지역 변수는 함수 내부에 정의된 변수로도 이해될 수 있습니다. 지역 변수에 액세스하는 것은 범위 체인의 첫 번째 변수 개체에 위치하기 때문에 범위 외부에 있는 변수보다 빠릅니다. 이 기사를 읽을 수 있습니다). 변수가 범위 체인에 깊을수록 액세스하는 데 시간이 오래 걸립니다. 전역 변수는 범위 체인의 마지막 변수 개체이기 때문에 항상 가장 느립니다.
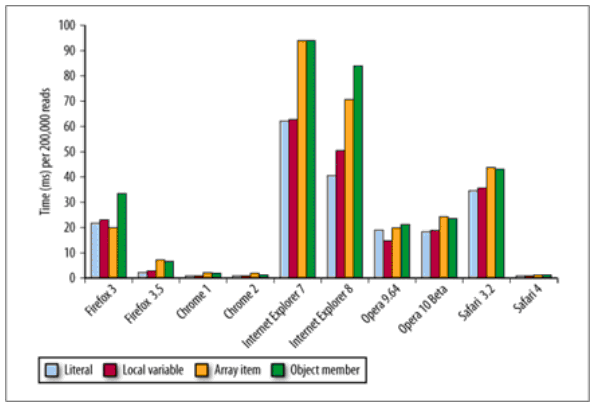
각 데이터 유형에 액세스하려면 성능 가격이 필요합니다. 직접 수량 및 지역 변수는 기본적으로 저렴하지만 배열 항목 및 개체 멤버에 액세스하는 비용은 더 비쌉니다. 아래 그림은 다양한 브라우저가 이러한 네 가지 데이터 유형에 대해 200,000개의 작업을 수행하는 데 걸린 시간을 보여줍니다.

먼저 객체 멤버의 접근 과정을 이해해야 합니다. 실제로 함수는 특수 개체이므로 개체 멤버에 대한 액세스는 함수의 내부 변수에 대한 액세스와 유사합니다. 전자는 프로토타입 체인이고 후자는 범위 체인입니다. 체인 방법의 약간의 차이점이 있습니다.
객체 멤버에는 속성과 메서드가 포함되어 있습니다. 멤버가 함수이면 메서드라고 하고, 그렇지 않으면 속성이라고 합니다.
JavaScript의 객체는 프로토타입(프로토타입 자체가 객체임)을 기반으로 하며 프로토타입은 다른 객체의 기초입니다. Object 객체 또는 기타 JS 내장 객체(var obj=new Object() 또는 var obj={})를 인스턴스화하면 인스턴스 obj의 프로토타입이 브라우저 FF, Safari 및 Chrome에 의해 자동으로 생성됩니다. obj를 전달할 수 있습니다. __proto__ 속성(Object.prototype과 동일)은 이 프로토타입에 액세스할 수 있으며, 각 인스턴스가 프로토타입 개체의 멤버를 공유할 수 있는 것은 바로 이 프로토타입 때문입니다. 예:
var book = {
name:" Javascript Book",
getName = function(){
return this.name;
이 코드에서 book 객체에는 두 개의 전용 멤버, 즉 속성 이름이 있습니다. 그리고 getName 메소드. book 객체는 toString 멤버를 정의하지 않지만 호출 시 오류가 발생하지 않습니다. 이유는 book 객체가 프로토타입 객체의 멤버를 상속하기 때문입니다. 책 객체와 프로토타입의 관계는 다음과 같습니다.
book 객체 멤버 toString에 액세스하는 과정은 다음과 같습니다. book.toString()이 호출되면 백그라운드는 인스턴스 book 자체에서 시작하여 "toString"이라는 멤버를 검색합니다. "toString"이라는 멤버가 책에서 발견되면 검색이 종료됩니다. 그렇지 않으면 __proto__가 가리키는 프로토타입 객체로 검색이 계속됩니다. Object의 프로토타입 객체에서 해당 멤버를 찾을 수 없다는 의미입니다. 한정되지 않은. 이러한 방식으로 book은 프로토타입 객체가 소유한 모든 속성이나 메서드에 액세스할 수 있습니다.
 객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.
객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.
위 그림에서 알 수 있듯이 프로토타입 체인의 각 계층은 성능 손실을 증가시키므로 객체 멤버 횡단과 같은 작업은 매우 비쌉니다. 일반적으로 사용되며 성능을 많이 소모하는 또 다른 접근 방식은 개체 멤버(예: window.location.href)를 중첩하는 것입니다. 가장 좋은 접근 방식은 클릭 수를 줄이는 것입니다. 예를 들어 location.href는 window.location.href보다 빠릅니다.
 한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.
한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






