JavaScript_javascript 기술의 프로토타입 상속에 대한 몇 가지 생각
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:51:44863검색
먼저 전통적인 상속 코드를 살펴보겠습니다.
//정의 슈퍼 클래스
function Father(){
this.name = "Father"
}
Father.prototype.theSuperValue = ["NO1","NO2"]
//정의 하위 클래스
function Child(){
}
//상속 구현
Child.prototype = new Father()
//공유 배열 수정
Child .prototype.theSuperValue.push("Modify");
//하위 클래스 인스턴스 생성
var theChild = new Child()
console.log(theChild.theSuperValue); ,"NO2", "수정"]
//부모 클래스 인스턴스 만들기
var theFather = new Father()
console.log(theFather.theSuperValue) //["NO1"," NO2","Modify" ]
위 코드를 통해 "빨간색" 코드에 주목합니다. 하위 클래스 Child의 프로토타입 객체는 상위 클래스 Father(new Father( )) 여기서는 Father() 객체에서 새 TheSuperValue 속성을 호출합니다. 새 Father() 객체에는 해당 속성이 없기 때문에(이름 속성만) 프로토타입 체인을 따라 프로토타입 객체(Father)까지 검색됩니다. .prototype)을 찾아보니 Array인 것을 알 수 있는데, 이때 이 배열에 "modification"이라는 문자열을 추가합니다.
그런 다음 새로운 Child 인스턴스 객체인 theChild를 생성했습니다. theChild가 SuperValue 속성을 호출할 때 먼저 자체적으로 이 속성을 갖고 있지 않으므로 이를 찾기 위해 프로토타입 객체(새 Father)로 이동합니다. 불행하게도 여기에는 그런 것이 없습니다. 아니요, 그러면 이를 찾기 위해 new Father()의 프로토타입으로 이동하겠습니다. 좋아요, 우리는 Father.prototype에서 이 배열을 찾았고 그것이 ["NO1", "NO2"라는 것을 알았습니다. , "수정하다"].
그런 다음 Father 인스턴스 객체 theFather를 생성했습니다. 위와 같이 Father.prototype에서 이 참조 유형 배열 ["NO1", "NO2", "Modify"]를 찾았습니다. (물론 배열은 모두 참조형입니다!)
위의 설명을 통해 이미 프로토타입 체인의 개념을 이해하고 있는 친구들은 말도 안되는 소리라고 생각합니다. 사실 저도 그렇습니다. 예:
//슈퍼 클래스 정의
function Father() {
this.name = "Father";
}
Father.prototype.theSuperValue = ["NO1", "NO2"]
//하위 클래스 정의
function Child() {
}
//상속 구현
Child.prototype = new Father()
//공유 배열 수정
Child.prototype.theSuperValue = ["저는 코드 포함"]
//하위 클래스 인스턴스 생성
var theChild = new Child();
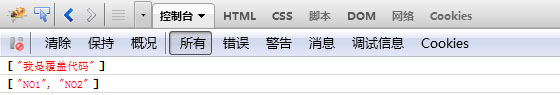
console.log(theChild.theSuperValue);
//상위 클래스 인스턴스 생성
var theFather = new Father() ;
console.log(theFather.theSuperValue);
위 코드를 살펴보겠습니다. 특별한 보라색 색상의 이전 코드. 작은 차이이지만 결과는 "대단한" 변화입니다. 아래 스크린샷을 참조하세요.

제가 이것이 큰 변화라고 말하는 이유는 "공용 속성 재사용"에서 "공용 속성 덮어쓰기 및 고유한 속성 만들기"로 전환했기 때문입니다! 여기서 설명하기 위해 배열을 사용하고 있습니다. 실제로 두 번째 경우는 하위 클래스의 메서드를 사용하여 상위 클래스의 메서드를 재정의하는 Function에서 자주 사용됩니다.
두 번째 코드에서 주목해야 할 것은 할당 연산자인 보라색 코드 앞의 "=" 기호입니다. Child.prototype 및 new Father() 개체에서 이 할당 연산자를 호출하면 이 개체에 새 속성을 "생성"합니다. 아래 Child 인스턴스에서 SuperValue가 호출되면 새 속성 값이 반환됩니다. ["나는 코드를 다루고 있습니다"].
그러나 새로운 상위 클래스 인스턴스인 theFather 객체를 생성하고 객체에 대해 SuperValue 속성을 호출하면 객체에 그러한 속성이 없다는 것을 알게 됩니다. 이유는 무엇입니까? 방금 다룬 내용은 Father 클래스 대신 new Father() 객체이므로 Fater() 생성자를 통해 생성된 새 객체에는 새로 생성된 속성이 포함되어 있지 않습니다. 프로토타입 체인 위로 올라가면, 처음에 정의한 배열인 Father.prototype에서 찾았습니다.
위의 두 가지 예를 통해 JS에서 프로토타입이 제공하는 상속 기능을 사용할 때, 특히 하위 객체를 사용하여 프로토타입 메소드 및 객체를 조작할 때 "=" 기호 할당과 참조 호출이 두 가지라는 점을 기억하세요. 완전히 다른 결과를 가져오기 때문입니다.

