JavaScript 기본 지식의 데이터 유형_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:50:571223검색
데이터 유형
JavaScript에는 정의되지 않음, Null, 부울, 숫자 및 문자열의 5가지 단순 데이터 유형(기본 데이터 유형이라고도 함)이 있습니다. 복잡한 데이터 유형인 Object도 있습니다. Object는 기본적으로 순서가 지정되지 않은 이름-값 쌍 세트로 구성됩니다.
typeof 연산자
JavaScript는 느슨한 형식이므로 주어진 변수의 데이터 유형을 감지하는 방법이 필요합니다. typeof는 공급자측 정보 제공을 담당하는 연산자입니다. 값에 typeof 연산자를 사용하면 다음 문자열 중 하나가 반환될 수 있습니다.
● "정의되지 않음" - 값이 정의되지 않은 경우
● "boolean" - 값이 부울 값인 경우,
● "문자열"--값이 문자열인 경우
● "숫자"--값이 숫자 값인 경우
● "객체"- —값이 객체 또는 null인 경우
● "함수"——값이 함수인 경우
정의되지 않은 유형
정의되지 않은 유형에는 특수 값이 하나만 있습니다. 한정되지 않은. var를 사용하여 변수를 선언했지만 초기화되지 않은 경우 변수 값은 정의되지 않습니다. 예:
코드 복사 코드
var message;
alert(message == undefine) //true
Null 유형
Null 유형은 두 번째 유형입니다. 단 하나의 값 데이터 유형, 이 특수 값은 null입니다. 논리적인 관점에서 null 값은 null 개체 포인터를 나타내며, 이것이 null을 감지하기 위해 typeof 연산자를 사용할 때 "object"가 반환되는 이유입니다. 예:
코드 복사 코드는 다음과 같습니다.
var car = null
alert(typeof car)
정의된 변수를 향후 객체 저장에 사용할 예정이라면 변수를 다른 값으로 초기화하는 것보다 null로 초기화하는 것이 가장 좋습니다. 이런 방식으로 null 값을 직접 감지하여 해당 변수가 개체에 대한 참조를 저장했는지 여부를 알 수 있습니다. 예:
코드 복사 코드는 다음과 같습니다:
if(car != null)
{
//car 객체에 특정 작업 수행
}
실제로 정의되지 않은 값은 null 값에서 파생되므로 ECMA-262에서는 동등성 테스트가 true를 반환해야 한다고 규정합니다.
코드 복사 코드는 다음과 같습니다.
alert(undefine == null) / /true
null과 undefine은 이러한 관계를 갖고 있지만 용도는 완전히 다릅니다. 어떤 경우에도 변수 값을 명시적으로 정의되지 않음으로 설정할 필요는 없지만 null에는 동일한 규칙이 적용되지 않습니다. 즉, 개체를 보유하도록 의도된 변수가 실제로 개체를 보유하지 않는 한 변수가 null 값을 보유하도록 명시적으로 허용해야 합니다. 이렇게 하면 null 객체 포인터로서의 null 규칙을 반영할 뿐만 아니라 null과 정의되지 않은 것을 더 잘 구별하는 데도 도움이 됩니다.
부울 유형
이 유형에는 true와 false라는 두 가지 리터럴 값만 있습니다. 이 두 값은 숫자값과 동일하지 않으므로 true가 반드시 1이 되는 것은 아니며 false가 반드시 0이 되는 것은 아닙니다.
Boolean 유형의 리터럴 값은 2개뿐이지만 JavaScript의 모든 유형의 값은 이 두 Boolean 값에 해당하는 값을 갖습니다. 값을 해당 부울 값으로 변환하려면 유형 변환 함수 Boolean()을 호출할 수 있습니다. 예:
코드 복사 코드는 다음과 같습니다.
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
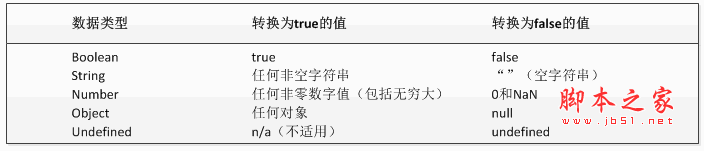
이 예에서는 message 문자열이 변환됩니다. to 부울 값은 messageAsBoolean 변수에 저장됩니다. Boolean() 함수는 모든 데이터 유형의 값에 대해 호출될 수 있으며 항상 부울 값을 반환합니다. 반환된 값이 true인지 false인지는 변환할 값의 데이터 유형과 실제 값에 따라 다릅니다. 다음 표에는 다양한 데이터 유형과 해당 객체에 대한 변환 규칙이 나와 있습니다.

