js 함수, 메모리 오버헤드_javascript 기술에 대한 참조
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:49:541164검색
다음 코드를 보세요.
코드 복사 코드는 다음과 같습니다.
var arr = [];
var cc = function(){alert('xx');}
for(var i = 0; i<2; i ){
arr[i ] = function(){alert('yy');}
arr[i 10] = cc
}
console.group('start')
console.group( '1')
console.info( arr[0] == arr[1])
console.info( arr[0] === arr[1]); >
console.info( arr[0].toString());
console.info( arr[1].toString())
console.groupEnd('1')
console.group('2')
console.info( arr[10] == arr[11])
console.info( arr[10] === arr[11] );
console.info( arr[10].toString());
console.info( arr[11].toString()); console.groupEnd(' Start');
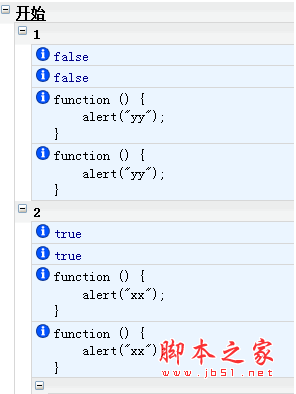
Firefox에서 Firebug의 콘솔 실행 결과는 다음과 같습니다.
 분석:
분석: 5번째 코드 줄의 루프가 시작됩니다. 루프가 끝난 후 arr 배열의 결과는 다음과 같습니다. arr[0] = function(){ 경고('yy'); }
arr[1] = function(){ 경고('yy') }
arr[10] = cc
arr[11] = cc
위와 같이 콘솔 결과를 볼 수 있습니다.
arr[0]은 arr[1]과 동일하지 않습니다.
그러나 arr[10]은 이전에 정의된 변수를 참조하므로 arr[11]과 동일합니다.
사실 function(){alert('yy');}는 루프 중에 재정의됩니다.
arr[0]과 arr[1]의 toString 출력 내용은 동일합니다. 그러나 두 메서드는 독립적이며 자체 메모리를 차지하므로 메모리를 절약하기 위해 함수를 루프 외부에서 정의할 수 있습니다.
루프 외부에서 함수를 정의하기 위한 전제 조건은 함수가 루프 내에서 변경되는 변수를 허용하지 않는다는 것입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

