그러면 이것이 어떻게 달성됩니까? 이 기사에서는 Wutu Bang의 후속 화면 스크롤 코드를 인용하여 이 효과를 자세히 설명합니다.
1. 원본 코드
다음은 Wutu Bang의 화면 스크롤 코드입니다. 해당 범위는 Wutu Bang 웹 페이지의 양쪽 사이드 바와 더블 클릭 후 오른쪽의 숨겨진 바입니다. 화면.
var $catalogueOffsetTop = $('aside#catalogue').offset().top;
var $archiveOffestTop = $('aside#archive').offset().top;
var $archiveOffestLeft = $('aside#archive').offset().left;
$(window).bind('scroll resize',function(){
// #right-area的跟随屏幕滚动效果
if($('#right-area').height( ) $('#right-area').stop(true,true).animate({'top': $(document).scrollTop() ' px'},800);
}else if($('#right-area').height() > $(window).height() && $('#right-area').height( ) // 这段范围内是最关键的,允许滑动
if(($(document).scrollTop() $(window).height( )) $('#right-area').stop(true,true).css('top','0') ;
}else if(($(document).scrollTop() $(window).height()) $right_top = $(document).scrollTop () $(window).height() - $('#right-area').height()
$('#right-area').stop(true,true).animate({'top ': $right_top 'px'},800);
}else{
$right_top = $(document).height() - $('#right-area').height(); $('#right-area').stop(true,true).css({'top': $right_top 'px'})
//alert($(document).scrollTop() $(window ).height() - $(document).height());
}
}else if($('#right-area').height() >= $(document).height( )){
$('#right-area').height($(document).height()).stop(true,true).css({'overflow':'hidden','overflow-y ':'스크롤'});
}
if($(document).scrollLeft() == 0){ // 只有在屏幕处于左侧的时候才进行下跟随滚动,同时需要注의하면적 if($(window) .width() > 1024), 是为了防止에서 小屏幕下还发生这种变化
// aside#catalogue上下滑动
if($('aside#catalogue').outerHeight() < ; $(window).height()){
if($(document).scrollTop() $('aside#catalogue').css({'위치': '정적','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else{
$('aside#catalogue').css({'position':'fixed','top':'0'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}else if($('aside#catalogue').height() >= $(window).height() && $('aside#catalogue').outerHeight() if(($(document).scrollTop() $(window).height()) $('aside#catalogue').css({'position':'static','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else if(($(document).scrollTop() $(window).height()) $catalogue_top = $(window ).height() - $('aside#catalogue').outerHeight() - 20;
$('aside#catalogue').css({'position':'fixed','top': $catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}else{
$catalogue_top = $(window).height() - $('aside#catalogue').outerHeight() - 20 - ($(document).height() - $('footer) ').offset().top);
$('aside#catalogue').css({'position':'fixed','top':$catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}
// aside#archive적상하하滑动
if($('aside#archive').outerHeight() if($(document).scrollTop() $('aside#archive').css({'position':'static','top':$archiveOffestTop,'left ':$archiveOffestLeft 'px'});
}else{
$('aside#archive').css({'position':'fixed','top':'0','left':$archiveOffestLeft 'px'});
}
}else if($('aside#archive').height() >= $(window).height() && $('aside#archive').outerHeight() if(($(document).scrollTop() $(window).height()) $('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px '});
}else if(($(document).scrollTop() $(window).height()) $catalogue_top = $(window ).height() - $('aside#archive').outerHeight();
$('aside#archive').css({'position':'fixed','top': $catalogue_top 'px','left':$archiveOffestLeft 'px'});
}else{
$catalogue_top = $(window).height() - $('aside#archive').outerHeight() - ($(document).height() - $('footer') .오프셋().top);
$('aside#archive').css({'position':'fixed','top':$catalogue_top 'px','left':$archiveOffestLeft 'px'});
}
}
}else{ // 如果屏幕不处于左侧,就让这两个跟随归位
$('aside#catalogue').css({'position': '정적','top':$catalogueOffsetTop});
$('#main').css({'padding-left':'0'});
$('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px'})
}; >}).scroll().resize();
2. 화면 스크롤을 따르는 방법을 선택합니다. 세 가지 옵션이 있습니다.
1. 위치:절대값을 동적으로 할당합니다.
2. position:fixed;를 사용하고 상단 값을 동적으로 할당합니다.
3. padding-top 또는 margin-top을 동적으로 할당합니다.