이러한 변환 규칙은 흐름 제어 문(예: if 문)을 이해하고 해당 부울 변환을 자동으로 수행하는 데 매우 중요합니다. 예:
코드 복사 코드는 다음과 같습니다.
var message = 'Hello World';
if(message)
{
alert("값이 true입니다.")
Number 타입
정수, 부동소수점 값을 나타내는 타입으로, 특별한 값인 NaN(Not a Number)도 있습니다. 이 값은 값을 반환해야 하는 피연산자가 값을 반환하지 않음을 나타내는 데 사용됩니다(그래서 오류가 발생하지 않습니다). 예를 들어, 다른 프로그래밍 언어에서는 숫자 값을 0으로 나누면 코드 실행이 중지되는 오류가 발생합니다. 그러나 JavaScript에서는 0으로 나눈 모든 값이 NaN을 반환하므로 다른 코드 실행에 영향을 미치지 않습니다. NaN 자체에는 두 가지 특별한 특성이 있습니다. 첫째, NaN(예: NaN/10)과 관련된 모든 연산은 NaN을 반환하므로 다단계 계산에서 문제가 발생할 수 있습니다. 둘째, NaN은 NaN 자체를 포함한 어떤 값과도 동일하지 않습니다. 예를 들어 다음 코드는 false를 반환합니다.
alert(NaN == NaN); //false
JavaScript에는 isNaN() 함수가 있습니다. 이 함수는 모든 유형의 매개변수를 허용하며 이 함수는 매개변수가 유효한지 여부를 결정하는 데 도움이 됩니다. "가치 없음"입니다. isNaN()은 값을 받은 후 해당 값을 숫자 값으로 변환하려고 시도합니다. 숫자가 아닌 일부 값은 문자열 "10"이나 부울 값과 같은 숫자 값으로 직접 변환됩니다. 숫자 값으로 변환할 수 없는 값은 이 함수가 true를 반환하도록 합니다. 예:
코드 복사 코드는 다음과 같습니다.
alert(isNaN(NaN) ); // true
alert(isNaN(10)); //false(10은 숫자 값입니다)
alert(isNaN("10")) //false(숫자 값으로 변환 가능) 10)
alert( isNaN("blue")); //true(숫자값으로 변환할 수 없음)
alert(isNaN(true)) //false(숫자값 1로 변환할 수 있음) )
예 3개의 함수는 숫자가 아닌 값을 숫자 값으로 변환할 수 있습니다: Number(),parseInt()및parseFloat(). 첫 번째 함수인 변환 함수 Number()는 모든 데이터 유형에 사용할 수 있는 반면, 다른 두 함수는 특히 문자열을 숫자로 변환하는 데 사용됩니다. 이 세 가지 함수는 동일한 입력에 대해 서로 다른 결과를 반환합니다. alert(isNaN(10)); //false(10은 숫자 값입니다)
alert(isNaN("10")) //false(숫자 값으로 변환 가능) 10)
alert( isNaN("blue")); //true(숫자값으로 변환할 수 없음)
alert(isNaN(true)) //false(숫자값 1로 변환할 수 있음) )
Number() 함수의 변환 규칙은 다음과 같습니다.
● 불리언 값인 경우 true와 false는 각각 1과 0으로 대체됩니다.
● 숫자 값인 경우에는 단순히 전달되어 반환됩니다.
● null 값인 경우 0을 반환합니다.
● 정의되지 않은 경우 NaN을 반환합니다.
● 문자열인 경우 다음 규칙을 따릅니다.
○ 경우 문자열에 숫자만 포함되어 있는 경우 이를 10진수로 변환합니다. 숫자값, 즉 "1"은 1이 되고, "123"은 123이 되고, "011"은 11이 됩니다. (선행 0은 무시됩니다.)
○ 문자열의 경우 "1.1"과 같은 유효한 부동 소수점 형식을 포함하는 경우 해당 부동 소수점 숫자로 변환합니다(또한 선행 0은 무시됩니다)
○ 문자열에 "0xf"와 같은 유효한 16진수 형식이 포함된 경우 그런 다음 동일한 10진수 크기의 정수 값으로 변환
○ 문자열이 비어 있으면 0으로 변환
○ 문자열에 위 형식 이외의 문자가 포함되어 있으면 NaN으로 변환
● If If 객체인 경우 객체의 valueOf() 메서드를 호출한 다음 이전 규칙에 따라 반환된 값을 변환합니다. 변환 결과가 NaN이면 객체의 toString() 메서드가 호출되고, 반환된 문자열 값은 이전 규칙에 따라 변환됩니다.
