1 jQuery UI
2가 나에게 적합
2.1 탭
2.2 아코디언
2.2.1 기본 아코디언 사용하기
2.2.2 여러 탭 열기
2.2.3 아코디언 임베딩 세트
3 플러그인에 테마 적용——테마 롤러
3.1 색 구성표 변경
3.2 아이콘 변경
4 관련 링크
jQuery UI

jQuery UI는 jQuery를 기반으로 개발된 인터페이스 도구 세트로 웹 페이지에서 생각하고 사용할 수 있는 거의 모든 플러그인과 애니메이션 특수 효과가 포함되어 있어 개념이 없는 코더도 쉽게 사용할 수 있습니다. 예술을 전공하고 코딩 방법만 알고 있으면 멋진 인터페이스를 만드는 데 거의 노력이 필요하지 않습니다. 인터페이스를 만들 때 '받아' 사용할 수 있다는 또 다른 장점은 무료이며 오픈 소스이며 사용자가 필요에 따라 사용자 정의하거나 다시 디자인할 수도 있다는 것입니다.
2개 나에게 딱 맞는다
Tabs와 Accordion 플러그인을 사용하여 프로젝트에서 jQuery UI를 사용하는 방법을 살펴보자. 자세한 사용법 문서와 다른 플러그인의 데모는 여기에서 배울 수 있지만 영어로만 제공됩니다.
2.1탭
탭 형태의 플러그인은 웹페이지와 데스크톱 애플리케이션에서 널리 사용되며 메뉴나 콘텐츠의 일부에 대한 탭으로 사용할 수 있습니다.

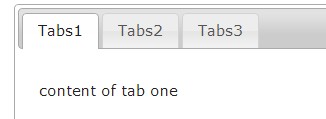
순서 플러그인 페이지에서 탭을 렌더링하려면 Div를 정의하고 <script> 스크립트 코드에서 이를 선택한 다음 탭 메소드를 적용해야 합니다. <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="3334" class="copybut" id="copybut3334" onclick="doCopy('code3334')"><U>코드 복사 코드는 다음과 같습니다.<div class="codebody" id="code3334"> <BR><div id="tabs"> ; <BR> <BR><script type="text/javascript"> <BR>$(document).ready(function () { <BR>$("#tabs").tabs (); <BR>}) <BR></script>
메인 탭에 표시할 탭을 정의하지 않았기 때문에 지금 프로그램을 실행하면 아무것도 표시되지 않습니다. Div, 탭을 넣을 장소를 정의했습니다. 이제 탭 Div에서 순서가 지정되지 않은 목록을 정의합니다. 목록 항목은 표시할 탭 수와 표시할 탭 이름을 결정합니다.
