이 글은 Microsoft의 마스터 Scott Allen의 Prototypes and Inheritance in JavaScript를 번역한 것입니다. 이 글은 Prototype이 무엇인지, Prototype을 통해 상속이 가능한 이유에 대한 자세한 분석과 설명을 제공합니다. .JS OO를 이해하는데 가장 좋은 작품 중 하나입니다. 번역이 좋지 않으면 수정해서 추가해주세요.
2. 텍스트
자바스크립트의 객체지향은 다른 언어와 다릅니다. 익히기 전에 익숙한 객체지향 개념을 잊어버리는 것이 좋습니다. JS의 OO는 더 강력하고, 더 논쟁적이고, 더 유연합니다.
1. 클래스와 객체
JS는 전통적인 관점에서 본 객체지향 언어입니다. 속성과 동작은 하나의 객체로 결합됩니다. 예를 들어 JS의 배열은 속성과 메서드(예: push, reverse, pop 등)로 구성된 개체입니다.
var myArray = [1, 2];
myArray.push(3);
myArray.reverse();
myArray.pop();
var length = myArray.length;
문제는 : 이러한 방법(푸시)은 어디에서 왔습니까? 일부 정적 언어(예: JAVA)는 클래스를 사용하여 객체의 구조를 정의합니다. 하지만 JS는 "클래스"가 없는(classless) 언어입니다. 상속할 각 배열에 대해 이러한 메서드를 정의하는 "Array"라는 클래스가 없습니다. JS는 동적이기 때문에 필요할 때 마음대로 객체에 메서드를 추가할 수 있습니다. 예를 들어, 다음 코드는 2차원 공간의 좌표를 나타내는 객체를 정의하고 그 안에 add 메서드가 있습니다.
var point = {
x : 10,
y : 5,
추가: 함수(otherPoint)
{
this.x = otherPoint.x
this.y =
}
};
우리는 모든 포인트 객체에 add 메소드를 갖기를 원합니다. 또한 모든 포인트 개체에 add 메서드를 추가하지 않고도 모든 포인트 개체가 add 메서드를 공유할 수 있기를 바랍니다. 이를 위해서는 프로토타입이 나타나야 합니다.
2. 프로토타입에 대하여
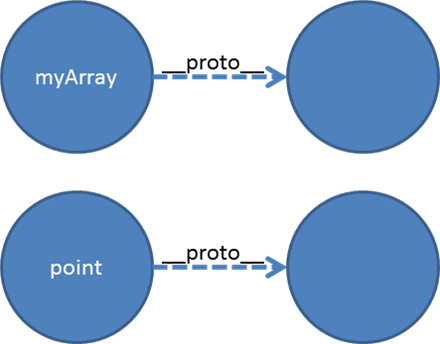
JS의 모든 객체에는 암시적 속성(상태)이 있습니다. 이는 객체의 프로토타입이라고 불리는 다른 객체에 대한 참조입니다. 물론, 그들도 마찬가지입니다. 해당 프로토타입에 대한 참조를 포함합니다. 프로토타입 참조는 암시적이지만 ECMAScript가 구현한 것이므로 객체의 _proto_(Chrome) 속성을 사용하여 이를 얻을 수 있습니다. 개념적으로 이해하면 아래 그림과 같이 객체와 프로토타입의 관계를 생각해 볼 수 있습니다.
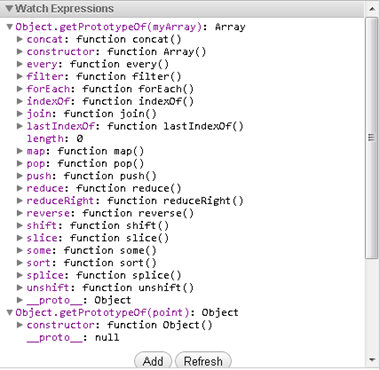
개발자로서 우리는 _proto_ 속성 대신 Object.getPrototypeOf 함수를 사용하여 객체의 프로토타입 참조를 볼 것입니다. 이 기사를 작성하는 시점에는 Object.getPrototypeOf 함수가 Chrome, Firefox 및 IE9에서 지원됩니다. 앞으로 더 많은 브라우저가 이미 ECMAScript 표준 중 하나인 이 기능을 지원할 것입니다. 다음 코드를 사용하여 이전에 생성한 myArray와 포인트 개체가 실제로 두 개의 서로 다른 프로토타입 개체를 참조한다는 것을 증명할 수 있습니다.