코드 복사 코드는 다음과 같습니다.
var num1 = Number("Hello World" ); / /NaN
var num2 = Number(""); //0
var num3 = Number("000011") //11
var num4 = //1
Number() 함수는 문자열을 변환할 때 복잡하고 불합리하기 때문에 정수를 처리할 때는 parsInt() 함수를 더 많이 사용합니다. parseInt() 함수가 문자열을 변환할 때 숫자 패턴을 따르는지 여부에 따라 더 달라집니다. 공백이 아닌 첫 번째 문자를 찾을 때까지 문자열의 선행 공백을 무시합니다. 첫 번째 문자열이 숫자 또는 음수 기호가 아닌 경우,parseInt()는 NaN을 반환합니다. 즉, 빈 문자열을 변환하기 위해 parseInt()를 사용하면 NaN이 반환됩니다. 첫 번째 문자가 숫자인 경우 praseInt()는 모든 후속 문자가 구문 분석되거나 숫자가 아닌 문자를 만날 때까지 두 번째 문자를 계속 구문 분석합니다. 예를 들어, "1234blue"는 소수점이 유효한 숫자 문자가 아니기 때문에 "1234blue"는 1234로 변환되고 "22.5"는 22로 변환됩니다.
문자열의 첫 번째 문자가 숫자인 경우,parseInt()는 다양한 정수 형식(예: 10진수, 8진수, 16진수)도 인식할 수 있습니다. parseInt() 함수의 변환 규칙을 더 잘 이해하기 위해 아래에 몇 가지 예가 나와 있습니다.
var num1 =parseInt("1234blue"); //1234
var num2 =parseInt("") //NaN
var num3 =parseInt("0xA" ); //10(16진수)
var num4 =parseInt("22.5"); //22
var num5 =parseInt("070") //56(8진수)
var num6 =parsInt (" 70"); //70
var num7 =parseInt("10",2); //2(바이너리로 구문 분석됨)
var num8 = parseInt("10",8); (바이너리 8진수 구문 분석)
var num9 =parseInt("10",10); //10(10진수 형식으로 구문 분석)
var num10 =parseInt("10",16) //16( 16진수 형식으로 구문 분석됨) 구문 분석)
var num11 =parseInt("AF"); //56(8진수)
var num12 =parseInt("AF",16) //175
parseInt() 함수와 유사하며, parseFloat()도 첫 번째 문자(위치 0)부터 시작하여 각 문자를 구문 분석합니다. 그리고 문자열이 끝날 때까지 또는 잘못된 부동 소수점 숫자 문자가 나타날 때까지 구문 분석됩니다. 즉, 문자열의 첫 번째 소수점은 유효하지만 두 번째 소수점은 유효하지 않으므로 그 뒤의 문자열은 무시됩니다. 예를 들어 "22.34.5"는 22.34로 변환됩니다.
parseFloat()와parseInt()의 두 번째 차이점은 항상 선행 0을 무시한다는 것입니다. parseFloat() 값은 십진수 값을 구문 분석하므로 두 번째 매개 변수로 밑수를 지정하는 용도가 없습니다.
var num1 =parseFloat("1234blue") ; // 1234
var num2 = parseFloat("0xA"); //0
var num3 =parseFloat("22.5") //22.5
var num4 =parseFloat("22.34.5") ; // 22.34
var num5 = parseFloat("0908.5"); //908.5
문자열 유형
문자열 유형은 0개 이상을 나타내는 데 사용됩니다. -bit Unicode 문자, 즉 문자열로 구성된 문자 시퀀스입니다. 문자열은 작은따옴표(')나 큰따옴표(")로 표현할 수 있습니다.
var str1 = "Hello";
var str2 = 'Hello'
문자열의 길이는 해당 길이 속성에 액세스하여 얻을 수 있습니다.
코드는 다음과 같습니다.
이 예에서 볼 수 있듯이 base를 지정하면 toString() 메서드가 출력 값을 변경합니다. 값 10은 기수에 따라 출력 중에 다른 숫자 형식으로 변환될 수 있습니다.
변환할 값이 null인지 정의되지 않은지 알 수 없는 경우 변환 함수 String()을 사용할 수도 있습니다. 이 함수는 모든 유형의 값을 문자열로 변환할 수 있습니다. String() 함수는 다음 변환 규칙을 따릅니다.