탭 1의 콘텐츠
> ;탭 2의 내용
탭 3의 내용
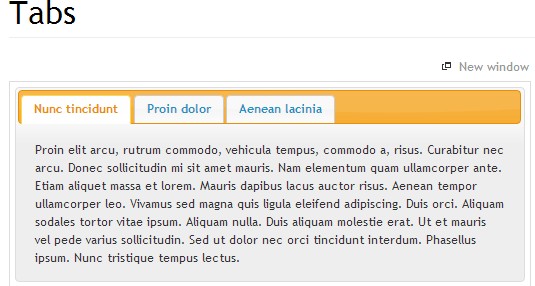
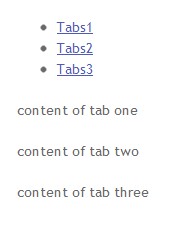
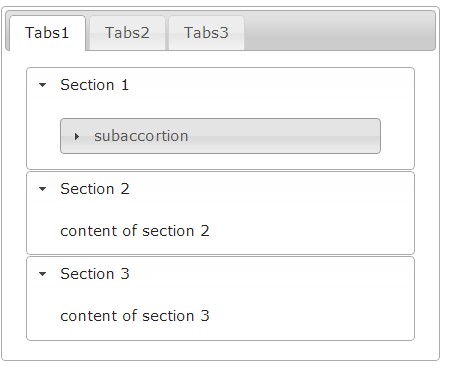
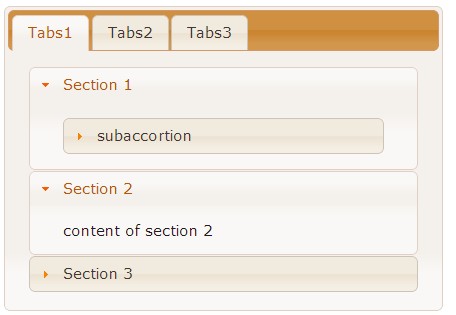
여기에는 Tabs1, Tabs2 및 Tabs3이라는 세 가지 목록 항목이 정의되어 있습니다. 목록 아래의 세 Div는 위에서 정의한 세 가지 레이블에 해당하며 각 레이블에 표시할 텍스트를 표시하는 데 사용됩니다. 페이지 부분은 기본적으로 완료되었습니다. 프로그램을 실행하세요:
사진 2
사진 3
< ;ul>
> ;
탭 1의 콘텐츠
탭 2의 콘텐츠
content 세 번째 탭
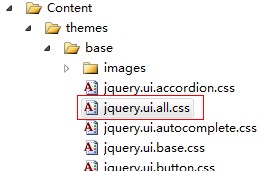
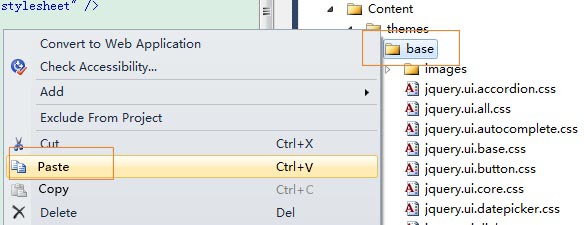
MVC 템플릿을 이용하여 프로젝트를 생성하기 때문에 jQuery UI CSS 스타일시트는 Content/themes/base 폴더에 넣어두었습니다. 그렇지 않은 경우 별도로 다운로드하여 프로젝트에 넣어서 추가해야 합니다. 페이지에 정확하게 인용하십시오.
이제 페이지를 다시 새로고침하면 효과가 나타납니다.

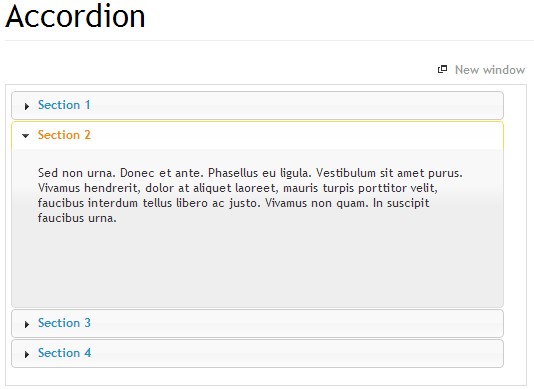
사진 4
스타일 시트에 의해 제어되므로 마음대로 사용자 정의하고 색상을 변경하는 등의 작업이 가능하다는 의미입니다. 이는 나중에 애플리케이션 스타일에서 소개하겠습니다.
아코디언 컨트롤에 관해 할 말이 있습니다. 왜냐하면 유연성이 부족하고 확장이 어렵다면 사용자에게 큰 불편을 끼치게 되기 때문입니다.

사진 5
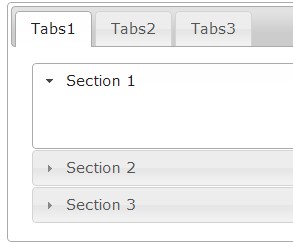
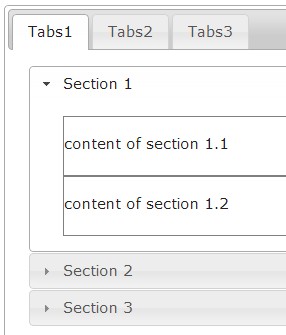
먼저 Accordion 플러그인을 적용하는 방법을 살펴보겠습니다. Tabs1 페이지에 올려보겠습니다. Tabs와 마찬가지로 적용이 매우 간단합니다. 해당 Div를 정의하기만 하면 됩니다. 그 후 스크립트에서 수행해야 하는 모든 작업은 코드 한 문장뿐입니다. jQuery UI가 가져다주는 편리함을 경험해 보셨나요?