처음 두 개의 위치 요소를 정렬합니다. float와 마찬가지로 position은 요소를 일반 텍스트 흐름 밖으로 끌어냅니다. 패딩 또는 마진 방법은 요소의 마진을 제어하여 달성됩니다. 어느 것이 더 낫습니까?
position:absolute;를 사용하면 스크롤할 때 흔들림이 발생합니다(Firefox에서는 아님). padding-top을 사용하면 배경이 보기 흉해 보이고 흔들림이 발생합니다. IE6에서는 지원되지 않습니다. margin-top을 사용해 본 적이 없다면 지터가 발생할 것입니다. 이 코드는 지터를 유발하지 않는 유일한 솔루션인 position:fixed를 선택하지만 이 효과는 IE6에서는 발생하지 않습니다.
3. 고려해야 할 상황 우투강이 이 사이트의 코드를 설명하려는 이유는 인터넷에 코드에 대한 자세한 분석이 없고, 문제가 많기 때문입니다. 도착으로 간주되지 않습니다.
1. 따라야 할 요소의 높이와 화면의 높이를 비교하세요
인터넷의 모든 코드는 해당 영역의 높이가 화면의 높이보다 작은 상황을 고려합니다. 창이므로 코드가 매우 간단합니다. 영역 높이가 창 높이와 같거나 클 경우 새로운 고려 사항이 있습니다.
2. 영역의 높이가 창을 초과하면 언제 스크롤을 따르기 시작합니까?
사용자에게 무엇을 보여주고 싶은지, 광고인지, 텍스트 단락인지, 목록인지에 따라 다릅니다. 내 디자인은 화면이 아래로 스크롤되지만 표시할 모든 요소가 완전히 표시되지 않은 경우 화면이 요소의 하단 임계점까지 스크롤되면 효과가 실행된다는 것입니다. 다시 말하지만, 요소의 아래쪽 가장자리는 화면의 아래쪽 가장자리와 정렬되므로 요소의 아래쪽 부분은 항상 화면 내에서 렌더링됩니다. 물론 웹 페이지마다 디자인이 다를 수 있습니다. 아래로 스크롤할 때 광고가 화면 상단에 정렬되어 스크롤되지 않도록 디자인할 수도 있습니다.
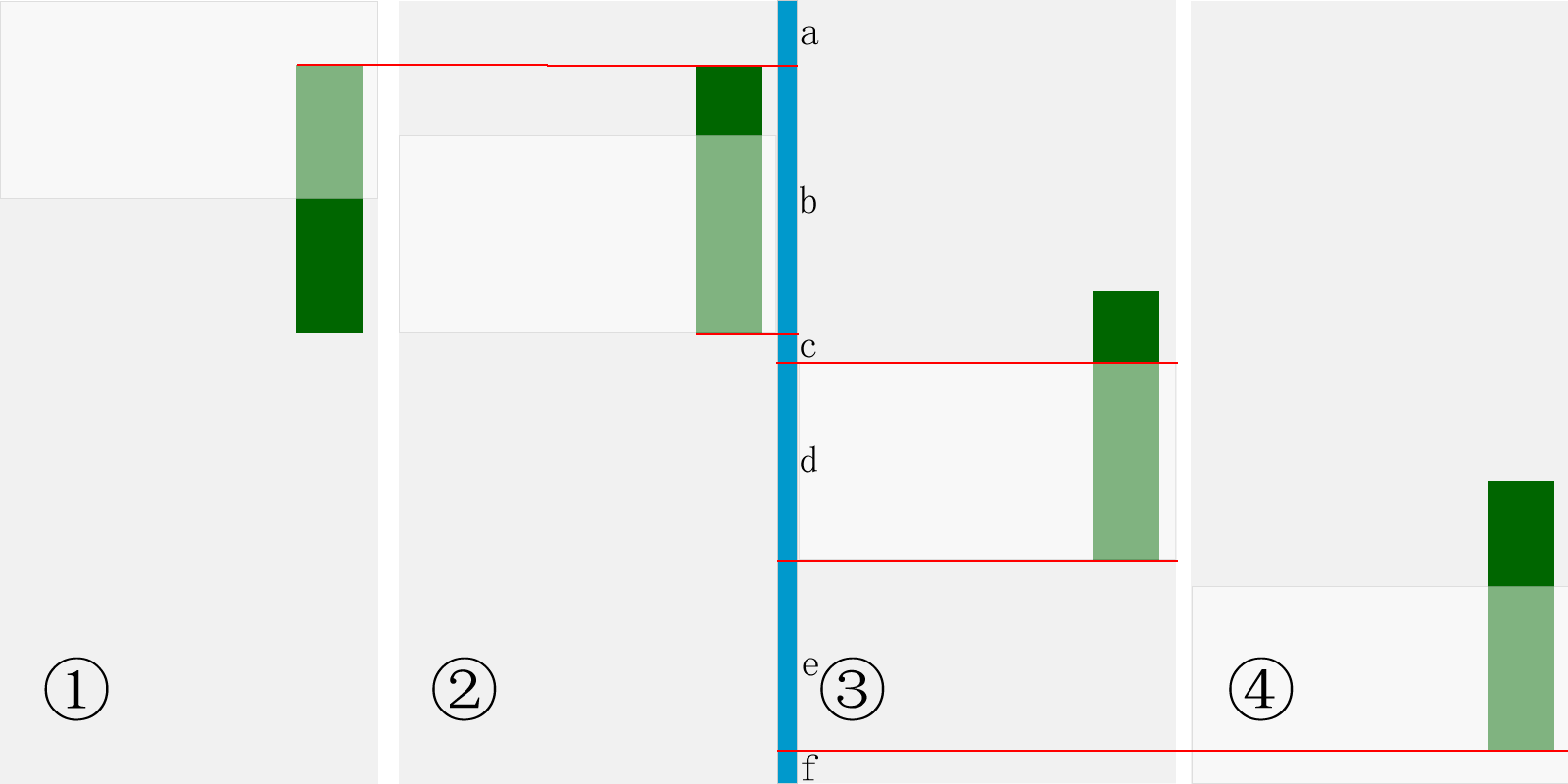
 그림 1 화면 스크롤 로직 설계를 따르세요
그림 1 화면 스크롤 로직 설계를 따르세요 그림 1의 디자인 아이디어를 살펴보겠습니다. 그림에서 녹색 부분은 스크롤할 영역이고, 회색 부분은 웹페이지 전체이며, 연한 회색 부분은 화면(볼 수 있는 영역)입니다. 연한 회색 화면을 아래쪽으로 이동하여 아래쪽 스크롤을 시뮬레이션합니다. . ① 단계는 초기 단계로, 별도의 조치 없이 웹페이지가 초기 상태 그대로 작동됩니다. ②단계에서는 화면이 임계점까지 아래로 스크롤됩니다. 즉, 스크롤 영역의 가장 낮은 끝을 따릅니다. 단계 ③은 임계점을 지나 스크롤한 후 요소가 화면과 함께 스크롤되기 시작하며 요소의 하단이 화면 하단과 정렬되고 요소의 상단이 더 이상 표시되지 않는 것을 볼 수 있습니다. 네 번째 단계에서는 화면이 맨 아래로 스크롤됩니다. 웹 페이지 맨 아래에 일부 저작권 정보가 있는 것으로 볼 수 있습니다. 따라서 요소는 이 정보를 덮기 위해 맨 아래로 스크롤할 수 없습니다. 더 이상 스크롤을 따르십시오.
