프로젝트의 페이징은 페이지 업, 다운 버튼을 클릭할 때마다 백그라운드 메소드 쿼리가 다시 호출되어 페이지가 새로 고쳐지는 방식을 사용합니다. 따라서 체크박스는 거짓입니다.
예를 들어 Kugou Music에서는 이전 페이지와 다음 페이지에서 선택한 노래가 유지되지 않으며 각 페이지에서만 선택하여 추가한 후 다음 페이지로 전환할 수 있습니다.
하지만 프로젝트에 요구 사항이 있어서 구현만 완료할 수 있습니다.
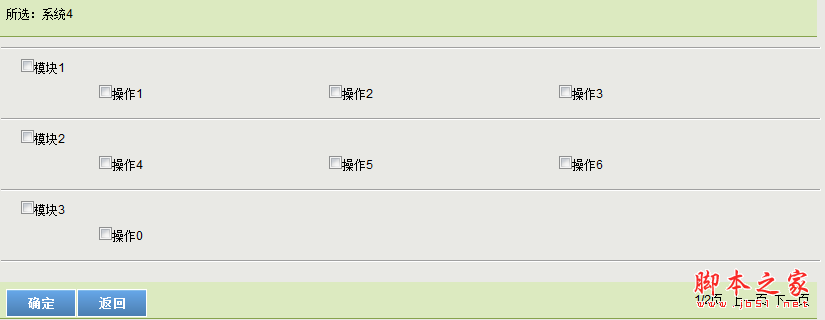
프로젝트의 구체적인 요구 사항은 다음과 같습니다. 역할 승인 시 모듈과 해당 모듈 아래의 작업을 선택하고 이전 페이지와 다음 페이지를 클릭한 후에도 선택한 확인란이 변경되지 않은 상태로 유지됩니다.
인터페이스는 다음과 같습니다.

구현 아이디어는 다음과 같습니다.
인터페이스에서는 순수 js를 사용하여 완성됩니다. 모듈 ID 및 작업 ID를 포함하여 선택한 확인란의 ID를 문자열로 연결한 다음 해당 문자열을 작업에 전달합니다.
이 페이지가 호출될 때마다 액션에서 선택된 ID 문자열이 먼저 호출되고, 그 다음 ID 문자열을 기반으로 이 인터페이스에서 선택된 ID가 다시 접합됩니다. 선택한 확인란을 판단해야 합니다. id 컨테이너에 없으면 선택되지 않은 확인란을 판단해야 합니다. 원래 id 컨테이너에 있으면 삭제해야 합니다.
페이지가 완전히 로드된 후 인터페이스의 체크박스가 스플라이스 ID 문자열 컨테이너와 비교되어 문자열 컨테이너에 있으면 체크박스가 자동으로 선택됩니다. 그렇지 않으면 거짓입니다.
팁:
이 아이디어는 스플라이싱된 ID를 문자열로 사용하는 것이므로 js의 Action에서 선택된 ID 문자열을 가져올 때 구문에 주의해야 합니다.
아이디어 구현 코드는 다음과 같습니다.
Java에서 작업의 ID 컨테이너 가져오기:if((ids==null)){
ids="";
js 코드 : 이전 페이지 기능 :
var ids="";
var selectedIds= new String(ids)
var module = document.getElementsByName ("모듈");
var works = document.getElementsByName("operate");
for ( var i = 0; i if (모듈 [i].type == "checkbox" && 모듈[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds 모듈[i ].value ",";
}
//모듈
에서 작업을 판단합니다. for ( var j = 0; j var OperateId = new String (operates[j].id) ;
operateId = OperateId.substring(0, OperateId.indexOf(","))
if (modules[i].value == OperateId) {
if (operates[j].type = = "checkbox"&& 작동[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds 작동 [j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j]. value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"")
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds .replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo="
"&queryString=" document.getElementById("searchById").value
"&ids="checkIds
method="post"; submit();
}
인터페이스가 완전히 로드된 후 js 코드는 다음과 같습니다.
코드 복사
var selectedIds = new String(ids);
if(document.readystate="complete")
{
//모든 컨트롤을 반복
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf( inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
참고: 테스트를 진행하는 동안 다음 페이지의 기능이 정의되지 않았다는 메시지가 계속 표시되었을 뿐만 아니라 인터페이스의 모든 버튼에도 정의되지 않았다는 메시지가 표시되었습니다. 그래서 오랫동안 고생했어요. 해결하신 후 공유해주세요.
이 경우 페이지에 오류가 있는 것 같습니다. jsp를 html로 파싱한 후 html 페이지에 문법적인 문제가 있어서 html 페이지를 파싱할 수 없게 되는 경우가 발생합니다.
시작 부분에 있는 js 코드의 특정 문장: varids=;
소스 파일을 보면 js의 다음 페이지에 있는 특정 코드 문장이 다음과 같이 파싱되어 있는 것을 발견했습니다. 다음과 같습니다: varids=;
이런 구문에 문제가 있어서 확실히 파싱이 안되어 실행이 안되는 상태입니다.
이러한 상황의 이유는 다음과 같습니다. var ids=; 작업에서 전달된 id 컨테이너는 빈 문자열이므로 구문 분석 후에는 var ids=; 문자열로 간주되므로 var ids=""가 필요합니다. 빈 문자열이 전달되더라도 파싱 결과는 다음과 같습니다. var ids=""
요약: 전체 페이지의 js 기능이 실행되지 않는다면 이는 확실히 js에 문제가 있다는 것을 의미합니다. 특정 js 기능에 구문 문제가 있어 전체 페이지를 구문 분석하고 실행할 수 없습니다. js 함수가 정의되지 않은 경우 함수 이름이 태그에서 정의한 함수와 다를 수 있습니다. js 함수의 문의 문자가 정의되지 않은 경우 정의되지 않은 문자가 명확하게 표시됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