이전 tabs-1 Div의
태그와 내용을 삭제하고 다음 코드로 대체합니다.
/a>
a href= "#">섹션 3
섹션 3의 내용
🎜>< ;/div>아코디언이라는 ID를 가진 Div가 컨테이너입니다.
코드 복사
$("#accordion").accordion();
사진 6
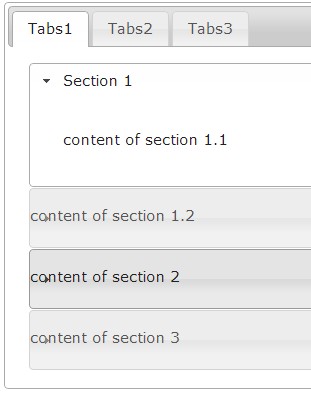
두 가지 주의할 점이 있습니다. 첫 번째는 스타일입니다. 모든 jQuery UI는 실제로 위에서 언급한 스타일 시트를 사용합니다. 이전에 페이지에서 참조되지 않은 경우 여기에서는 아코디언 효과가 나타나지 않습니다. 둘째, 여기서 형식은 태그 다음에 코드를 섹션 1.1의 내용 1.2 섹션 2의 내용 사진 7 좀 속임수 아닌가요? 따라서 섹션에 레이아웃을 작성하려면 Div를 2개 이상 넣어야 합니다. 그런 다음 이러한 내용을 div에 설치한 다음 section1에 넣어야 실수가 발생하지 않습니다. 실제로 두 개의 Div가 있음을 표시하려면 각 Div에 테두리를 추가하세요. 섹션 1.1의 내용 섹션 1.2의 내용 섹션 2의 내용 섹션 3의 내용
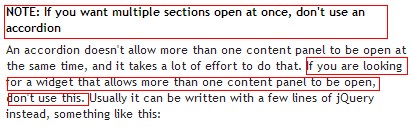
2.2.2 여러 탭 열기 구현 jQuery UI Accordion의 가장 큰 결점이자 가장 짜증나는 특징은 동시에 하나의 탭만 열 수 있다는 것입니다. 예를 들어 섹션1을 클릭하면 다른 섹션을 닫아야 합니다. 동시에 여러 탭을 열고 싶은데 다른 탭을 클릭해도 열려 있는 탭이 닫히는 것을 원하지 않으면 어떻게 해야 합니까? 아쉽게도 이 플러그인은 해당 옵션을 제공하지 않습니다. 더 멋진 점은 동시에 여러 탭을 열어두어야 한다면 우리 아코디언을 사용하지 말아야 한다는 것이 공식 데모에 분명히 명시되어 있다는 것입니다. 어쨌든 우리는 그것을 만들고 싶습니다. 하나의 탭만 열리는 것을 지원합니다.
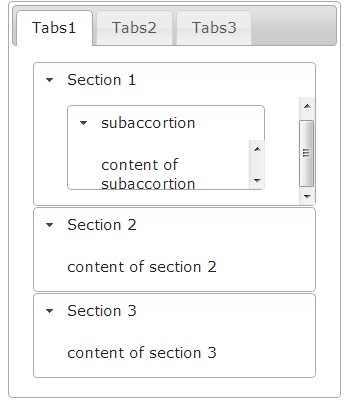
아래의 이전 코드를 수정하고 아코디언1, 아코디언2, 아코디언3이라는 ID로 3개의 div를 정의하고 해당 콘텐츠를 넣으세요. 사진 10 또 다른 문제는 아코디언 중첩입니다. 저도 처음에 이 기능을 구현하려고 할 때 몇 가지 문제에 직면했습니다.
