JavaScript_javascript 팁의 범위 체인 및 클로저
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:52:15898검색
Scope
Global Scope
Local Scope
Scope chain
Execution context
Active object
Closure
Closure Optimization
JavaScript로 나타나는 개념을 배웠습니다. 이전에 배운 적이 없습니다 - 폐쇄. 폐쇄란 무엇입니까? 표면적으로 이해하면 범위와 관련된 닫힌 패키지입니다. 따라서 클로저에 대해 이야기하기 전에 범위에 대해 이야기해 보겠습니다.
범위
일반적으로 프로그램 코드에 사용되는 변수와 함수는 항상 사용할 수 있는 것은 아닙니다. 범위를 사용하면 범위가 향상됩니다. 프로그램 논리를 향상시키고 프로그램의 신뢰성을 향상시키며 이름 충돌을 줄입니다.
전역 범위
코드 내 어디에서나 액세스할 수 있는 개체에는 전역 범위가 있습니다.
1. 외부에서 정의된 가장 바깥쪽 함수 및 변수. 가장 바깥쪽 함수에는 전역 범위가 있습니다. 예:
var outSide ="var 외부";
function outFunction(){
var name="var inside";
function inSideFunction(){
alert(이름)
inSideFunction( );
}
alert(outSide); //맞음
alert(name); //틀림
outFunction(); //맞음
inSideFunction() //오류
로컬 범위
var name="내부 이름";
function inFunction(){
alert(name);
}
inFunction()
}
alert(name);
inFunction(); //Error
JavaScript에서는 모든 것이 객체입니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해 액세스할 수 있는 속성과 JavaScript 엔진에서만 액세스할 수 있는 내부 속성 집합이 있습니다. 내부 속성 중 하나는 함수가 생성된 범위에 있는 개체 컬렉션을 포함하는 범위입니다. 이 컬렉션은 함수에서 액세스할 수 있는 데이터를 결정하는 함수의 범위 체인이라고 합니다.
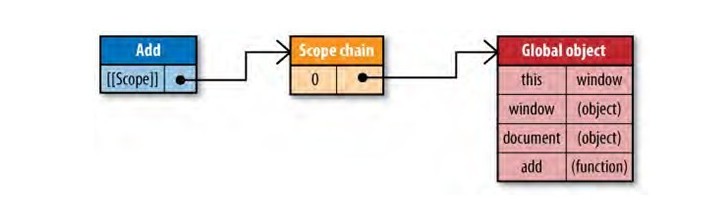
함수가 생성되면 해당 범위 체인은 함수가 생성된 범위에서 액세스할 수 있는 데이터 개체로 채워집니다. 예를 들어 함수:
var sum = num1 num2;
return sum;
}
 함수 생성 시 함수의 스코프 체인이 생성되는 것을 볼 수 있다.
함수 생성 시 함수의 스코프 체인이 생성되는 것을 볼 수 있다.
컨텍스트 실행
실행 중에는 add 함수의 범위가 사용됩니다. 예:
추가 기능이 실행되면 JavaScript는 런타임 중 추가 기능에 필요한 모든 정보가 포함된 실행 컨텍스트(실행 컨텍스트)를 생성합니다. 실행 컨텍스트에는 자체 범위 체인도 있습니다. 함수가 실행되면 JavaScript 엔진은 먼저 add 함수를 사용하여 범위 체인에서 실행 컨텍스트의 범위 체인을 초기화합니다.
활성 개체
그런 다음 JavaScript 엔진은 활성 개체를 생성하고 이러한 값은 함수에 나타나는 순서대로 런타임 컨텍스트의 범위 체인에 복사됩니다. 이들은 함께 새로운 개체, 즉 "활성화 개체"를 형성합니다. 이 개체에는 함수 런타임 동안 모든 로컬 변수, 매개변수 및 기타 변수가 포함됩니다. 이 개체는 런타임 컨텍스트가 실행될 때 범위 체인의 프런트 엔드로 푸시됩니다. 파괴되면 활성 개체도 파괴됩니다. 새로운 스코프 체인은 아래와 같습니다.

실행 컨텍스트는 함수가 실행될 때 생성되는 동적 개념입니다. 실행 컨텍스트의 범위 체인에 의해 참조됨 실행 컨텍스트와 활성 개체는 모두 동적 개념이며 실행 컨텍스트의 범위 체인은 함수 범위 체인에 의해 초기화된다는 결론을 내릴 수 있습니다.
함수 실행 중에 변수가 발견될 때마다 데이터가 얻어지고 저장된 위치를 검색합니다. 이 프로세스는 범위 체인의 헤드, 즉 활성 개체에서 시작하여 찾습니다. 동일한 이름의 식별자를 찾으면 이 식별자에 해당하는 변수를 사용하고, 그렇지 않으면 범위 체인에서 다음 개체를 계속 검색합니다. 함수 실행 시 각 식별자에 대한 검색 과정을 거치게 됩니다.
클로저(closure)
먼저 예제를 살펴보겠습니다. 자바스크립트 코드는
실행 결과: 해당 프롬프트 정보 표시

결과 분석: 최적화된 결과는 클릭 이벤트에서 선언된 변수를 분리했기 때문입니다. 위에서 설명한 범위 체인을 사용합니다. 페이지가 로드되면 리스너 함수가 먼저 실행되고 리스너 함수에는 앵커 변수가 필요합니다. 리스너 함수 범위 체인에서 찾을 수 없으면 다음 수준 범위 체인으로 들어갑니다. 즉, newLoad에서 앵커를 찾습니다. 리스너에서는 어떤 앵커 클릭이 어떤 프롬프트 정보에 해당하는지 결정했기 때문에 newload에서 해당 앵커를 찾고 루프가 완료되어 앵커4를 생성할 때까지 기다리지 않습니다. .
자바스크립트에 노출된 시간이 짧은 관계로 혹시 오해가 있으면 정정해 주시기 바랍니다.

