Jquery의 val() method_jquery 사용
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:52:081305검색
다음 예를 보세요.
코드 복사 코드는 다음과 같습니다.
🎜>코드:
코드 복사 코드는 다음과 같습니다. $("#address ").focus(function() { // 주소 상자가 마우스 포커스를 얻습니다
var txt_value = $(this).val(); // 현재 텍스트 상자의 값을 가져옵니다 if(txt_value= =this.defaultValue){
$(this ).val(""); // 조건이 충족되면 텍스트 상자 내용을 지웁니다.
}
})
참고: this.defaultValue는 현재 텍스트 상자의 기본값입니다.
val() 메소드에는 또 다른 용도가 있습니다. 즉, 선택(드롭다운 목록 상자), 체크박스(다중 선택 상자) 및 라디오(라디오 버튼)의 해당 항목을 선택할 수 있습니다. 양식 작업에 자주 사용됩니다. 다음 예를 보세요.
$(this ).val(""); // 조건이 충족되면 텍스트 상자 내용을 지웁니다.
}
})
참고: this.defaultValue는 현재 텍스트 상자의 기본값입니다.
val() 메소드에는 또 다른 용도가 있습니다. 즉, 선택(드롭다운 목록 상자), 체크박스(다중 선택 상자) 및 라디오(라디오 버튼)의 해당 항목을 선택할 수 있습니다. 양식 작업에 자주 사용됩니다. 다음 예를 보세요.
코드 복사 코드는 다음과 같습니다. < body>
< ;input type="button" value="라디오 버튼 및 다중 선택 상자 선택 설정"/>
<입력 유형 ="checkbox" value="check1"/> 객관식 1
객관식 2
객관식 3
객관식 4
단일 선택 1
단일 선택 2
단일 선택 3
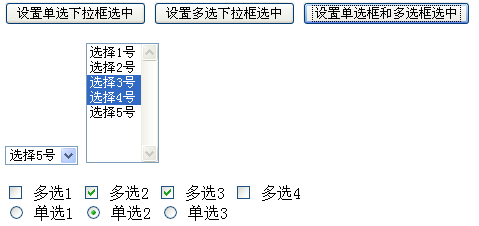
실행 후 기본 표시 효과는 다음과 같습니다.
원하는 경우 지금 선택한 항목을 변경하시겠습니까? javascript 영역에 다음 코드를 추가하세요.
코드 복사

코드는 다음과 같습니다.
$(function() { //$("input:eq(0)").click(function(){ //$("을 선택하도록 라디오 드롭다운 상자 설정 #single").val("5번을 선택하세요"); $("#single").val("5"); // 및 $("#single").val("5번을 선택하세요. 5"); 효과를 얻을 수 있습니다
var options=$('#single option:selected') alert(options.val());
});
//다중 설정 - 드롭다운 상자를 선택하여
$( "input:eq(1)").click(function(){
// $("#multiple").val(["Select No. 2 ", "3번 선택"]);
$ ("#multiple").val(["3", "4"]); //배열 형식으로 값 지정
});
//라디오 버튼 및 다중 선택 상자 선택 설정
$("input:eq(2)").click(function(){
$(":checkbox").val([" check2","check3"]); //배열 형식으로 값 할당
$(":radio").val(["radio2"]);
});
});
그런 다음 다음 세 개의 버튼을 클릭하세요.
});
//다중 설정 - 드롭다운 상자를 선택하여
$( "input:eq(1)").click(function(){
// $("#multiple").val(["Select No. 2 ", "3번 선택"]);
$ ("#multiple").val(["3", "4"]); //배열 형식으로 값 지정
});
//라디오 버튼 및 다중 선택 상자 선택 설정
$("input:eq(2)").click(function(){
$(":checkbox").val([" check2","check3"]); //배열 형식으로 값 할당
$(":radio").val(["radio2"]);
});
});
그런 다음 다음 세 개의 버튼을 클릭하세요.

기본 선택 항목이 설정하려는 항목으로 변경된 것을 확인할 수 있습니다. 아래와 같이:

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