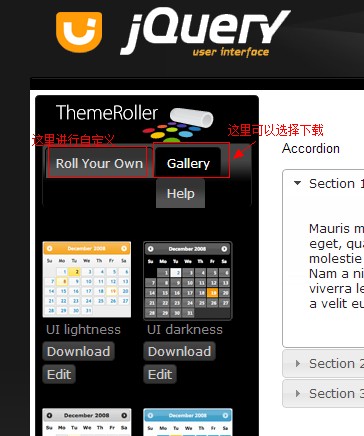
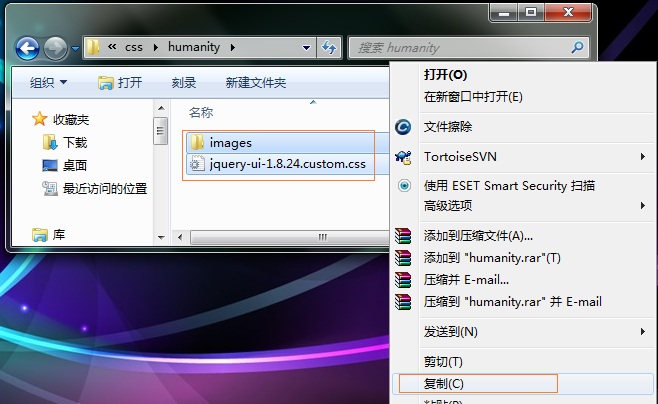
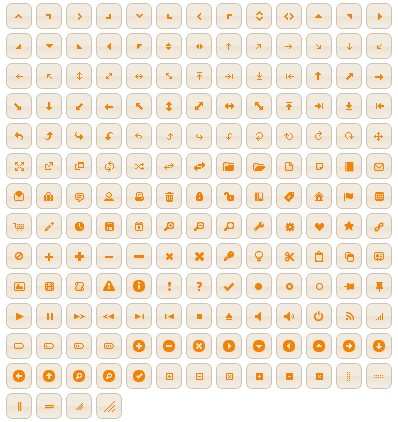
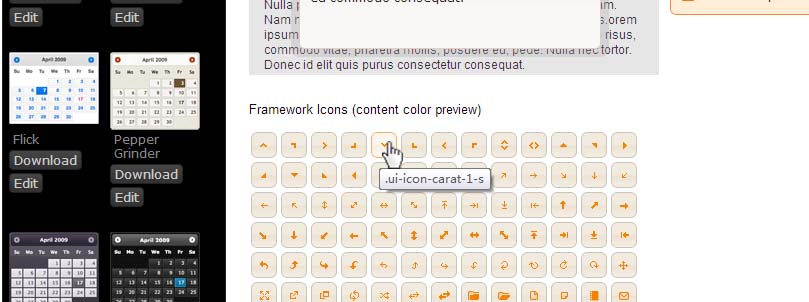
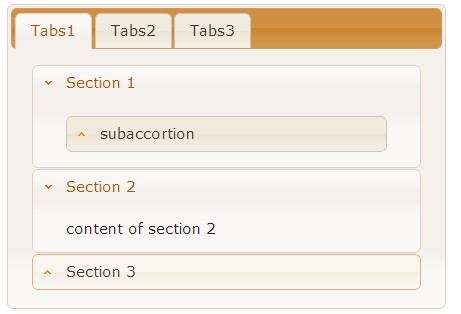
조금 불완전한 점은 섹션 1에 나타나는 스크롤바입니다. 다음으로 높이 속성을 설정하고 그 안의 하위 아코디언을 처음에는 접힌 상태로 만듭니다. 스크립트 코드를 다음과 같이 수정하세요. 그림 12 여기에서 처음에 라벨이 접힌 상태인지 열린 상태인지 설정할 수 있다는 것을 이미 확인할 수 있습니다. 물론, 제목을 클릭해도 접기 및 열기 동작이 발생하지 않도록 조정 기능을 비활성화할 수도 있습니다. 이제 jQuery UI를 사용하여 인터페이스를 쉽게 만들 수 있습니다. 하지만 상상해 보십시오. 그렇게 많은 사람이 사용한다면 인터넷 전체가 동일해질까요? 사용자가 브라우저를 열자마자 어디를 가든 동일한 내용이 표시되어 다소 혼란스러울 것입니다. 그리고 이러한 플러그인을 사용할 때 우리 웹사이트의 테마, 톤 등에 맞게 약간의 조정도 필요합니다. jQuery UI는 사용자 정의 스타일을 지원하며, 가능하다면 고급 사용자 정의를 위해 구현 코드를 변경할 수도 있습니다. 스타일 수정이라는 목적을 달성하기 위해 해당 CSS 파일을 수정할 수도 있지만 이는 공식 홈페이지의 테마 홈페이지에 가서 필요한 테마를 다운로드 받는 것만큼 좋지 않으며, 온라인에서 원하는 테마를 편집하세요. 테마롤러 진입 후, 마음에 드는 테마 스타일을 선택하고 다운로드 받으세요. 사진 13 압축을 푼 후 css 폴더로 이동하여 jquery-ui-1.8.24.custom.css 파일과 이미지 폴더를 프로젝트 내 적절한 위치에 복사한 후 페이지에서 올바르게 참조하여 적용해야 합니다. 스타일 . 어떤 테마를 사용하든 테마에 사용된 이미지 이름은 동일하고 색상만 다릅니다. 