jQuery 소스코드를 통해 자바스크립트 배우기(1)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:45:131024검색
Jquery는 워낙 인기가 많아서 뭔가 특별한 게 있는 것 같아요. 오픈 소스 코드를 통해 배우는 것도 좋은 학습 방법이죠!
저는 시뮬레이션 방법을 최대한 단순화하려고 노력합니다.
객체 C 정의(jquery의 $ 메소드와 유사) - 이것도 jquery의 매우 영리한 디자인입니다.
코드 복사 코드는 다음과 같습니다.
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function() {
console.log(this); this;
},
test : function () {
console.log('test')
}
}; fn;
window.C = window.cQuery = cQuery;
C().test()
출력 결과
코드 분석
window.C = window.cQuery = cQuery;
2.
cQuery.fn.init.prototype = cQuery.fn
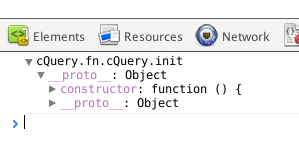
사진으로 대화해 보세요(현재 인쇄) object cQuery ):
이 문장의 스크린샷을 삭제하세요.
다음 문장을 입력하세요 스크린샷:
 난이도 분석: 프로토타입 전송
난이도 분석: 프로토타입 전송 init의 프로토타입은 현재 함수일 뿐입니다. 
도메인 간 액세스를 달성하려면 cQuery.fn.init.prototype = cQuery.fn;을 사용하여 init 생성자의 프로토타입 객체를 재정의하세요.
평가:
 new cQuery.fn.init()에 의해 생성된 새 개체는 init 생성자의 프로토타입 프로토타입 개체의 메서드를 사용하여 프로토타입 포인터의 포인팅을 변경합니다. cQuery 클래스를 가리킵니다. ——이렇게 생성된 개체는 cQuery.fn 프로토타입 개체에서 정의한 메서드를 상속합니다.
new cQuery.fn.init()에 의해 생성된 새 개체는 init 생성자의 프로토타입 프로토타입 개체의 메서드를 사용하여 프로토타입 포인터의 포인팅을 변경합니다. cQuery 클래스를 가리킵니다. ——이렇게 생성된 개체는 cQuery.fn 프로토타입 개체에서 정의한 메서드를 상속합니다. 3. 변수와 함수를 정의하려면 var를 사용하세요. Jquery 소스 코드는 79줄을 사용하여 일련의 변수(처음 부분)를 정의합니다.
각 방법
코드 복사 코드는 다음과 같습니다. (function(){
var _cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
},
each : function(obj, callback) { // 각각 method
var name, length = obj.length;
for (name in obj) {
if (callback.call(obj[name], name, obj[name]) === false) {
break;
}
}
},
isWindow : function(obj) {
return obj != null && obj == obj.window; >};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery =cQuery;
C().each ({ Height : 'height', Width : 'width'}, function(name, type){ console.log(this, name, type); })
출력 결과
난이도 분석: callback.call(obj[name], name, obj[name])
콜백은 function(name, type){ console.log(this, name,type);} this method
첫 번째 obj[name]은 콜백 함수에 있는 "높이" 또는 "너비" 문자열입니다. cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
},
each : function(obj, callback) { // 각각 method
var name, length = obj.length;
for (name in obj) {
if (callback.call(obj[name], name, obj[name]) === false) {
break;
}
}
},
isWindow : function(obj) {
return obj != null && obj == obj.window; >};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery =cQuery;
C().each ({ Height : 'height', Width : 'width'}, function(name, type){ console.log(this, name, type); })
출력 결과
난이도 분석: callback.call(obj[name], name, obj[name])
콜백은 function(name, type){ console.log(this, name,type);} this method
name에서 두 번째 obj[name]은 콜백에 전달되는 매개변수입니다.

isWindow() 메서드
위 코드를 기반으로 다음과 같이 작성합니다.
코드 복사
코드는 다음과 같습니다: isWindow : function(obj) { return obj != null && obj == obj.window; > 전화:
코드 복사
코드는 다음과 같습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