● 값에 toString() 메서드가 있는 경우 매개 변수 없이 메서드를 호출하고 해당 결과를 반환합니다.
● 값이 null인 경우 "null을 반환합니다. "
● 값이 정의되지 않은 경우 "정의되지 않음"을 반환
var value1 = 10;
var value3 = null;
alert(String(value1)); 🎜>alert(String(value2)); //"true"
alert(String(value3)); //"null"
alert(String(value4)); //"정의되지 않음"
객체 유형
객체는 실제로 데이터와 기능의 모음입니다. 객체는 생성할 객체 유형의 이름 뒤에 new 연산자를 실행하여 생성할 수 있습니다. 객체 유형의 인스턴스를 생성하고 여기에 속성 및/또는 메서드를 추가하여 사용자 정의 객체를 생성할 수 있습니다.
코드 복사
의 또 다른 객체 프로토타입입니다. ● propertyIsEnumerable(propertyName) - for-in 문을 사용하여 주어진 속성을 열거할 수 있는지 확인하는 데 사용됩니다.
● toString() - 객체의 문자열 표현을 반환합니다.
● valueOf ( ) - 객체의 문자열, 숫자 또는 부울 표현을 반환합니다. 일반적으로 toString() 메서드의 반환 값과 동일합니다.
var num2 = Number(""); //0
var num3 = Number("000011") //11
var num4 = //1
Number() 함수는 문자열을 변환할 때 복잡하고 불합리하기 때문에 정수를 처리할 때는 parsInt() 함수를 더 많이 사용합니다. parseInt() 함수가 문자열을 변환할 때 숫자 패턴을 따르는지 여부에 따라 더 달라집니다. 공백이 아닌 첫 번째 문자를 찾을 때까지 문자열의 선행 공백을 무시합니다. 첫 번째 문자열이 숫자 또는 음수 기호가 아닌 경우,parseInt()는 NaN을 반환합니다. 즉, 빈 문자열을 변환하기 위해 parseInt()를 사용하면 NaN이 반환됩니다. 첫 번째 문자가 숫자인 경우 praseInt()는 모든 후속 문자가 구문 분석되거나 숫자가 아닌 문자를 만날 때까지 두 번째 문자를 계속 구문 분석합니다. 예를 들어, "1234blue"는 소수점이 유효한 숫자 문자가 아니기 때문에 "1234blue"는 1234로 변환되고 "22.5"는 22로 변환됩니다.
문자열의 첫 번째 문자가 숫자인 경우,parseInt()는 다양한 정수 형식(예: 10진수, 8진수, 16진수)도 인식할 수 있습니다. parseInt() 함수의 변환 규칙을 더 잘 이해하기 위해 아래에 몇 가지 예가 나와 있습니다.
코드 복사 코드는 다음과 같습니다. 다음:
var num1 =parseInt("1234blue"); //1234
var num2 =parseInt("") //NaN
var num3 =parseInt("0xA" ); //10(16진수)
var num4 =parseInt("22.5"); //22
var num5 =parseInt("070") //56(8진수)
var num6 =parsInt (" 70"); //70
var num7 =parseInt("10",2); //2(바이너리로 구문 분석됨)
var num8 = parseInt("10",8); (바이너리 8진수 구문 분석)
var num9 =parseInt("10",10); //10(10진수 형식으로 구문 분석)
var num10 =parseInt("10",16) //16( 16진수 형식으로 구문 분석됨) 구문 분석)
var num11 =parseInt("AF"); //56(8진수)
var num12 =parseInt("AF",16) //175
parseInt() 함수와 유사하며, parseFloat()도 첫 번째 문자(위치 0)부터 시작하여 각 문자를 구문 분석합니다. 그리고 문자열이 끝날 때까지 또는 잘못된 부동 소수점 숫자 문자가 나타날 때까지 구문 분석됩니다. 즉, 문자열의 첫 번째 소수점은 유효하지만 두 번째 소수점은 유효하지 않으므로 그 뒤의 문자열은 무시됩니다. 예를 들어 "22.34.5"는 22.34로 변환됩니다.
parseFloat()와parseInt()의 두 번째 차이점은 항상 선행 0을 무시한다는 것입니다. parseFloat() 값은 십진수 값을 구문 분석하므로 두 번째 매개 변수로 밑수를 지정하는 용도가 없습니다.
