이 섹션에는 플러그인이 요약되어 있습니다. 진행 상황은 어떻습니까?
일반적으로 외부에 출시되는 플러그인은 캡슐화되어야 하며, 캡슐화된 플러그인도 사양을 준수해야 합니다. 이렇게 작성된 플러그인만이 홍보 가치를 가지며 다른 사람들에게 사랑받을 수 있습니다. 사용자.
첫 번째 단계는 독립 도메인을 정의하는 것입니다. 코드는 다음과 같습니다.
(함수($){
//플러그인 코드 정의
}) (jQuery) //플러그인 캡슐화
생성할 플러그인 종류를 결정하고 생성 방법을 선택합니다. 요소의 글꼴 색상을 설정하는 플러그인을 생성하려면 jquery 객체 메소드를 생성해야 합니다. jquery가 플러그인 확장 메소드인 extend()를 제공한다는 점을 고려하면 이 메소드를 호출하는 것이 더 표준화될 것입니다.
(함수($){
//플러그인 코드 정의
$.extend($.fn,{ //jquery 객체 확장 메서드
})
})(jQuery) //플러그인 캡슐화
일반적으로 플러그인은 플러그인의 동작을 제어하기 위해 매개변수를 허용합니다. 예를 들어 색상을 설정하는 플러그인의 경우 동시에 글꼴 색상도 설정할 수 있어야 합니다. 이때, 사용자가 색상을 설정하지 않으면 기본 색상이 유지되어야 한다는 점을 고려해야 한다.
(함수($){
//플러그인 코드 정의 이후
$.extend($.fn,{
color : function(options){
var options = $.extend({bcolor : "white",fcolor: " black"},options ; 🎜>
코드 복사
코드는 다음과 같습니다.
;(function($){
$.extend ($.fn,{
전화해서 보세요
코드 복사
코드는 다음과 같습니다.
$("h1").color({bcolor : "#ccc",fcolor:" #eee"});
$(' a').color("#fff");
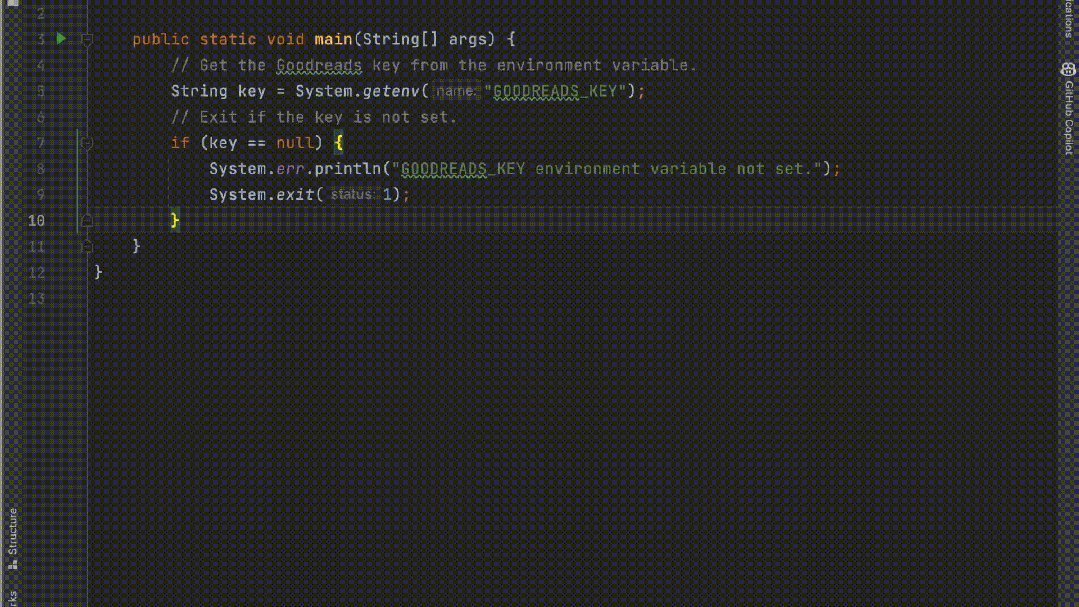
 五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM
五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM
atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助!
 vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM
vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!
 2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM
2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。这些VSCode插件,帮你打造地表最强IDE!
 用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM
用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM可以说,VisualStudioCode这个编辑器,让微软在开源社区赢回了王者段位,要知道全球2400万开发者中有1400万称VSCode为自己的家,再加上GitHub和VSCode的结合,几乎所有的程序员的都离不开VSCode,不过,VSCode如此优秀,值得每个程序员使用,甚至我觉得非程序员都可以用它来码字。如果你还没用过VSCode,那访问这里安装[1]一个吧,很可能就打开了一个新世界。今天分享14个非常实用VSCode插件,可以让你写代码如同神一般,尤其是
 【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM
【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM本篇文章给大家总结了23个各种功能的VSCode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!
 canvas插件有哪些Aug 17, 2023 pm 05:00 PM
canvas插件有哪些Aug 17, 2023 pm 05:00 PMcanvas插件有Fabric.js、EaselJS、Konva.js、Three.js、Paper.js、Chart.js和Phaser。详细介绍:1、Fabric.js 是一个基于Canvas的开源 JavaScript 库,它提供了一些强大的功能;2、EaselJS是CreateJS库中的一个模块,它提供了一套简化了Canvas编程的API;3、Konva.js等等。
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






