JS Controls_javascript 기술의 라이프사이클 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:49:051206검색
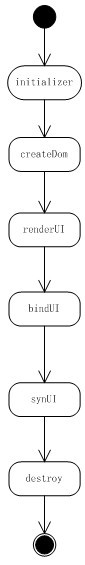
JS控件的生命周期跟其他平台UI的生命周期类似,但是又有自己的特点,我们只有将控件的生命周期划分清晰,所有的控件编写、mixins的编写和plugin的编写才能遵循控件的生命周期做统一的管理。在这里我把JS的生命周期定义为4部分:
1.initializer: 初始化,做一些不牵扯DOM操作的初始化操作
2.createDom: 创建 DOM,在这个过程中我们创建控件需要的DOM结构
3.renderUI: 生成控件的内部元素,在这里调用子控件的渲染方法,开启子控件的生命周期
4.bindUI: 绑定事件,可以绑定子控件事件也可以绑定内部DOM的事件
5.synUI: DOM结构以及子控件生成完毕后,我们在配置项中传入的值或者默认的配置项要应用到DOM上,例如 width,height,focusable之类的属性
6.destructor: 析构函数,移除控件,清理控件上的事件,清理子控件,清理控件自己的DOM以及控件的一些对其他控件的引用。

그림 1
초기화:
컨트롤 초기화 과정에서 다음을 수행합니다.
1. 프로토타입 체인의 상위 클래스 및 믹스인을 포함한 상위 클래스 초기화 기능
2. 구성 항목 처리, 기본 구성 항목 및 사용자가 전달한 구성 항목 병합
3 변경된 객체에 바인딩된 이벤트 처리
4. 초기화 플러그인(plugin)
초기화 완료 후 DOM 생성 여부는 특정 전략에 따라 다릅니다. ext 구현과 유사하게 DOM 생성을 지연시킬 수 있습니다
DOM 생성
DOM 생성 과정은 다음과 같습니다.
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상속받은 상위 클래스의 DOM 생성 함수를 호출합니다.
2. 컨트롤의 DOM 생성
3. 컨트롤 플러그인 생성 호출 DOM 함수
렌더링 하위 컨트롤 및 내부 DOM 작업
은 다음과 같습니다. 다음과 같습니다:
1. 프로토타입 체인의 상위 클래스 및 믹스인을 포함하여 상위 클래스의 렌더링 함수를 호출합니다.
2. 플러그인의 렌더링 함수를 호출합니다.
상위에서 하위 컨트롤을 초기화할 수 있습니다. -수준 부모 클래스. 이때 하위 클래스는 하위 컨트롤을 초기화할 필요가 없다는 장점이 있습니다.
1. 하위 컨트롤이 초기화되지 않은 경우 초기화를 수행합니다
2. 하위 컨트롤의 DOM을 계속 생성합니다. -control, 하위 컨트롤 렌더링, 이벤트 바인딩 , 동기 구성 항목 기능 실행
바인딩 이벤트
이때 컨트롤의 DOM과 내부 하위 컨트롤이 렌더링되었으므로 이벤트를 바인딩할 수 있습니다. 하위 컨트롤 또는 DOM에서. 이벤트 바인딩 프로세스:
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 바인딩 이벤트 메서드를 호출합니다.
2. 플러그인의 바인딩 이벤트 메서드를 호출합니다.
참고 : in 하위 컨트롤 또는 내부 DOM에서 이벤트를 바인딩하는 경우 위임을 사용하세요. 하위 컨트롤 또는 DOM에서 이벤트를 직접 바인딩하지 마세요. 하위 컨트롤이 추가되거나 삭제되면 내부 DOM이 변경되면 이벤트가 실패하게 됩니다.
동기화된 구성 항목
우선 동기화된 구성 항목이 무엇인지 설명하겠습니다. 이미 컨트롤을 초기화할 때 구성 항목에 대한 일부 처리를 수행했습니다. 처리 방법), 이는 나중에 JS 컨트롤 속성에 대해 이야기할 때 논의되지만 구성 항목은 DOM이나 내부 하위 컨트롤에 영향을 미치지 않습니다.
DOM 생성 및 하위 컨트롤 렌더링 시가 아닌 이때 동기화가 처리되는 이유는 2가지입니다.
1. DOM 생성 및 하위 컨트롤 렌더링 시 모든 DOM 및 하위 컨트롤이 완전히 생성되지 않습니다. . 시간 동기화에는 많은 판단이 필요합니다
2. 구성 항목을 동기화하는 작업을 메소드로 추출해야 합니다. 구성 항목이 수정되면 그에 따라 내부 DOM 및 하위 컨트롤이 변경됩니다.
예: 구성 항목에 { width : 100 }
1이 있습니다. DOM을 렌더링할 때 동기화하는 경우 DOM에 직접 "width=100px;"을 설정할 수 있지만 수정해야 합니다. it 이 너비의 경우 이 값을 설정하는 함수도 작성해야 합니다.
2. 반대로 동기화 구성 항목을 중앙 집중화하고 각 구성 항목을 동기화하는 프로세스를 함수로 추출합니다. 그러면 너비를 초기화하는 프로세스와 너비를 수정하는 프로세스가 완전히 동일하므로 개념과 논리가 통일됩니다. 일어서세요.
구성 항목을 동기화하는 과정은 여전히 다른 단계와 동일합니다.
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 동기화 메서드를 호출합니다.
2.
