처음에는 진심으로 삼켰을 때 명확한 설명을 요구하지 않았고 갑자기 깨달음을 얻었습니다. 그러나 밤에 잠자리에 들었을 때 많은 문제를 발견하고 잠시 읽은 후에는 아무것도 이해하지 못했습니다. 시간이 지나서 보니 이런 내용이었다. 며칠 사용해본 결과 손으로 글을 쓸 때 여전히 기억에 의존하고 있다는 것을 알게 되어서 다음에는...
기억만으로는 내용을 파악하기가 어렵습니다. 그리고 오랜 시간이 지나면 내 마음은 멍해질 것이다. 특히 많은 기술적인 아이디어와 원칙은 실천하지 않으면 당시에 아주 명확하게 생각하더라도 오랜 시간이 지나면 잊어버리게 됩니다. 게다가 인터넷에 있는 것들은 보기에 편리한 방법만 제공한다고 할 수 있는데, 결국 대부분은 개인적인 요약이기 때문에 명확하게 설명하기 어렵습니다. , 일반적으로 단계와 챕터가 다르기 때문에 교차 기억이 형성되기 쉽습니다. 회의적인 태도로 사물을 보는 것이 더 낫습니다. 시도해 보면 그것이 어떤 것인지 알게 될 것입니다. 품질이 보장된 책이나 공식적인 자료가 있는 책은 좋은 출처입니다.
지금도 선명하게 보이고 정신이 맑을 때 녹음하고 메모해 보세요. 앞으로의 오해를 줄이기 위해 개념적인 내용을 책에 담았습니다. 예시를 손으로 작성하고 확인한 후, 나중에 한눈에 이해할 수 있도록 그림을 그려보세요.
1. 캡슐화
객체 정의: ECMA-262는 객체를 "속성이 기본 값, 객체 또는 기능을 포함할 수 있는 정렬되지 않은 속성의 모음"으로 정의합니다. .
객체 생성: 각 객체는 참조 유형을 기반으로 생성됩니다. 이 참조 유형은 기본 유형(객체, 배열, 날짜, RegExp, 함수, 부울, 숫자, 문자열) 또는 자체 정의 유형일 수 있습니다. .
1. 생성자 패턴
function 사람(이름, 나이) {
this.name = 이름;
this.age = 나이;
this.sayName = function() {
alert(this.name); >}
}
위 생성자를 통해 new 연산자를 사용하여 객체 인스턴스를 생성할 수 있습니다.
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20)
zhangsan.sayName();//zhangsan
lisi.sayName (); //lisi
1. 새로운 객체 생성 [var o = new Object();]
2. 생성자의 범위를 새 개체에 할당합니다(이것이 새 개체를 가리킵니다). [Person.apply(o)] [Person의 원본 this가 창을 가리킵니다]
3. 생성자의 코드(이 새 개체에 특성 추가)
4. 새 개체를 반환합니다.
코드를 통해 새로 복원하는 단계:
var o = new Object();
var args = Array.prototype.slice.call(arguments, 1)
o.__proto__ = P.prototype ;
P.prototype.constructor = P;
P.apply(o, args);
}
새 인스턴스 생성 메서드 테스트
var wangwu = createPerson(Person, 'wangwu' , 20) ;
wangwu.sayName();//wangwu
2. 프로토타입 모드
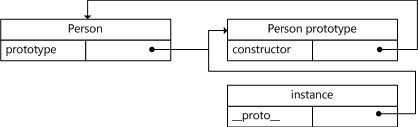
프로토타입 객체 개념: 새로운 함수를 생성할 때마다 A 프로토타입 속성은 특정 규칙 세트에 따라 함수에 대해 생성됩니다. 이 속성은 함수의 프로토타입 객체를 가리킵니다. 기본적으로 모든 프로토타입 객체는 프로토타입 속성이 있는 함수에 대한 포인터를 포함하는 생성자 속성을 자동으로 가져옵니다. 이 생성자를 통해 프로토타입 객체에 다른 속성과 메서드를 계속 추가할 수 있습니다. 사용자 정의 생성자를 생성한 후 해당 프로토타입 개체는 기본적으로 생성자 속성만 가져오며 다른 메서드의 경우 Object에서 상속됩니다. 새 인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입 객체를 가리키는 포인터(내부 속성)가 포함됩니다. ECMA-262 5판에서는 이 포인터를 [[프로토타입]]이라고 부릅니다. 스크립트에서 [[Prototype]]에 액세스하는 표준 방법은 없지만 Firefox, Safari 및 Chrome은 다른 구현에서 모든 객체에 __proto__ 속성을 지원합니다. 이 속성은 스크립트에 완전히 표시되지 않습니다. 하지만 명확히 해야 할 중요한 점은 인스턴스와 생성자 사이가 아니라 인스턴스와 생성자의 프로토타입 객체 사이에 연결이 존재한다는 것입니다.
이 단락은 기본적으로 생성자, 프로토타입 및 예제 간의 관계를 간략하게 설명합니다.

함수 사람(이름, 나이) {
this.name = 이름;
this.age = 나이
}
Person.prototype.country = 'chinese'; 🎜>Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20)
var lisi = new Person('lisi', 20);
zhangsan.sayCountry(); //중국어
lisi.sayCountry() //중국어
alert(zhangsan.sayCountry) = lisi.sayCountry); //true
zhangsan.friends.push('zhaoliu'); //Zhang San의 수정이 Li Si에 영향을 미칩니다
alert(zhangsan.friends); zhaoliu
alert(lisi.friends); //wangwu, zhaoliu Li Si도 하나 더 있습니다
사용자 정의 유형을 생성하는 가장 널리 알려져 있는 방법을 사용하는 것입니다. 생성자 패턴은 인스턴스 속성을 정의하는 데 사용되며 프로토타입 패턴은 메서드 및 공유 속성을 정의하는 데 사용됩니다. 이러한 방식으로 각 인스턴스는 인스턴스 속성의 자체 복사본을 갖고 메서드에 대한 참조를 공유하므로 메모리를 최대한 절약합니다.