아래로 스크롤하는 화면의 개략도입니다. 화면이 위로 스크롤되면 이 순서가 반대입니다. 그러나 또 다른 고려사항이 있는데, 화면을 위로 스크롤할 때 아래로 스크롤할 때의 초기 상태와 유사한 효과를 얻는다는 점입니다. 화면 상단이 요소 상단과 정렬됩니다. 기술적 어려움으로 인해 Wutu Gang은 이러한 효과를 얻지 못했습니다.
3. 숫자와 양의 계산
스크롤할 때 어떤 양이 변하고 어떤 것이 변하지 않는지 파악하고 변화에서 변화를 찾아야 합니다. 마음을 명확하게 유지하고 다양한 높이 관계를 계산하는 방법을 이해해야 합니다.
그림 1에서는 높이 계산을 돕기 위해 파란색 수직선을 사용했고, 화면과 요소의 위치를 나타내기 위해 빨간색 선을 사용했으며, 파란색 수직선을 a, b, c, d로 구분했습니다. , 6개 단락 e 및 f. 그렇다면 그들 사이의 양적 관계는 어떻게 변화하고 있습니까? (녹색 영역의 요소를 #myDiv로 정의하고, 저작권 정보가 포함된 하단을 #footer로 정의합니다)
a b c d e f=$(document).height();//문서 높이, 고정값
a= $('#myDiv').offset().top;//스크롤링 시 #myDiv 상단부터 문서 상단까지의 초기 값, $('#myDiv') .offset().top이 변경됩니다
b=$('#myDiv').height();//요소의 높이, 고정 값
a b c=$(window) .scrollTop()=$ (docment).scrollTop();//스크롤바의 위치, 즉 문서 상단에서 현재 화면 상단까지의 거리가 계속해서 변하고 있습니다
d=$(window).height();//화면 높이, 고정 값
f=$('#footer').height();//#footer 높이, 고정 값
a b c d e=$('#footer').offset( ).top=$(document).height()-$('#footer').height();//상단으로부터의 거리 문서 상단의 #footer는 고정 값이지만 $('#footer ').offset().top $('#footer').height()는 반드시 $(와 같지는 않습니다. document).height(). #footer 아래에 공백이 없는지 확인해야 합니다.
전체 변경 프로세스 동안 변경된 값은 $(window).scrollTop()=$(docment).scrollTop() 및 $('#myDiv').offset(뿐입니다. ).top 이므로 이들 값 사이의 덧셈과 뺄셈의 정량적 관계를 파악하고, 논리적인 판단과 할당을 해야 합니다.