Object.getPrototypeOf(point) != 객체 .getPrototypeOf(myArray)
나머지 기사에서도 _proto_를 사용하겠습니다. 주로 _proto_가 다이어그램과 문장에서 더 직관적이기 때문입니다. 그러나 이것이 표준이 아니라는 점을 기억하십시오. Object.getPrototypeOf는 객체의 프로토타입을 가져오는 데 권장되는 방법입니다.
2.1 프로토타입이 특별한 이유는 무엇인가요?
우리는 이미 배열의 push 메소드가 myArray의 프로토타입 객체에서 나온다는 것을 알고 있습니다. 그림 2는 Chrome의 스크린샷입니다. Object.getPrototypeOf 메서드를 호출하여 myArray의 프로토타입 개체를 가져옵니다.
그림 2
myArray의 프로토타입 객체에는 시작 코드에서 사용한 push, pop, reverse 등의 여러 메서드가 포함되어 있습니다. . 프로토타입 객체는 push 메소드의 유일한 소유자인데 myArray를 통해 이 메소드를 어떻게 호출합니까?
myArray.push(3)
어떻게 구현되는지 이해하기 위한 첫 번째 단계는 Protytype이 전혀 특별하지 않다는 점을 깨닫는 것입니다. 프로토타입은 객체입니다. 다른 JS 객체와 마찬가지로 이러한 객체에 메서드와 속성을 추가할 수 있습니다. 그러나 동시에 프로토타입은 특별한 대상이기도 합니다.
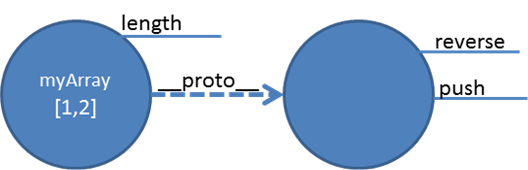
프로토타입은 다음 규칙 때문에 특별합니다. 객체에 대해 push 메소드를 호출하거나 특정 속성을 읽으려고 JS에 알릴 때 인터프리터(런타임)는 먼저 객체 자체의 메소드나 속성을 찾습니다. . 인터프리터가 메서드(또는 속성)를 찾지 못하면 _proto_ 참조를 따라 객체 프로토타입의 각 멤버를 찾습니다. myArray에서 push 메소드를 호출하면 JS는 myArray 객체에서 push를 찾지 못하고 myArray의 프로토타입 객체에서 push를 찾습니다. 즉, push 메소드가 호출됩니다(그림 3).
그림 3
내가 설명한 동작은 본질적으로 객체 자체가 프로토타입의 모든 메서드와 속성을 상속한다는 것입니다. JS에서 이러한 상속 관계를 구현하기 위해 클래스를 사용할 필요는 없습니다. 즉, JS 객체는 프로토타입에서 속성을 상속받습니다.
그림 3에서는 각 배열 객체가 자체 상태와 멤버를 유지할 수 있음을 보여줍니다. myArray의 길이 속성이 필요한 경우 JS는 프로토타입에서 길이 값을 찾지 않고 myArray에서 길이 값을 찾습니다. 이 기능을 사용하여 메서드를 "재정의"할 수 있습니다. 즉, 재정의해야 하는 메서드(예: 푸시)를 myArray의 자체 객체에 넣을 수 있습니다. 이렇게 하면 프로토타입에서 푸시 메서드를 효과적으로 숨길 수 있습니다.
3. 프로토타입 공유
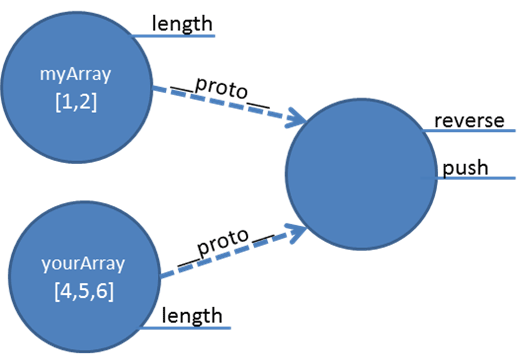
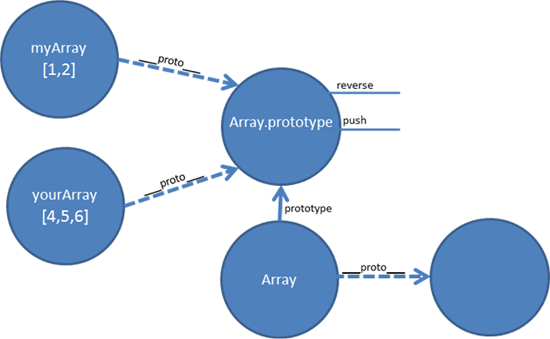
JS Prototype의 진정한 장점은 여러 객체가 동일한 프로토타입 객체를 참조할 수 있다는 것입니다. 예를 들어 두 개의 배열을 생성합니다.
var myArray = [ 1, 2];var yourArray = [4, 5, 6];
두 배열은 동일한 프로토타입 객체를 공유하며 다음 코드는 true를 반환합니다.