코드 복사 코드는 다음과 같습니다.
var num1 =parseFloat("1234blue") ; // 1234
var num2 = parseFloat("0xA"); //0
var num3 =parseFloat("22.5") //22.5
var num4 =parseFloat("22.34.5") ; // 22.34
var num5 = parseFloat("0908.5"); //908.5
문자열 유형
문자열 유형은 0개 이상을 나타내는 데 사용됩니다. -bit Unicode 문자, 즉 문자열로 구성된 문자 시퀀스입니다. 문자열은 작은따옴표(')나 큰따옴표(")로 표현할 수 있습니다.
코드 복사 코드는 다음과 같습니다.
var str1 = "Hello";
var str2 = 'Hello'
문자열의 길이는 해당 길이 속성에 액세스하여 얻을 수 있습니다.
코드 복사 코드는 다음과 같습니다.
alert(str1.length) //Output 5
값을 문자열로 변환하는 방법에는 두 가지가 있습니다. 첫 번째는 거의 모든 값에 사용할 수 있는 toString() 메서드를 사용하는 것입니다. 코드는 다음과 같습니다. var age = 11; var ageAsString = age.toString(); //String "11" varfound = true; .toString(); //String "true"
숫자, 부울, 객체 및 문자열 값에는 모두 toString() 메서드가 있지만 정의되지 않은 값에는 해당 메서드가 없습니다. 대부분의 경우 toString() 메서드를 호출할 때 매개 변수를 전달할 필요가 없습니다. 그러나 값의 toString() 메서드를 호출할 때는
매개 변수를 전달할 수 있습니다.
코드 복사
매개 변수를 전달할 수 있습니다.
코드 복사
코드는 다음과 같습니다.
var num = 10 alert(num.toString()) //"10 " alert(num.toString(2)); //"1010" alert(num.toString(8)); //"12" alert(num.toString( 10)); //"10" alert(num.toString(16)) //"a"
이 예에서 볼 수 있듯이 base를 지정하면 toString() 메서드가 출력 값을 변경합니다. 값 10은 기수에 따라 출력 중에 다른 숫자 형식으로 변환될 수 있습니다.
변환할 값이 null인지 정의되지 않은지 알 수 없는 경우 변환 함수 String()을 사용할 수도 있습니다. 이 함수는 모든 유형의 값을 문자열로 변환할 수 있습니다. String() 함수는 다음 변환 규칙을 따릅니다.
● 값에 toString() 메서드가 있는 경우 매개 변수 없이 메서드를 호출하고 해당 결과를 반환합니다.
● 값이 null인 경우 "null을 반환합니다. "
● 값이 정의되지 않은 경우 "정의되지 않음"을 반환
코드 복사 코드는 다음과 같습니다
var value1 = 10;
var value3 = null;
alert(String(value1)); 🎜>alert(String(value2)); //"true"
alert(String(value3)); //"null"
alert(String(value4)); //"정의되지 않음"
객체 유형
코드 복사
코드는 다음과 같습니다. var o = new Object()
Object의 각 인스턴스에는 다음과 같은 속성과 메서드가 있습니다.
● 생성자 - 현재 객체를 만드는 데 사용되는 함수를 보유합니다.
● hasOwnProperty(propertyName) - 지정된 속성이 있는지 확인하는 데 사용됩니다. 현재 객체 인스턴스에 존재합니다(인스턴스의 프로토타입이 아닌). 그 중, 매개변수인 속성명(propertyName)은 반드시 문자열 형식으로 지정해야 합니다(예: o.hasOwnProperty("name"))
● isPrototypeOf(object) - 들어오는 객체가 들어오는지 확인하는데 사용됩니다. ● 생성자 - 현재 객체를 만드는 데 사용되는 함수를 보유합니다.
● hasOwnProperty(propertyName) - 지정된 속성이 있는지 확인하는 데 사용됩니다. 현재 객체 인스턴스에 존재합니다(인스턴스의 프로토타입이 아닌). 그 중, 매개변수인 속성명(propertyName)은 반드시 문자열 형식으로 지정해야 합니다(예: o.hasOwnProperty("name"))
의 또 다른 객체 프로토타입입니다. ● propertyIsEnumerable(propertyName) - for-in 문을 사용하여 주어진 속성을 열거할 수 있는지 확인하는 데 사용됩니다.
● toString() - 객체의 문자열 표현을 반환합니다.
● valueOf ( ) - 객체의 문자열, 숫자 또는 부울 표현을 반환합니다. 일반적으로 toString() 메서드의 반환 값과 동일합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

