다음 클로즈를 완성해 보세요:
/ * 대기열 생성, head는 head0, tail은 tail0 */
function IntList(head0, tail0){
this.head = head0 || 0; 🎜>}
/* 배열의 모든 숫자를 포함하는 IntList 반환*/
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args. 길이,
p = sentinel;
for(var i = 0; i p.tail = new IntList(__args[i])
p = p.tail ;
}
return sentinel.tail;
};
/* 객체의 문자열 표현을 반환합니다.*/
IntList.prototype.toString = function() 🎜>var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L. head;
}
temp = " ]";
return temp;
/**IntList A와 IntList B를 포함하는 IntList를 반환합니다.
* 여기서 B의 요소는 A 뒤에 옵니다. new 키워드는 사용할 수 없습니다.
*/
function dcatenate(A, B) {
/* 함수 전체*/
}
/**길이가 len인 새 IntList를 반환합니다.
* #start 요소(여기서 #0은 첫 번째 요소)로 시작하며
*는 L을 변경할 수 없습니다.
*/
함수 하위 목록(L, start, len){
/* 함수 전체*/
}
자바스크립트로 작성한 링크드리스트 질문입니다. 연결된 목록에는 상대적으로 복잡한 참조 작업이 있으므로 Javascript 참조에 대한 이해를 조사하는 데 사용할 수 있습니다. 간단한 테스트 케이스와 함께 제공:
코드 복사
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert(" dcatenate 함수가 정확합니다. ");
}else{
alert("dcatenate 함수가 잘못되었습니다.")
}
var L = IntList.list([ 3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3)
if(result.toString() === "[ 2 6 8 ]"){
alert( "sublist 함수가 정확합니다.");
}else{
alert("sublist 함수가 정확합니다.");
}
}
자바스크립트 참조?
사실 참조 유형 인스턴스를 변수에 할당하면 변수는 인스턴스에 대한 참조를 보유합니다.
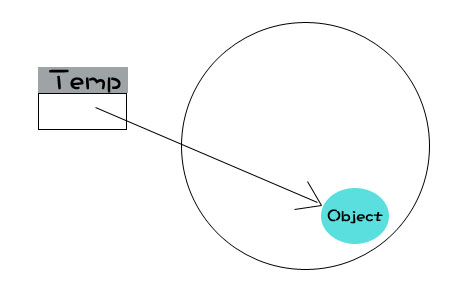
var temp = new Object()
이 동작은 이름, 참조 유형과 매우 일치하며 해당 인스턴스도 물론 참조됩니다.
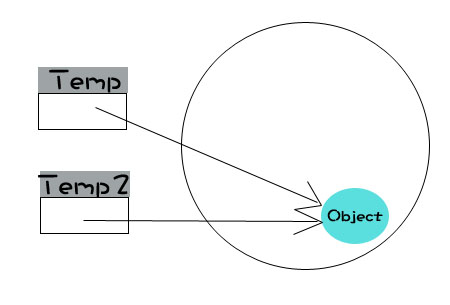
 그리고 변수가 다른 변수에 할당되면 실제로는 참조의 복사본일 뿐입니다.
그리고 변수가 다른 변수에 할당되면 실제로는 참조의 복사본일 뿐입니다.
var temp2 = 온도;
따라서 temp2 = temp 정의에서는 직접적인 관련이 없습니다. 예를 들어 temp 참조가 수정됩니다.

temp; {
name: "not temp2"
};
temp === temp2; //false
물론 포인터가 가리키는 인스턴스만 수정한다면 , temp2는 여전히 temp와 동일합니다.
코드 복사
temp === temp2; 🎜>
IntList란 무엇인가요?
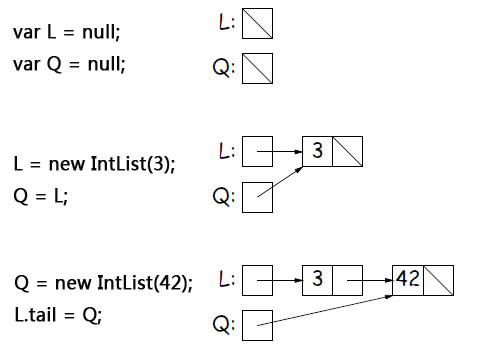
아래 사진을 분석해 보겠습니다.

- 두 개의 빈 변수를 생성하므로 오른쪽 그림의 L과 Q가 비어 있습니다. 머리가 3이고 꼬리가 비어 있는 새 IntList를 만들고 L이 참조하는 값을 Q에 할당하여 L과 Q가 모두 이 새 IntList를 가리키도록 합니다. Q는 헤드가 42이고 꼬리가 비어 있는 새로 생성된 IntList를 가리킵니다. Q의 포인터는 L.tail에 할당되므로 두 IntList가 중첩됩니다.
IntList는 Linked List라고 불리는 포인터를 통해 다중 중첩을 이루는 데이터 구조임을 알 수 있습니다.
1. 두 개의 빈 변수를 생성하므로 오른쪽 그림의 L과 Q가 비어 있습니다.2. 헤드가 3이고 테일이 비어 있는 새 IntList를 만듭니다. L에서 참조하는 값을 Q에 할당하여 L과 Q가 모두 이 새 IntList를 가리킵니다.
3.Q는 헤드가 42이고 꼬리가 비어 있는 새로 생성된 IntList를 가리킵니다. 그러면 두 IntList가 중첩되도록 Q의 포인터를 L.tail에 할당합니다.
IntList는 Linked List라고 불리는 포인터를 통해 다중 중첩을 이루는 데이터 구조임을 알 수 있습니다.
IntList merge
한 쪽의 꼬리를 다른 쪽을 가리키기만 하면 됩니다. 이런 식으로 두 개의 IntList가 연결됩니다.
/**IntList A와 IntList B를 포함하는 IntList를 반환합니다.
* 여기서 B의 요소는 A 뒤에 옵니다. new 키워드는 사용할 수 없습니다.
*/
function dcatenate(A, B){
var p
for(p = A; p != null; p = p.tail) {
if(p.tail === null){
p.tail = B
break
}
}
return A
}
IntList 차단
질문에서는 원본 IntList를 변경할 수 없어야 하므로 원본 IntList에서 데이터를 가져와서 새 데이터를 재구성하는 것만 가능합니다.
/**길이가 len인 새 IntList를 반환합니다.
* #start 요소(여기서 #0은 첫 번째 요소)로 시작하며
*는 L을 변경할 수 없습니다.
*/
함수 하위 목록(L, start, len){
var K,
P,
J
var i = 0,
end = start len
for(P; = L; i if(i continue;
}else if(i === start) >K = new IntList(P.head);
J = K
}else if(i > start && i J.tail = new IntList(P.head) ;
J.tail;
}else if(i >= end){
break
}
}
return K;
생각하는 질문
1. 함수는 매개변수가 전달될 때 어떻게 전달합니까? 예를 들어, 다음 코드의 인용 프로세스는 무엇입니까?
function getName(__obj){
return __obj.name;
var name = getName(obj);
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