Object.getPrototypeOf(myArray) === Object.getPrototypeOf(yourArray) ;
두 개의 배열에서 push 메소드를 호출하면 JS는 공통 프로토타입에서 push 메소드를 호출합니다.
프로토타입 객체는 JS에서 이러한 상속 기능을 제공하며 메소드 구현을 공유할 수도 있습니다. 프로토타입도 연결되어 있습니다. 즉, 프로토타입은 객체이고, 프로토타입 객체는 다른 프로토타입 객체에 대한 참조를 가질 수도 있습니다. 그림 2에서 볼 수 있듯이 프로토타입의 _proto_ 속성은 null이 아닌 값이며 다른 프로토타입을 가리킵니다. JS가 push 메서드와 같은 멤버 변수를 찾기 시작하면 이러한 프로토타입 개체 참조를 각각 확인합니다. 이 개체를 찾거나 체인의 끝에 도달할 때까지. 이 체인 방법은 JS에서 상속 및 공유의 유연성을 높입니다.
다음으로 질문할 수 있습니다. 사용자 정의 개체의 프로토타입 참조를 어떻게 설정합니까? 예를 들어 이전에 생성한 객체 포인트의 경우 모든 포인트 객체가 상속할 수 있도록 프로토타입 객체에 add 메서드를 어떻게 추가합니까? 이 질문에 답하기 전에 먼저 JS의 함수를 이해해 봅시다.
4. Funciton에 대하여
JS에서는 함수도 객체입니다. 함수에는 JS의 중요한 기능이 많이 있으며 이 기사에서 그 기능을 모두 나열할 수는 없습니다. 하지만 변수에 함수를 할당하거나 함수를 다른 함수의 매개변수로 사용하는 등의 작업은 오늘날 JS 프로그래밍에서 매우 기본적인 방법입니다.
우리가 주의해야 할 점은 함수가 객체이기 때문에 메서드, 속성 및 프로토타입 객체에 대한 참조가 있다는 것입니다. 다음 코드의 의미를 살펴보겠습니다.
// 이는 true를 반환합니다:
typeof (Array) === "function"
// 다음도 마찬가지입니다:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// 이것도 마찬가지입니다:
Array.prototype != null
코드의 첫 번째 줄은 Array가 JS의 함수임을 증명합니다. 나중에 Array 함수를 호출하여 새 배열 개체를 만드는 방법을 살펴보겠습니다.
코드의 두 번째 줄은 모든 배열 객체가 프로토타입을 공유한다는 것을 앞에서 본 것처럼 Array 객체와 함수 객체가 동일한 프로토타입을 참조한다는 것을 증명합니다.
마지막 줄은 Array 함수에 프로토타입 속성이 있음을 증명합니다. 이 프로토타입 속성을 _proto_ 속성과 혼동하지 마십시오. 사용 목적도, 가리키는 대상도 다릅니다.
// true
Array.prototype == Object .getPrototypeOf(myArray)
// also true
Array.prototype == Object.getPrototypeOf(yourArray);
새로운 지식으로 이전 그림을 다시 그립니다.
그림 5
이제 배열 객체를 생성해야 합니다. 방법 중 하나는 다음과 같습니다.// 새로운 빈 객체 생성
var o = {};
// 배열 객체와 동일한 프로토타입에서 상속
o.__proto__ = Array.prototype>// 이제 임의의 객체를 호출할 수 있습니다. 배열 메소드 중 ...
o.push(3)
위 코드는 좋아 보이지만 모든 JS 환경이 객체의 _proto_ 속성을 지원하는 것은 아니라는 문제가 있습니다. 다행스럽게도 JS에는 새 객체를 생성하고 객체의 _proto_ 속성을 설정하기 위한 표준 내장 메커니즘이 있습니다. 이것이 "new" 연산자입니다.
