이벤트는 사용자나 브라우저 자체가 수행하는 작업입니다. 예를 들어 클릭(click)과 마우스 오버(mouseover)는 이벤트의 이름입니다. 이벤트에 해당하는 함수를 이벤트 핸들러(또는 이벤트 리스너)라고 합니다. 이벤트 처리기를 지정하는 방법에는 여러 가지가 있습니다.
1: HTML 이벤트 핸들러.
예:
type="button " value="click me" onclick="show()"/>
현재 우리 모두가 이 방법을 더 자주 사용하고 있다고 생각합니다. html 두 가지 단점이 있습니다.
(2; ) 두 번째 단점은 html이 자바스크립트 코드와 밀접하게 결합되어 있다는 것입니다. 타임 핸들러를 변경하려면 html 코드와 javascript 코드 두 곳을 변경해야 합니다.
결과적으로 많은 개발자는 HTML 이벤트 핸들러를 포기하고 대신 JavaScript를 사용하여 이벤트 핸들러를 지정합니다.
둘: Javascript 지정 이벤트 핸들러
Javascript 지정 이벤트 핸들러에는 세 가지 메소드가 포함됩니다.
(1): DOM 레벨 0 이벤트 핸들러 예:
alert('clicked');
alert(this.id) // mybtn
way 추가된 이벤트 핸들러는 이벤트 흐름의 버블링 단계에서 처리됩니다.
btn.onclick=null; // 이벤트 핸들러 삭제
}
(2):DOM2 레벨 이벤트 핸들러
DOM2 레벨 이벤트 이벤트 핸들러를 지정하고 제거하는 작업을 처리하기 위해 addEventListener() 및 RemoveEventListener()라는 두 가지 메서드가 정의되어 있습니다. 이 두 가지 메소드는 모든 DOM 노드에 포함되어 있으며 둘 다 처리할 이벤트 이름, 이벤트 핸들러로서의 함수 및 부울 값이라는 3개의 매개변수를 허용합니다. 마지막 매개변수가 true이면 이벤트 핸들러가 캡처 단계에서 호출된다는 의미이고, fasle이면 이벤트 핸들러가 버블링 단계에서 호출된다는 의미입니다.
예:
alert(this.id);
},false); > DOM2 수준 사용 이벤트 핸들러의 주요 이점은 여러 이벤트 핸들러를 추가할 수 있다는 것입니다.
예:
코드 복사
alert("hello world!");
},false);
여기에는 버튼에 대한 두 개의 이벤트 핸들러가 추가됩니다. 두 개의 이벤트 핸들러는 발생 순서대로 실행됩니다.
addEventListener()를 통해 추가된 타임 핸들러는 RemoveEventListener()를 통해서만 제거할 수 있습니다. 제거 시 전달된 매개변수는 추가 시 사용된 매개변수와 동일합니다. 이는 또한 addEventListener()를 통해 추가된 익명 함수를 제거할 수 없음을 의미합니다.
예:
코드 복사
}, false);
해결책:
코드를 복사하세요
코드는 다음과 같습니다.
참고: 여기서 세 번째 매개변수는 모두 false이며 버블링 단계에서 추가됩니다. 대부분의 경우 이벤트 핸들러는 다양한 브라우저와의 호환성을 극대화하기 위해 이벤트 흐름의 버블링 단계에 추가됩니다.
3: IE 이벤트 핸들러
IE는 DOM의 메소드와 유사한 두 가지 메소드(attachEvent() 및 detachEvent())를 구현합니다. 두 메소드 모두 이벤트 핸들러 이름과 이벤트 핸들러 함수라는 동일한 두 매개변수를 허용합니다. IE는 시간 버블링만 지원하므로, AttachEvent()를 통해 추가된 모든 이벤트 핸들러는 버블링 단계에 추가됩니다.
예:
세:
var btn=document.getElementById("mybtn");
btn.attachEvent("onclick",function(){
alert("clicked");
})
참고: AttachEvent() 함수의 첫 번째 매개변수는 DOM의 addEventListener()에서 "click"이 아니라 "onclick"입니다.
attachEvent() 메서드를 사용하여 요소에 여러 이벤트 핸들러를 추가할 수도 있습니다.