본 예제는 MVC 템플릿을 이용하여 생성한 프로젝트이기 때문에 프로젝트 내 imges 폴더에 이미 존재하는 사진과 다운로드한 사진의 이름이 부분적으로 동일할 수 있으므로, 복사 시 교체 여부를 묻는 메시지가 나오며 확인을 클릭합니다. 그림 14 그림 15 이때, 기존에 작성한 스타일시트 참조를 고객 스타일시트 참조로 변경 그런 다음 페이지를 새로 고치면 효과는 다음과 같습니다. 그림 16 jquery-ui-1.8.24.custom.css와 이미지 폴더의 상대적 위치를 변경하지 않는 것, 즉 함께 두는 것이 가장 좋습니다. CSS 파일이 이미지 폴더를 호출하기 때문입니다. . 사진의 경우 상대 위치를 변경하는 경우 테마가 제대로 작동하려면 CSS에서 사진에 대한 모든 호출 경로를 변경해야 합니다. 색상뿐만 아니라 jQuery UI 테마에는 선택할 수 있는 많은 아이콘도 미리 설정되어 있습니다. 웹 페이지에서 풍부한 아이콘을 많이 볼 수 있습니다. 이 아이콘의 색상은 다운로드한 테마에 해당하며 이미지 폴더에 포함되어 있습니다. 그림 17 문제는 수많은 아이콘 중에서 우리가 원하는 아이콘을 정확히 지정하는 방법입니다. 예를 들어 이제 아코디언 제목 왼쪽에 있는 삼각형 아이콘을 선형의 뾰족한 모양으로 변경하고 싶습니다. 다음은 제가 제공하는 작은 팁입니다. 원하는 아이콘에 마우스를 올리면 해당 아이콘에 해당하는 도구 설명 텍스트가 나타납니다. 그림 18 이제 이름이 지정되었으므로 스크립트 코드로 이동하여 수정할 수 있습니다.
포스트스크립트: jQuery는 이미 인기가 많기 때문에 jQuery UI와 결합하면 프로그래머의 부담이 훨씬 줄어들 것입니다. 이러한 편리함을 즐기면서 우리는 jQuery와 UI에 기여한 동료들에게 묵묵히 감사를 표해야 합니다. 동시에 우리는 jQuery의 플러그인과 UI 라이브러리를 풍부하게 하고 확장하는 데에도 기여할 수 있습니다.
http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar 
섹션 1 h3>
섹션 2
섹션 3 ;
원래는 이 두 div가 첫 번째 섹션에 포함될 것이라고 생각했지만 실제로 실제 효과는 약간 터무니없습니다.