수정된 프로토타입 모드는 다음과 같습니다.
this.name = 이름;
this.age = 나이
this.friends =
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country)
}
var zhangsan = new Person(' zhangsan', 20);
var lisi = new Person('lisi', 20)
zhangsan.friends.push('zhaoliu')
alert(zhangsan) .friends); / /wangwu,zhaoliu
alert(lisi.friends); //wangwu
상속의 기본 개념
ECMAScript는 주로 프로토타입 체인 구현 상속에 의존합니다(속성을 복사하여 상속할 수도 있음).
프로토타입 체인의 기본 아이디어는 프로토타입을 사용하여 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다. 생성자, 프로토타입 및 예제 사이의 관계는 다음과 같습니다. 각 생성자는 프로토타입 개체를 가지며, 프로토타입 개체에는 생성자에 대한 포인터가 포함되고, 인스턴스에는 프로토타입에 대한 내부 포인터가 포함됩니다. 따라서 프로토타입 객체를 다른 유형의 인스턴스와 동일하게 만듦으로써 프로토타입 객체는 다른 프로토타입에 대한 포인터를 포함하게 되며, 그에 따라 다른 프로토타입에도 다른 생성자에 대한 이 포인터가 포함됩니다. 다른 프로토타입이 다른 유형의 인스턴스인 경우 위의 관계는 여전히 유지되며, 레이어별로 인스턴스와 프로토타입의 체인이 형성됩니다. 이것이 프로토타입 체인의 기본 개념이다.
읽기가 혼란스럽고 이해하기 어렵습니다. 예시를 통해 직접 검증해보세요.
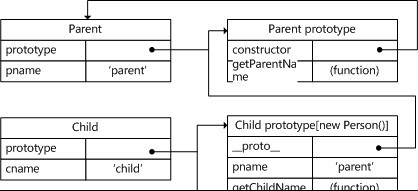
1. 프로토타입 체인 상속
this.pname = 'parent';
}
Parent.prototype.getParentName = function() {
return this.pname;
function Child() {
this.cname = 'child';
}
//자식 생성자 프로토타입은 상위 생성자의 인스턴스로 설정되어 Child가 getParentName 메소드
Child .prototype = new Parent();
Child.prototype.getChildName = function() {
return this.cname;
var c = new 자식();
경고(c.getParentName()); //부모
그림:

프로토타입 체인 문제, 상위 클래스에 참조 유형이 포함된 경우 Child.prototype = new Parent()는 상위 클래스의 참조 유형을 서브클래스의 프로토타입, 참조 유형 값의 프로토타입 속성은 모든 인스턴스에서 공유됩니다. 문제는 섹션 [1, 2]에서 다시 발생합니다.
2. 조합 상속 - 가장 일반적으로 사용되는 상속 방식
조합 상속은 프로토타입 체인과 차용 생성자(적용, 호출) 기술을 결합한 것입니다. 아이디어는 프로토타입 체인을 사용하여 프로토타입 속성과 메서드의 상속을 달성하고 생성자를 빌려 인스턴스 속성의 상속을 달성하는 것입니다. 이런 방식으로 함수 재사용을 달성하기 위해 프로토타입에 메서드를 정의할 수 있으며, 각 인스턴스가 고유한 속성을 갖도록 보장할 수 있습니다.
function Parent(name) {
this.name = 이름;
this.colors = ['빨간색', '노란색'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(이름, 나이) {
Parent.call(this, 이름); //Parent()를 두 번째로 호출합니다.
this.age = age; 🎜>}
Child.prototype = new Parent(); //Parent()가 처음 호출되면 상위 클래스의 속성은
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20)
var c2 = new Child('lisi', 21); 🎜>c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge() ; //20
alert(c2.colors); //빨간색, 노란색
c2.sayName(); //lisi
c2.sayAge(); 🎜>
조합 상속 문제는 상위 유형 생성자가 매번 두 번 호출된다는 것입니다. 한 번은 하위 유형 프로토타입을 생성할 때, 다른 한 번은 하위 유형 생성자 내부에서 호출됩니다. 이로 인해 속성이 다시 작성됩니다. 하위 유형 생성자는 상위 클래스의 속성을 포함하고 하위 클래스의 프로토타입 객체에는 상위 클래스의 속성도 포함됩니다.
3. 기생 조합 상속 - 가장 완벽한 상속 방법
소위 기생 조합 상속은 생성자를 빌려 속성을 상속하고 프로토타입 체인의 하이브리드 형태를 통해 메서드를 상속하는 것을 의미합니다. 그 뒤에 있는 기본 아이디어는 하위 클래스의 프로토타입을 지정하기 위해 상위 유형의 생성자를 호출하는 대신 상위 유형의 프로토타입 복사본
코드 복사
}
function Parent(name) {
this.name =
this.colors = [ ' 빨간색', '노란색'];
}
Parent.prototype.sayName = function() {
alert(this.name)
}
function Child(이름 , age) {
Parent.call(this, name);
this.age = age
}
extend(Child, Parent); .prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20)
var c2 = new Child ( 'lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName() ; //장산
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayName(); ) ; //21
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






