jquery getScript 동적 로딩 JS 메소드에 대한 자세한 설명 Improve_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:48:141084검색
코드 복사 코드는 다음과 같습니다.
$.getScript(url,callback)
이 메소드는 js를 동적으로 로딩하기 위해 jquery 자체에서 제공하는 메소드입니다. 웹사이트에서 많은 양의 js를 로드해야 하는 경우에는 특정 기능이 필요할 때 해당 js를 로드하는 것이 더 나은 방법입니다.
그런데 사용하면서 약간의 불만을 느꼈습니다.

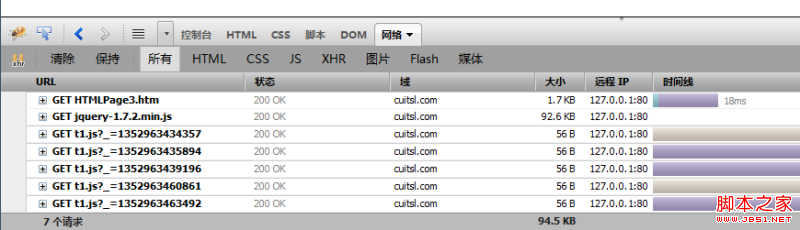
이 기능을 실행할 때마다 이 js를 요청하게 됩니다.
그래서 Jquery 공식 홈페이지 http://api.jquery.com/jQuery.getScript/의 API 설명을 찾았습니다.
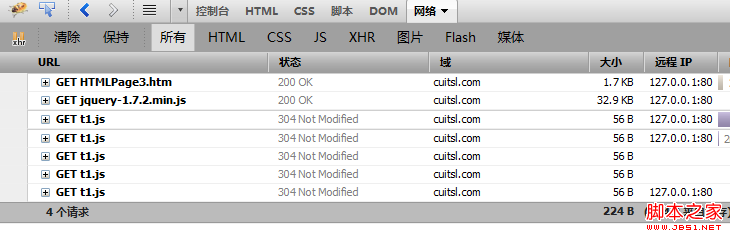
사실 이 방법은 ajax 방법을 encapsulation한 것입니다. http 상태 200을 304로 변경하여 클라이언트 캐시를 사용하는 ajax 메소드:
코드 복사 코드는 다음과 같습니다. 🎜>
$.ajaxSetup ({
cache: true
})
따라서 이 함수를 호출할 때마다 다음과 같이 됩니다. 다음은: cache: true
})

하지만 저는 이 기능을 사용할 때마다 서버가 더 이상 전체 js 파일을 반환할 필요가 없지만 여전히 매번 서버에 요청해야 하기 때문에 항상 불편함을 느낍니다. 그래서 이 블로그의 제목이 탄생했습니다.
더 이상 고민하지 말고 코드부터 시작해 보겠습니다.
코드 복사 코드는 다음과 같습니다.