var o = new Array()
o .push(3);
JS에서 "new" 연산자는 세 가지 중요한 작업을 수행합니다. 첫째, 새로운 빈 객체를 생성합니다. 다음으로, 호출 함수의 프로토타입 속성을 가리키도록 이 새 객체의 _proto_ 속성을 설정합니다. 마지막으로 호출 함수가 실행되고 "this" 포인터가 새 개체를 가리킵니다. 위 두 줄의 코드를 확장하면 다음과 같은 코드가 나옵니다.
var o = {};
o.__proto__ = Array.prototype;
Array.call(o)
o.push(3); 🎜>
함수의 "호출" 메서드를 사용하면 함수를 호출하고 함수의 "this"가 전달된 새 객체를 가리키도록 지정할 수 있습니다. 물론, 우리는 객체 상속을 달성하기 위해 위의 방법을 통해 우리 자신의 객체를 생성하고 싶습니다. 이 함수는 우리에게 친숙한 생성자입니다.
5. 생성자
생성자는 두 개의 고유 식별자가 있는 일반적인 JS 함수 개체입니다:
1. 첫 번째 문자는 대문자로 표시됩니다(식별하기 쉽습니다).
2. 새 연산자 연결을 사용하여 새 객체를 생성합니다.
Array는 생성자입니다. Array 함수는 new와 연결되고 첫 글자는 대문자로 표시됩니다. JS의 Array 함수는 내장되어 있지만 누구나 자신만의 생성자를 만들 수 있습니다. 실제로 이제 포인트 개체에 대한 생성자를 만들 차례입니다.
this.y = y;
this.add = function(otherPoint) {
this.x = otherPoint.x; y = otherPoint .y;
}
}
var p1 = new Point(3, 4)
var p2 = new Point(8, 6); );
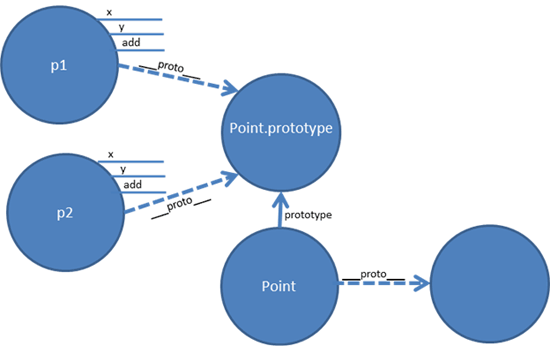
위 코드에서는 new 연산자와 Point 함수를 사용하여 포인트 개체를 구성했습니다. 메모리에서는 그림 6과 같이 최종 결과를 생각할 수 있습니다.
코드 복사
Point.prototype.add = 함수(otherPoint) {
this.x = otherPoint.x ;
this.y = otherPoint.y;
}
var p1 = new Point(3, 4)
var p2 = new Point(8, 6); (p2) ;
알겠습니다! 프로토타입을 사용하여 JS에서 상속을 구현했습니다!
6. 요약
이 글이 프로토타입의 안개를 걷어내는 데 도움이 되기를 바랍니다. 물론 이는 강력하고 유연한 프로토타입에 대한 소개일 뿐입니다. 독자들이 스스로 프로토타입에 대해 더 많이 탐색하고 발견할 수 있기를 바랍니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.
 TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM
TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM동시 링크에 대한 요청을 여러 링크와 순서대로 판단하여 결과를 반환하는 방법은 무엇입니까? 탬퍼 몬키 스크립트에서는 종종 여러 체인을 사용해야합니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

뜨거운 주제
 1374
1374 52
52 40
40 19
19







 이제 문제는 add 메소드가 모든 포인트 객체에 존재한다는 것입니다. 프로토타입에 대해 우리가 알고 있는 정보를 고려하면 Add 메소드에 대한 코드를 모든 객체에 복사할 필요 없이 Point.prototype에 add 메소드를 추가하는 것이 더 나은 선택이 될 것입니다. 이 목적을 달성하려면 Point.prototype 개체를 일부 수정해야 합니다.
이제 문제는 add 메소드가 모든 포인트 객체에 존재한다는 것입니다. 프로토타입에 대해 우리가 알고 있는 정보를 고려하면 Add 메소드에 대한 코드를 모든 객체에 복사할 필요 없이 Point.prototype에 add 메소드를 추가하는 것이 더 나은 선택이 될 것입니다. 이 목적을 달성하려면 Point.prototype 개체를 일부 수정해야 합니다. 