참고: 이 때 구성 항목이 동기화되는지 여부를 구성할 수 있어야 합니다. 예를 들어 여러 구성 항목이 동시에 동기화되는 경우 여러 가지 이유가 있습니다. 동시에 프로세스가 여러 번 실행됩니다.
컨트롤 제거
모든 객체에는 생성자가 있고 소멸자도 있어야 하는데 이 함수는 흔히 가장 간과되는 곳이지만 메모리 누수 등의 문제는 말할 것도 없이 매우 중요한 곳이기도 합니다. 즉, 컨트롤 제거가 제대로 이루어지지 않으면 정상적인 사용에 큰 지장을 초래하게 됩니다.
이 기능은 다음 작업을 처리해야 하기 때문에 작성하기 가장 어렵습니다.
1. 사용된 다른 컨트롤도 제거할지 여부는 특정 상황에 따라 다릅니다. 연관과 집계 구분
2. 하위 컨트롤 정리
3. 컨트롤과 DOM에 바인딩된 이벤트 정리
4. DOM 제거
5. 변수 참조 정리, 이는 더 번거롭고 번거로운 작업입니다. , 따라서 컨트롤의 참조를 균일하게 관리해야 합니다
동일한 함수도 실행해야 합니다:
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 소멸자를 호출합니다
2. 플러그인 소멸자 호출
문제
위의 내용은 모두 구체적인 단계이지만 구현 중에 일련의 문제가 발생했습니다.
1. 상위 클래스 메소드 호출
1) 프로토타입 체인에서 상위 클래스 메소드를 호출하려면 className.superclass.method.call(this), this.constructor.superclass.method.call(this)과 같은 메소드만 사용할 수 있습니다. 그 이유는 js 제어 상속의 확장 장에 언급되어 있습니다. 이 호출 방법은 유지 관리가 번거롭고 불편합니다.
2) 믹스인에 대한 메소드 호출 JS 믹스인 상속 장에서 동일한 이름의 메소드를 덮어쓰는 것에 대해 설명했습니다. , 따라서 동일한 이름을 사용하지 않는 것이 가장 좋습니다. 여러 믹스인이 renderUI 및 synUI와 같은 메서드를 사용하고 이러한 믹스인을 상속하는 컨트롤이 renderUI와 같은 메서드를 구현하지 않으면 덮어쓰게 됩니다.
2. 플러그인 호출 방법에도 문제가 있습니다
1) 현재 제어에 대한 참조가 필요합니다
해결 방법:
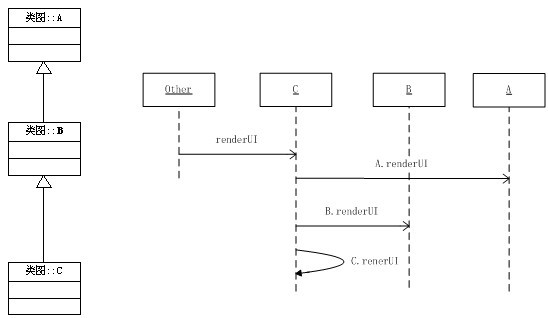
1. 상위 클래스 메서드 호출의 경우 컨트롤을 렌더링할 때 먼저 상위 클래스 메서드를 호출한 다음 현재 컨트롤까지 프로토타입 체인의 순서로 하위 클래스 메서드를 호출할 수 있습니다. 
위의 상속 관계에서 볼 수 있듯이 C.renderUI()를 실행하면 상속 프로토타입 체인의 최상위부터 아래쪽으로 실행됩니다.
2. minxins 메소드를 실행하기 위해 renderUI를 실행할 때 믹스인의 __renderUI 메소드를 순차적으로 실행합니다.
3. 상위 클래스의 renderUI 실행 시 믹스인도 존재하는 경우 해당 믹스인의 __renderUI 메서드를 실행합니다.

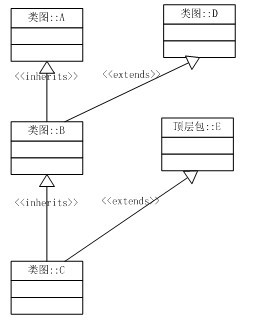
사진 3
위 그림과 같이 상속은 프로토타입 체인 상속을 나타내고, 확장은 믹스인 확장을 나타냅니다.
그러면 c.renderUI의 실행 과정은 다음과 같습니다.
A.renderUI ->D. __renderUI->B.renderUI->E.__renderUI->C.renderUI
3. 플러그인 메서드를 호출할 때 다음과 같이 컨트롤 자체의 참조를 전달해야 합니다.
plugin1 .render(this)
4. 소멸자 비교 특사, 위의 2에서 언급한 순서와 다릅니다:
하위 클래스 소멸자 -> 클래스 확장 소멸자
그림 3을 따르세요. 상속 구조의 소멸자 실행 순서는
C.destructor ->E.__destructor->B.destructor->E.__destructor->a입니다. 소멸자
이유는 하위 클래스 일부 참조가 상위 클래스 또는 확장 클래스에 의존하기 때문입니다. 상위 클래스와 확장 클래스가 소멸자를 먼저 실행하는 경우 하위 클래스는 특정 변수/속성을 사용할 때 오류를 보고합니다. 
이 섹션에서는 컨트롤의 수명 주기에 대해 설명했습니다. 모두 KISSY 프레임워크의 UIBase에서 가져온 것입니다. 관심이 있다면 살펴보세요. http://docs.kissyui.com/kissy/docs/#!/api/KISSY.Component.UIBase

