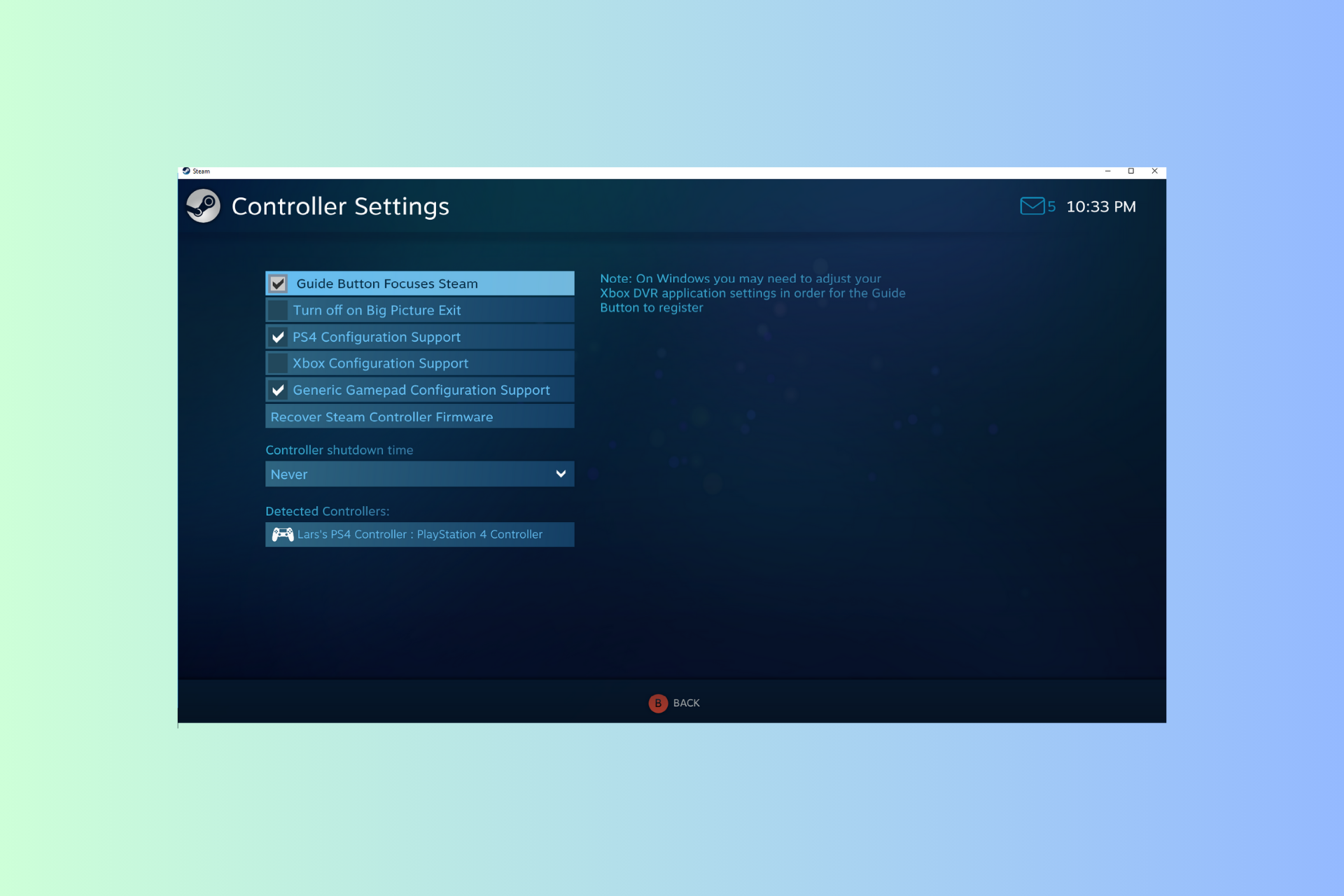
 Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM
Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM如果您的控制器在加载游戏时就像Windows11上的鼠标一样,扰乱了您的游戏体验,本指南可以提供帮助!在解释其可能的原因后,我们将立即讨论一些经过专家测试的解决方案,并附上分步说明。为什么我的控制器像鼠标一样工作?Steam上的控制器设置配置错误。在控制面板设置中作为鼠标启用。软件冲突。过时的驱动程序。如何阻止我的控制器在Windows11上像鼠标一样运行?在移动详细的故障排除步骤之前,请尝试以下修复程序以消除问题:重新启动计算机并检查挂起的Windows更新。先让游戏加载,然后插入或连接控制器
 mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PM
mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PMmac鼠标滚轮相反的解决办法:1、打开mac电脑,点击屏幕的苹果标志,然后选择“系统偏好设置”;2、在“系统偏好设置”窗口中,选择“鼠标”;3、在“鼠标”窗口中,将“滚动方向:自然”前面的勾去掉即可。
 电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM
电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM电脑鼠标能动但点什么都没反应解决方法:1、检查鼠标连接,确认鼠标连接到电脑的USB接口上;2、重启电脑,断开鼠标连接,然后重新启动电脑并重新连接鼠标;3、更换鼠标电池或充电,如果使用的是无线鼠标,可能是因为鼠标电池电量低了,导致无法正常工作。
 Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PM
Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PMWin10鼠标dpi怎么调?鼠标dpi实际上简单点来说便是鼠标的敏感度。dpi值越高,鼠标灵敏度越高。许多好朋友全是应用Win10系统,要想了解如何修改鼠标dpi值,小编今日就告知各位朋友们怎么修改鼠标dpi值,期待对您有协助。Win10系统调节鼠标灵敏度实例教程1.鼠标右键点一下菜单栏,挑选设定,进到Windows设定页面,挑选开启机器设备;2.在左边的选择栏中转换到鼠标,随后在右边有关设定下挑选别的鼠标选择项;3.在鼠标特性对话框,将上边菜单栏转换到表针选择项,在下边挑选表针挪动速率来调节鼠
 鼠标左键失灵Jul 20, 2023 pm 03:21 PM
鼠标左键失灵Jul 20, 2023 pm 03:21 PM鼠标是我们使用电脑时必不可少的设备。鼠标是否易于使用也直接关系到我们的操作体验、工作效率和游戏体验,鼠标左键使用最频繁。如何解决鼠标左键失灵、鼠标左键不敏感的问题?让我们来看看解决方案。解决方法一:开机后鼠标左键暂时失灵。1.打开任务管理器,如果鼠标将来可以使用,那就是鼠标的问题!这是一个系统过程问题——conime.exe问题!conime.exe过程,通常刚刚开始,只有一段时间,是一个输入编辑器,允许用户使用标准键盘输入复杂的字符和符号。关闭它,无法输入汉字。如果您不想要这个过程,您可以禁止
 鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM
鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM鼠标滚轮上下失灵解决方法:1、清洁鼠标滚轮,在清洁过程中小心使用,并确保鼠标断开电源;2、调整鼠标滚轮设置,打开控制面板,在硬件和声音中,选择"鼠标",选择"滚轮"选项卡,确保"滚动方式"选项选择为"多行";3、更新鼠标驱动程序,按下Win+X键,打开设备管理器,找到你的鼠标设备,右键点击它,然后选择"更新驱动程序";4、上述方法都没解决问题,更换鼠标滚轮,或者整个鼠标。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19