섹션 1
>섹션 2
섹션 3
;/div> ;
 사진 8
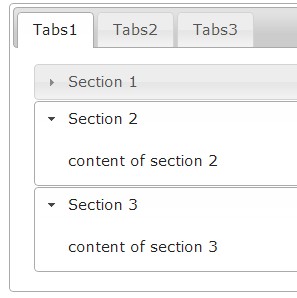
사진 8 글쎄, 나는 이 아코디언 플러그인을 다시 작성할 만큼 강력하지 않기 때문에 "확장기" "멀티 오픈 아코디언" 등을 Google에 검색합니다. 실제로 그러한 요구 사항을 가진 친구들이 아직도 많고, 훌륭한 사람들도 있습니다. 몇 가지 해결책이 있지만 모두 약간 복잡합니다. 마침내 각 섹션을 아코디언으로 정의하면 충분하다는 것을 갑자기 깨달았습니다. 작업은 동시에 하나의 섹션만 열 수 있습니다. 다른 섹션에 영향을 주지 않고 각 섹션을 마음대로 열고 닫으려면 각 섹션을 아코디언으로 바꾸고 아코디언에서 섹션 하나만 정의하면 됩니다.
글쎄, 나는 이 아코디언 플러그인을 다시 작성할 만큼 강력하지 않기 때문에 "확장기" "멀티 오픈 아코디언" 등을 Google에 검색합니다. 실제로 그러한 요구 사항을 가진 친구들이 아직도 많고, 훌륭한 사람들도 있습니다. 몇 가지 해결책이 있지만 모두 약간 복잡합니다. 마침내 각 섹션을 아코디언으로 정의하면 충분하다는 것을 갑자기 깨달았습니다. 작업은 동시에 하나의 섹션만 열 수 있습니다. 다른 섹션에 영향을 주지 않고 각 섹션을 마음대로 열고 닫으려면 각 섹션을 아코디언으로 바꾸고 아코디언에서 섹션 하나만 정의하면 됩니다.
코드 복사
코드는 다음과 같습니다.
프로그램을 실행해 보면 세 개의 섹션이 동시에 열리고 닫힐 수 없는 것을 발견합니다! 이는 분명히 우리가 원하는 결과가 아닙니다. 그 이유는 매우 간단합니다. 위에서 언급한 아코디언 플러그인에 하나의 섹션만 열려 있고 각 아코디언에 하나의 섹션만 정의한 경우 이 섹션은 의심할 여지 없이 열려 있어야 합니다. 닫으면 다른 섹션을 열 수 없으므로 닫고 싶어도 닫을 수 없습니다.
하지만 다행스럽게도 아코디언의 collapsible을 true로 설정하면 이 섹션만 접고 열 수 있게 만들 수 있습니다. 다음과 같이 스크립트를 수정하세요.
< ;script type=" text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1") .accordion({ 축소 가능 : true });
$("#accordion2").accordion({ 축소 가능: true })
$("#accordion3").accordion({ 축소 가능: true });
})
프로그램을 다시 실행해 보세요. 모든 것이 생각대로 되었습니다.

섹션 1
 그림 11
그림 11
코드를 복사하세요
$("#subaccortion").accordion({ 축소 가능: true, active:false });
$("#accordion2" ).accordion({ collapsible : true, autoHeight: false })
$("#accordion3").accordion({ collapsible: true, autoHeight: false })
스크립트>








관련 링크
jQuery UI 공식 홈페이지
http://jqueryui.com/ 테마 롤러
http://jqueryui.com/themeroller/ jQuery 학습: Zhang Ziqiu의 "처음부터 jQuery 배우기 " 시리즈 :
http://www.jb51.net/article/24908.htm
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!