4. 값은 언제 획득하나요?
스크롤 이벤트 전에 획득한 것을 볼 수 있습니다.
var $catalogueOffsetTop = $('aside#catalogue').offset().top
var $archiveOffestTop = $ ('aside #archive').offset().top;
var $archiveOffestLeft = $('aside#archive').offset().left;
발생하기 때문입니다. 스크롤 이벤트는 시간이 지남에 따라 변경되므로 미리 변수에 저장해야 합니다.
4. 특별한 상황에 대한 특별 고려 사항
너무 많은 코드를 작성하기 전에 보편적으로 사용할 수 있는 코드를 작성해야겠다는 생각을 한 적이 있습니다. 간단합니다. 우투강에서는 굴려야 할 세 가지 영역이 모두 특별한 특성을 갖고 있으므로 해당 이벤트 로직을 신중하게 고려하고 할당해야 합니다.
1. 요소가 자유롭고 임의적인지
우투뱅이 화면을 더블클릭하여 오른쪽으로 슬라이드할 때 나타나는 영역은 프리이며, 차단정보가 없기 때문입니다. 상단과 하단이 있으므로 처리가 더 편리하므로 상단 거리의 초기 값을 얻을 필요가 없으며 하단으로 스크롤할 때 공백을 남겨 둘 필요가 없습니다. 하지만 아래의 2번 항목인 화면과 요소 높이의 비교를 고려해야 합니다.
사이드바 스크롤에 관해서는 사이드바 상단에서 문서 상단까지 아직 거리가 있고 하단에도 저작권 정보가 있다는 점을 고려해야 합니다. 위에서 구한 값을 바탕으로 롤링된 위치를 정확하게 계산한 후 CSS에서 구한 값과 결합해야 합니다.
2. 요소의 높이와 화면 높이의 관계를 결정합니다.
요소의 높이가 작은 경우 처리가 비교적 간단합니다. 요소의 상단과 화면 상단 및 첫 번째 점을 결합하면 다른 상황도 발생합니다. 요소 상단과 문서 상단 사이에 여전히 약간의 거리가 있으면 정렬을 시작할 수 없습니다. 화면이 스크롤되자마자 화면 상단에 표시되지만 시작하려면 상단의 임계 지점까지 스크롤해야 합니다.
요소의 높이가 화면의 높이보다 큰 경우에는 좀 더 복잡한 판단이 필요하며, 첫 번째 요점은 스크롤을 따라가기 시작할 시점을 판단하는 것입니다. 화면이 요소의 아래쪽에 정렬되고 요소가 화면과 함께 스크롤되기 시작합니다.
그러나 또 다른 상황이 있습니다. 즉, 요소의 높이가 원하는 높이를 초과하는 것입니다. 이때 요소의 높이를 일부 고정된 값과 비교합니다. 이 측면을 처리합니다. Wutu Bang은 오른쪽 요소의 높이와 하단의 관계를 비교하여 오버플로를 처리합니다.
......
}else if($('#right-area').height() >= ($('footer').offset() .top $('footer').height())){
$('#right-area').height($('footer').offset().top $('footer').height () ).stop(true,true).css({'overflow':'hidden','overflow-y':'scroll'})
}
3. 자신의 웹 페이지가 특별한 상황에서 변경됩니다.
Wutubang은 여전히 왼쪽과 오른쪽으로 스크롤할 수 있기 때문에 일련의 문제가 있습니다. 위치:고정 시 왼쪽과 오른쪽 방향의 요소 사이의 거리는 고정된 값을 갖지 않습니다. 이므로 왼쪽이나 오른쪽으로 스크롤하면 요소가 스크롤된 화면을 덮게 되므로 $(document).scrollLeft() 를 판단하고 일부 처리를 수행했습니다.
또한 Wutu Bang은 다양한 너비의 화면에서 다양한 효과를 표시하는 적응형 웹 디자인 웹사이트입니다. js의 특징은 화면이 바뀌어도 계속 작동한다는 것입니다. 화면 너비.
요약
화면 스크롤을 따라가는 문제에 대한 원래 아이디어는 매우 간단합니다. 즉, 이 기사에 나열된 세 가지 솔루션을 통해 위치나 거리를 동적으로 변경하는 것입니다. 구체적인 세부 사항을 파악하는 데 필요합니다. 글쎄요, 역동적인 변화의 각 가치를 파악해야 합니다. 동시에, 자신의 웹 페이지와 결합하면 다양한 상황에서 동적 효과를 위한 좋은 디자인과 계획을 갖게 됩니다. 이는 화면 스크롤을 달성하기 위한 핵심 링크이기도 합니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