예:
var btn= document.getElementById( "mybtn");
btn.attachEvent("onclick",function(){
alert("clicked");
}); ,function() {
alert("hello world!");
});
attachEvent()를 사용하여 추가된 이벤트는 동일한 매개변수가 제공되면 detachEvent()에 의해 제거될 수 있습니다.
var hander=function(){
alert("clicked");
}
btn.detachEvent("onclick",hander}); // 제거
크로스 브라우저 방식으로 이벤트를 처리하기 위해 많은 개발자가 브라우저 차이를 격리할 수 있는 Javascript 라이브러리를 사용하고 일부 개발자는 가장 적절한 이벤트 처리 방법을 직접 개발합니다.
여기에는 EventUtil 개체가 제공되어 탐색 중 차이점을 처리하는 데 사용할 수 있습니다.
addHandler: function(element, type, handler){ // 이 메서드는 3개의 매개변수(작업할 요소, 이벤트 이름, 이벤트)를 허용합니다. handler function
if (element.addEventListener){ //전달된 요소에 DOM2 레벨 메소드가 있는지 확인
element.addEventListener(type, handler, false) // 존재하는 경우 이 메소드 사용
} else if (element .addEvent){ // IE 메서드가 있는 경우
element.attachEvent("on" type, handler) // 여기서는 이벤트 유형이 접두사로 붙어야 합니다. "켜기"로.
} else { // 마지막 가능성은 DOM0 레벨을 사용하는 것입니다.
element["on" type] = hander
}
},
removeHandler: function(element, type, handler){ // 이전에 추가한 이벤트 핸들러를 삭제하는 메소드입니다.
if (element.removeEventListener){ //전달된 요소가 존재하는지 확인합니다. DOM2 레벨 method
element.removeEventListener(type, handler , false); // 존재하는 경우 이 메소드를 사용
} else if (element.detachEvent){ // 존재하는 경우 IE의 메소드
element.detachEvent("on" type, handler); 그런 다음 IE 방법을 사용하십시오. 여기서 이벤트 유형 앞에는 "on"이 붙어야 합니다.
} else { // 마지막 가능성은 DOM0 및 메서드를 사용하는 것입니다(최신 브라우저에서는 여기에 있는 코드가 실행되지 않아야 함)
element["on" type] =
}
}
};
var btn =document.getElementById("mybtn");
var hander= function(){
alert("clicked")
}//생략됨 코드 일부가 생략됨
EventUtil.addHandler(btn,"click",hander);
//여기서 코드 일부가 생략됨
EventUtil.removeHandler(btn,"click",hander); //삭제 전 추가된 이벤트 핸들러
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
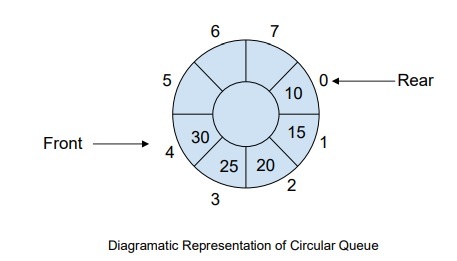
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过
 Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM
Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM在Vue中常常会有一些组件嵌套的情况,而这些嵌套的组件之间需要进行事件的传递。在Vue中,使用了$emit事件来进行组件之间的事件通信。但是,在某些情况下,我们需要将一个父组件的事件处理函数传递给嵌套的子组件,这时候,使用$emit事件就不太合适了。这时候,可以使用Vue提供的$listeners来进行事件处理函数的传递。那么,什么是$listeners呢?
 事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM
事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM事件冒泡的应用场景及其支持的事件种类事件冒泡是指当一个元素上的事件被触发时,该事件会被传递给该元素的父元素,再传递给该元素的祖先元素,直到传递到文档的根节点。它是事件模型的一种重要机制,具有广泛的应用场景。本文将介绍事件冒泡的应用场景,并探讨它所支持的事件种类。一、应用场景事件冒泡在Web开发中有着广泛的应用场景,下面列举了几个常见的应用场景。表单验证在表单
 深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM
深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM深入研究PHP和Vue在脑图功能中的关键代码实现摘要:本文将深入探讨PHP和Vue在实现脑图功能中的关键代码实现。脑图是一种常用于展示思维结构和关联关系的图形工具,被广泛应用于项目规划、知识管理和信息整理等领域。通过学习PHP和Vue的相关知识,我们可以实现一个简单而功能强大的脑图应用。了解PHPPHP是一种常用的服务器端脚本语言。它具有简单易学、可扩展性强


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19


